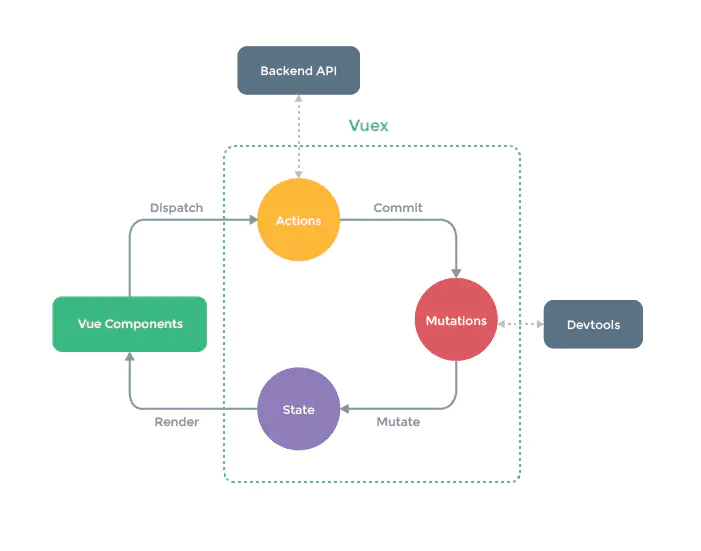
一、VueX中的核心内容
-
state 存放状态
-
mutations state成员操作
-
getters 加工state成员给外界
-
actions 异步操作
-
modules 模块化状态管理
二、登录
找代码思路: src/router (index.js) ----> src/views/login (index.vue) ----> scr/api (alert.js)
1 获得焦点就是输入框光标闪烁。
mounted() { if (this.loginForm.username === '') { this.$refs.username.focus() } else if (this.loginForm.password === '') { this.$refs.password.focus() } },
2 获得一个对象的所有key
Object.keys(query)
this.$nextTick()将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。