前置说明
我一般都是直接clone别人代码跑起来,但是自己尝试修改时发现有很多找不到问题的错误,解决起来很恼人。
下面我将逐个说明,以备不时之需。
Tips
现在的前端项目都是团队或者社区合作贡献,所以代码的优雅和格式的一致性就十分必要。
所以就衍生许多配置工具用来代码格式校验、快捷操作等,常见的如 vetur,prettier等。
一般配置分为两大类,vscode设置的编辑器级别及项目内部设置文件级别。
前者主要是所有项目的通用设置,后者是对指定项目的约束设置。
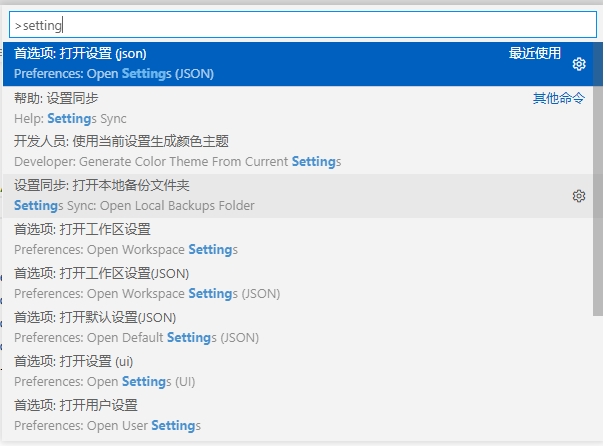
vscode的设置json文件可以快捷键 Ctrl+Shift+P 输入settings 第一个就是首选项配置

其他插件的配置将在下面的设置中说明。
常见的错误均是由以上二者的配置不当导致的冲突,所以下面将简单介绍如何设置。
以下仅供参考,如有建议请评论指出,非常感谢
我的设置
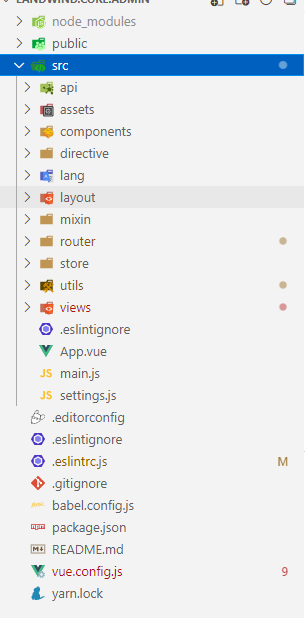
项目结构

vscode
{
"editor.fontSize": 17,
"[scss]": {
"editor.defaultFormatter": "michelemelluso.code-beautifier"
},//scss格式化工具
"redhat.telemetry.enabled": true,
"mssql.connections": [
{
"server": "{{put-server-name-here}}",
"database": "{{put-database-name-here}}",
"user": "{{put-username-here}}",
"password": ""
}
],
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"workbench.colorTheme": "Visual Studio Light",
"workbench.productIconTheme": "fluent-icons",
"sqlDatabaseProjects.netCoreDowngradeDoNotShow": true,
"workbench.iconTheme": "vscode-icons", //vscode文件图标主题
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
}, //vue格式化工具
"editor.insertSpaces": false,
"workbench.editor.enablePreview": false, //打开文件不覆盖
"search.followSymlinks": false, //关闭rg.exe进程
"editor.minimap.enabled": false, //关闭快速预览
"files.autoSave": "afterDelay", //编辑自动保存
"editor.lineNumbers": "on", //开启行数提示
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": false, //每次保存自动格式化 关闭编辑器自带保存格式化功能,此功能会用Vetur进行格式化
"prettier.semi": true, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用单引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": false, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
},
"prettier": {
"semi": false, // 不添加行尾分号
"singleQuote": true, // 使用单引号包含字符串
"bracketSpacing": true, // 对象属性添加空格
"htmlWhitespaceSensitivity": "ignore"
},
"vscode-typescript": {
"semi": false,
"singleQuote": true
}
},
// "eslint.autoFixOnSave": true,
"eslint.validate": [
"vue",
//"javascript",
"typescript",
"typescriptreact",
"html"
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
- editor.formatOnSave 此设置关闭编辑器自带保存格式化功能,此功能会用Vetur进行格式化(关键)
- 其他设置参看备注即可
.editorconfig 编辑器风格设置
# 告诉EditorConfig插件,这是根文件,不用继续往上查找
root = true
# 匹配全部文件
[*]
# 设置字符集
charset = utf-8
# 缩进风格,可选space、tab
indent_style = space
# 缩进的空格数
indent_size = 2
# 结尾换行符,可选lf、cr、crlf
end_of_line = lf
# 在文件结尾插入新行
insert_final_newline = true
# 删除一行中的前后空格
trim_trailing_whitespace = true
# 匹配md结尾的文件
[*.md]
insert_final_newline = false
trim_trailing_whitespace = false
.eslintignore eslint 忽略配置
build/*.js
src/assets
public
dist
node_modules
src/components/element-ui
.eslintrc eslint 配置
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint',
sourceType: 'module'
},
env: {
browser: true,
node: true,
es6: true
},
extends: ['plugin:vue/recommended', 'eslint:recommended'],
globals: {
_: 'readonly'
},
// add your custom rules here
// it is base on https://github.com/vuejs/eslint-config-vue
rules: {
'vue/max-attributes-per-line': [1, {
'singleline': 1,
'multiline': {
'max': 1,
'allowFirstLine': false
}
}],
'vue/singleline-html-element-content-newline': 1,
'vue/multiline-html-element-content-newline': 1,
'vue/name-property-casing': ['error', 'PascalCase'],
'vue/no-v-html': 'off',
'accessor-pairs': 2,
'arrow-spacing': [2, {
'before': true,
'after': true
}],
'block-spacing': [2, 'always'],
'brace-style': [2, '1tbs', {
'allowSingleLine': true
}],
'camelcase': [0, {
'properties': 'always'
}],
'comma-dangle': [2, 'never'],
'comma-spacing': [2, {
'before': false,
'after': true
}],
'comma-style': [2, 'last'],
'constructor-super': 2,
'curly': [2, 'multi-line'],
'dot-location': [2, 'property'],
'eol-last': 2,
'eqeqeq': ['error', 'always', { 'null': 'ignore' }],
'generator-star-spacing': [2, {
'before': true,
'after': true
}],
'handle-callback-err': [2, '^(err|error)$'],
'indent': [2, 2, {
'SwitchCase': 1
}],
'jsx-quotes': [2, 'prefer-single'],
'key-spacing': [2, {
'beforeColon': false,
'afterColon': true
}],
'keyword-spacing': [2, {
'before': true,
'after': true
}],
'new-cap': [2, {
'newIsCap': true,
'capIsNew': false
}],
'new-parens': 2,
'no-array-constructor': 2,
'no-caller': 2,
'no-console': 'off',
'no-class-assign': 2,
'no-cond-assign': 2,
'no-const-assign': 2,
'no-control-regex': 0,
'no-delete-var': 2,
'no-dupe-args': 2,
'no-dupe-class-members': 2,
'no-dupe-keys': 2,
'no-duplicate-case': 2,
'no-empty-character-class': 2,
'no-empty-pattern': 2,
'no-eval': 2,
'no-ex-assign': 2,
'no-extend-native': 2,
'no-extra-bind': 2,
'no-extra-boolean-cast': 2,
'no-extra-parens': [2, 'functions'],
'no-fallthrough': 2,
'no-floating-decimal': 2,
'no-func-assign': 2,
'no-implied-eval': 2,
'no-inner-declarations': [2, 'functions'],
'no-invalid-regexp': 2,
'no-irregular-whitespace': 2,
'no-iterator': 2,
'no-label-var': 2,
'no-labels': [2, {
'allowLoop': false,
'allowSwitch': false
}],
'no-lone-blocks': 2,
'no-mixed-spaces-and-tabs': 2,
'no-multi-spaces': 2,
'no-multi-str': 2,
'no-multiple-empty-lines': [2, {
'max': 1
}],
'no-native-reassign': 2,
'no-negated-in-lhs': 2,
'no-new-object': 2,
'no-new-require': 2,
'no-new-symbol': 2,
'no-new-wrappers': 2,
'no-obj-calls': 2,
'no-octal': 2,
'no-octal-escape': 2,
'no-path-concat': 2,
'no-proto': 2,
'no-redeclare': 2,
'no-regex-spaces': 2,
'no-return-assign': [2, 'except-parens'],
'no-self-assign': 2,
'no-self-compare': 2,
'no-sequences': 2,
'no-shadow-restricted-names': 2,
'no-spaced-func': 2,
'no-sparse-arrays': 2,
'no-this-before-super': 2,
'no-throw-literal': 2,
'no-trailing-spaces': 2,
'no-undef': 2,
'no-undef-init': 2,
'no-unexpected-multiline': 2,
'no-unmodified-loop-condition': 2,
'no-unneeded-ternary': [2, {
'defaultAssignment': false
}],
'no-unreachable': 2,
'no-unsafe-finally': 2,
'no-unused-vars': [2, {
'vars': 'all',
'args': 'none'
}],
'no-useless-call': 2,
'no-useless-computed-key': 2,
'no-useless-constructor': 2,
'no-useless-escape': 0,
'no-whitespace-before-property': 2,
'no-with': 2,
'one-var': [2, {
'initialized': 'never'
}],
'operator-linebreak': [2, 'after', {
'overrides': {
'?': 'before',
':': 'before'
}
}],
'padded-blocks': [2, 'never'],
'quotes': [2, 'single', {
'avoidEscape': true,
'allowTemplateLiterals': true
}],
'semi': [2, 'never'],
'semi-spacing': [2, {
'before': false,
'after': true
}],
'space-before-blocks': [2, 'always'],
'space-before-function-paren': [2, 'never'],
'space-in-parens': [2, 'never'],
'space-infix-ops': 2,
'space-unary-ops': [2, {
'words': true,
'nonwords': false
}],
'spaced-comment': [2, 'always', {
'markers': ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ',']
}],
'template-curly-spacing': [2, 'never'],
'use-isnan': 2,
'valid-typeof': 2,
'wrap-iife': [2, 'any'],
'yield-star-spacing': [2, 'both'],
'yoda': [2, 'never'],
'prefer-const': 2,
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
'object-curly-spacing': [2, 'always', {
objectsInObjects: false
}],
'array-bracket-spacing': [2, 'never']
}
}
vue-config-js
// 官方配置说明 https://cli.vuejs.org/zh/config/#vue-config-js
const path = require('path')
const defaultSettings = require('./src/settings.js')
function resolve(dir) {
return path.join(__dirname, dir)
}
const isDev = process.env.NODE_ENV === 'development'
const name = defaultSettings.title || 'admin ui'
// 官方配置说明 https://cli.vuejs.org/zh/config/#vue-config-js
module.exports = {
// 基本路径
publicPath: '/',
// 输出文件目录
outputDir: 'dist',
// assetsDir: 'static',
lintOnSave: isDev,
productionSourceMap: false,
devServer: {
// 自动启动浏览器
open: true,
port: 9001,
// 浏览器弹出错误
overlay: {
warnings: false,
errors: true
},
// 配置多个代理
// detail: https://cli.vuejs.org/config/#devserver-proxy
proxy: {
['^' + process.env.VUE_APP_BASE_API]: {
target: 'http://localhost:8000',
ws: true,
changeOrigin: true
},
'^/upload': {
target: 'http://localhost:8000',
ws: true,
changeOrigin: true
},
'^/images': {
target: 'http://localhost:8000',
ws: true,
changeOrigin: true
},
'^/swagger': {
target: 'http://localhost:8000',
ws: true,
changeOrigin: true
}
}
},
configureWebpack: {
name: name,
resolve: {
alias: {
'@': resolve('src')
}
},
// 发布时关闭警告
performance: {
hints: false
}
},
// webpack配置
chainWebpack(config) {
config.plugins.delete('prefetch')
config.plugins.delete('preload')
// config.when(isDev, config => config.devtool('cheap-source-map'))
config.when(!isDev, config => {
config
.plugin('ScriptExtHtmlWebpackPlugin')
.after('html')
.use('script-ext-html-webpack-plugin', [{
// `runtime` must same as runtimeChunk name. default is `runtime`
inline: /runtime\..*\.js$/
}])
.end()
config.optimization.splitChunks({
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[\\/]node_modules[\\/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
})
config.optimization.runtimeChunk('single')
})
}
}