步骤1:先运行,看到效果,再学习
步骤2:模仿和排错
步骤3:效果
步骤4:资源
步骤5:GetManyServlet
步骤6:web.xml
步骤7:getMany.html
步骤8:测试
步骤 1 : 先运行,看到效果,再学习
老规矩,先下载下载区(点击进入)的可运行项目,配置运行起来,确认可用之后,再学习做了哪些步骤以达到这样的效果。
步骤 2 : 模仿和排错
在确保可运行项目能够正确无误地运行之后,再严格照着教程的步骤,对代码模仿一遍。
模仿过程难免代码有出入,导致无法得到期望的运行结果,此时此刻通过比较正确答案 ( 可运行项目 ) 和自己的代码,来定位问题所在。
采用这种方式,学习有效果,排错有效率,可以较为明显地提升学习速度,跨过学习路上的各个槛。
推荐使用diffmerge软件,进行文件夹比较。把你自己做的项目文件夹,和我的可运行项目文件夹进行比较。
这个软件很牛逼的,可以知道文件夹里哪两个文件不对,并且很明显地标记出来
这里提供了绿色安装和使用教程:diffmerge 下载和使用教程
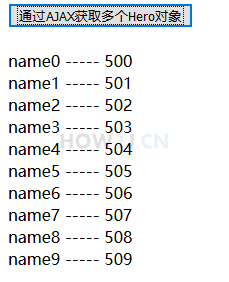
步骤 3 : 效果
访问地址:
http://127.0.0.1:8080/getMany.html

步骤 4 : 资源
要运行起来需要jquery.min.js,各种jar包,都在下载区(点击进入)的j2ee.rar中提供,请自行下载解压获取。
步骤 5 : GetManyServlet
1. 准备一个集合
2. 向集合中放入 10个Hero对象
3. 通过JSONSerializer.toJSON(heros)把集合转换为JSON字符串
4. 返回给浏览器
|
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONSerializer;
public class GetManyServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
List<Hero> heros = new ArrayList<>();
for (int i = 0; i < 10; i++) {
Hero hero = new Hero();
hero.setName("name"+i);
hero.setHp(500+i);
heros.add(hero);
}
String result =JSONSerializer.toJSON(heros).toString();
response.setContentType("text/html;charset=utf-8");
response.getWriter().print(result);
}
public static void main(String[] args) {
List<Hero> heros = new ArrayList<>();
for (int i = 0; i < 10; i++) {
Hero hero = new Hero();
hero.setName("name"+i);
hero.setHp(500+i);
heros.add(hero);
}
System.out.println(JSONSerializer.toJSON(heros).toString());
}
}
|
步骤 6 : web.xml
配置映射
|
<?xml version="1.0" encoding="UTF-8"?>
<web-app>
<servlet>
<servlet-name>SubmitServlet</servlet-name>
<servlet-class>SubmitServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>SubmitServlet</servlet-name>
<url-pattern>/submitServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>GetOneServlet</servlet-name>
<servlet-class>GetOneServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>GetOneServlet</servlet-name>
<url-pattern>/getOneServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>GetManyServlet</servlet-name>
<servlet-class>GetManyServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>GetManyServlet</servlet-name>
<url-pattern>/getManyServlet</url-pattern>
</servlet-mapping>
</web-app>
|
步骤 7 : getMany.html
1. 通过ajax访问getManyServlet
2. 把返回的数据,通过 $.parseJSON 转换为json数组
3. 遍历数组,显示在div中
|
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式获取数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<input type="button" value="通过AJAX获取多个Hero对象" id="sender">
<div id="messageDiv"></div>
<script>
$('#sender').click(function(){
var url="getManyServlet";
$.post(
url,
function(data) {
var heros = $.parseJSON(data);
for(i in heros){
var old = $("#messageDiv").html();
var hero = heros[i];
$("#messageDiv").html(old + "<br>"+hero.name+" ----- "+hero.hp);
}
});
});
</script>
</body>
</body>
</html>
|
步骤 8 : 测试
重启tomcat,并测试
|
http://127.0.0.1:8080/getMany.html
|
更多内容,点击了解: https://how2j.cn/k/servlet/servlet-get-many-json/1325.html