本例通过登录行为,演示servlet如何获取从浏览器提交的账号密码
步骤1:先运行,看到效果,再学习
步骤2:模仿和排错
步骤3:创建 login.html
步骤4:创建 LoginServlet
步骤5:映射LoginServlet到路径login
步骤6:在页面提交数据
步骤 1 : 先运行,看到效果,再学习
老规矩,先下载下载区(点击进入)的可运行项目,配置运行起来,确认可用之后,再学习做了哪些步骤以达到这样的效果。
步骤 2 : 模仿和排错
在确保可运行项目能够正确无误地运行之后,再严格照着教程的步骤,对代码模仿一遍。
模仿过程难免代码有出入,导致无法得到期望的运行结果,此时此刻通过比较正确答案 ( 可运行项目 ) 和自己的代码,来定位问题所在。
采用这种方式,学习有效果,排错有效率,可以较为明显地提升学习速度,跨过学习路上的各个槛。
推荐使用diffmerge软件,进行文件夹比较。把你自己做的项目文件夹,和我的可运行项目文件夹进行比较。
这个软件很牛逼的,可以知道文件夹里哪两个文件不对,并且很明显地标记出来
这里提供了绿色安装和使用教程:diffmerge 下载和使用教程
步骤 3 : 创建 login.html
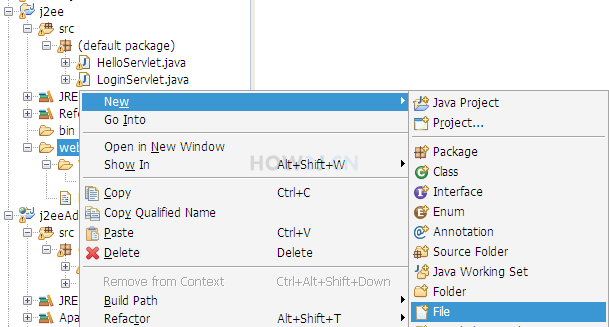
在web上右键 -> New ->File
创建一个 login.html文件
然后添加一个form元素
action="login" 标题会提交到login路径,login路径在后续步骤会映射到LoginServlet
method="post" post方式表示提交的密码信息在浏览器地址栏看不到
接着准备账号和密码的input元素
因为要提交两个数据,在servlet端为了区分哪个是账号,哪个是密码,要给这两个input元素的name属性分别叫做name和password。

|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
<form action="login" method="post">
账号: <input type="text" name="name"> <br>
密码: <input type="password" name="password"> <br>
<input type="submit" value="登录">
</form>
</body>
</html>
|
步骤 4 : 创建 LoginServlet
创建一个LoginServlet
因为浏览器中的form的method是post,所以LoginServlet需要提供一个doPost方法
在doPost方法中,通过request.getParameter 根据name取出对应的账号和密码
然后用System.out.println() 打印在控制台
注 这里是打印在控制台,并没有在网页上输出
|
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String name = request.getParameter("name");
String password = request.getParameter("password");
System.out.println("name:" + name);
System.out.println("password:" + password);
}
}
|
步骤 5 : 映射LoginServlet到路径login
在web.xml中新增映射
|
<?xml version="1.0" encoding="UTF-8"?>
<web-app>
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>
</web-app>
|
步骤 6 : 在页面提交数据
首先重启tomcat
然后访问页面
|
http://127.0.0.1/login.html
|
输入账号密码,提交
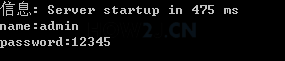
然后在tomcat的窗口,就可以看到提交的账号和密码了。
注 不是在浏览器上看到这个提交的数据,浏览器上要看到tomcat的反馈数据,需要通过响应来实现。将在下一个章节讲解。

更多内容,点击了解: https://how2j.cn/k/servlet/servlet-paramter/547.html