在Qt Designer中布局控件有4个,分别是Vertical Layout(垂直布局)、Horizontal Layout(水平布局)、Grid Layout(网格布局)、Form Layout(表单布局),所有的布局控件都有layoutLeftMargin、layoutRightMargin、layoutTopMargin、layoutBottomMargin这4个属性,如图:

这4个属性是表示布局控件内的子部件与布局控件四周的空余空间(留白)大小,layoutLeftMargin、layoutRightMargin、layoutTopMargin、layoutBottomMargin分别控制子部件与布局控件的左边、右边、顶端、底部的空余空间大小,该大小以像素为单位。
上图中的垂直布局控件的左边、右边、顶端、底部的空余空间大小分别设置为50、 20、 20 、100,可以明显看出在布局部件的四周的留白大小比例。对于垂直布局来说,当子部件个数过多导致当前布局无法容纳或确保底部留白大小时,布局部件会自动往下扩展,其他布局类似。
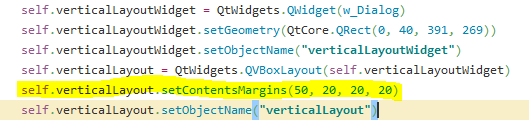
实际上这4个属性并不是布局控件的直接属性,而是布局部件的contentsMargins属性的子属性,通过将UI生成的代码文件可以看出来:
 。
。
contentsMargins属性是QMargins 类型(QMargins通过QMargins(int left, int top, int right, int bottom) 来创建),可以通过contentsMargins() 、setContentsMargins( QMargins )两个方法进行访问和设置。

博客地址:https://blog.csdn.net/LaoYuanPython
老猿Python博客文章目录:https://blog.csdn.net/LaoYuanPython/article/details/98245036