QTableWidget部件中的QTableWidgetItem项数据可以通过项的data( int role) 方法获取项中指定列指定角色的数据,也可以通过setData(int role, QVariant value)方法设置指定角色的数据为value。例如项的文本可以通过data方法和setData方法使用Qt.DisplayRole、Qt.EditRole这两种角色去访问。
关于数据的角色请参考《PyQt学习随笔:Model/View中诸如DisplayRole的数据角色及含义》。
注意:
- role虽然是整数,但实际上是枚举类型 Qt.ItemDataRole,关于及取值及含义请参考
- QVariant 表示任何PyQt的数据类型,所以value的类型没有约束
- 关于Qt.DisplayRole、Qt.EditRole二者大多数情况下是一致的,有种说法是只有当显示的数据是内部数据进行转换后展示时会有所不同,例如性别数据可能是0和1,显示为男和女,这种情况下就会不同,但关于这点的使用上老猿还没有研究清楚,因为通过PyQt内置的便利类和Model/View标准类使用时,发现无论是读取数据还是设置数据,二者的效果相同,因此老猿估计可能在从PyQt提供的内置类去派生类时可能有用。老猿验证,在派生类中重新实现setData方法时,要获取用户在界面上修改的编辑数据,只能通过Qt.EditRole角色,Qt.DisplayRole取不到修改的数据。
示例代码:
def initItems(self):
print(self.tableWidget.rowCount(),self.tableWidget.columnCount())
self.tableWidget.setRowCount(3
self.tableWidget.setColumnCount(3)
print(self.tableWidget.rowCount(), self.tableWidget.columnCount())
for row in range(3):
for col in range(3):
item = QtWidgets.QTableWidgetItem(f"({row},{col})")
self.tableWidget.setItem(row,col,item)
item.setData(QtCore.Qt.DecorationRole,QtGui.QIcon('.\icon\'+str(row+1)+'.gif'))#设置图标
item.setData(QtCore.Qt.CheckStateRole, row%3) #设置复选状态
item.setData(QtCore.Qt.TextAlignmentRole,col % 3) #设置文本对齐方式
print(self.tableWidget.rowCount(), self.tableWidget.columnCount())
item = QtWidgets.QTableWidgetItem(f"({row},{col})")
self.tableWidget.setVerticalHeaderLabels(['行1','行2','行3'])
self.tableWidget.setHorizontalHeaderLabels(['列1','列2','列3'])
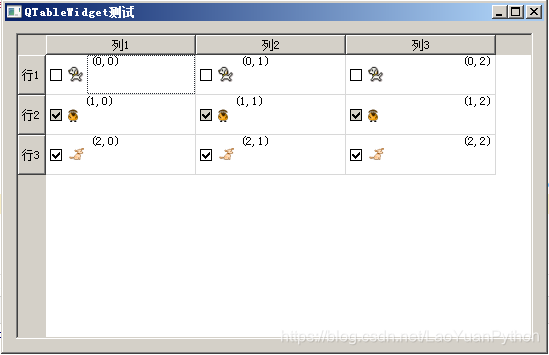
运行后界面: