BOM对象
- Window
window是浏览器的一个实例,在浏览器中,window对象有双重角色,它既是通过JavaScript访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象。
在全局作用域中定义的任何对象都是window的属性
function fun() {
console.log('hello');
}
var num = 123;
console.log(window.num);
window.fun();
fun(); //与window效果一样

//三种框以及window
alert('hello'); //警示框
window.alert('world');//警示框
confirm('hello world'); //确定框
var ret = prompt('请输入内容:');//输出框
console.log(ret);

//打开一个网址,跳转过去
window.open('https://www.baidu.com','_self');
window.location = 'https://www.baidu.com';
function fun2() {
console.log('hello');
//关闭当前窗口(浏览器中的一个选项卡)
window.close();
}
setTimeout(fun2,3000);
- location
/*
location对象提供了与当前窗口中加载的文档有关的信息,还提供了一些导航的功能,它既是window对象的属性,也是document对象的属性。
*/
//打开一个网址,跳转过去
location.href = "https://www.baidu.com";
replace:也相当于跳转
location.replace("https://www.baidu.com");
//重新加载页面
location.reload();//从本地缓存中加载
location.reload(true);//从服务器重新获取加载
//location对象其他属性也可改变URL:
location.hash; //url中以#号开头的字符串(锚点)
location.search;//url中以?开头的字符串(参数)
location.host;//服务器名称和端口号
location.hostname;//服务器名称
location.pathname;//返回URL中的目录和(或)文件名。
location.port;//返回URL中指定的端口号,如果没有,返回空字符串
location.protocol;//返回页面使用的协议
- history
//history对象
//原本是用来存储历史记录的,但出于隐私问题,就禁止了
//现在基本就是用来做网页的“前进和后退”功能
history.forward();//前进
history.back();//后退
history.go(n); //n>0表示前进n次,n<0表示后退n次
- screen
//screen对象
//用来获取电脑屏幕相关信息,比如分辨率
screen.width;screen.height;//分辨率
- navigation
//navigator对象
//存储浏览器的相关信息
navigator.userAgent;//用来识别浏览器名称、版本、引擎 以及操作系统等信息的内容
DOM对象
-
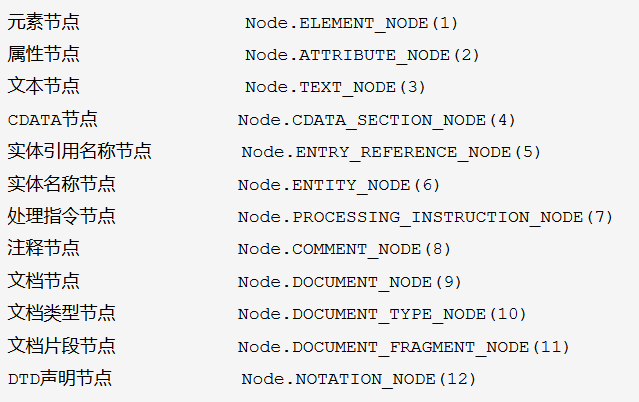
DOM(Document Object Model)文档对象模型 DOM描绘了一个层次化的树形结构,允许开发人员添加、移除和修改页面的某一部分 树形结构中的节点称为DOM节点,这里的节点并不是指标签,它有很多类型,共12种。

-
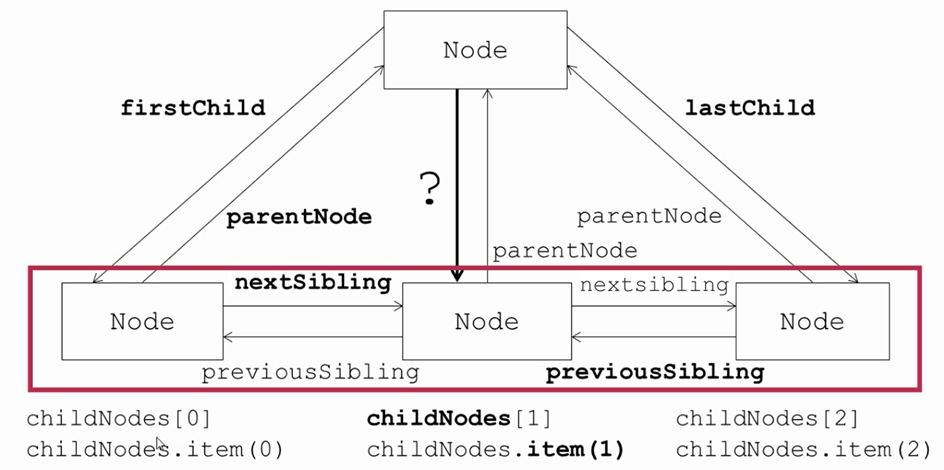
每一个节点都有一个childNodes属性,其中保存着一个NodeList对象,它是一个类数组对象。在这个对象中保存这所有的子节点,通过length得到子节点的个数。NodeList对象是动态的,实时保持最新的数据.
//访问节点的子节点
var firstChild = someNode.childNodes[0];
var secondChild = someNode.childNodes.item(1);
var childCount = someNode.childNodes.length;

- DOM元素节点的相关操作
查找节点的方法
//getElementById()
//getElementsByName()
//getElementsByTagName()
//getElementsByClassName()
//querySelector()
//querySelectorAll()
创建按钮
代码如下:
var btn = document.createElement('input');//创建一个按钮
btn.type = "button";
btn.value = "按钮";
document.body.appendChild(btn)
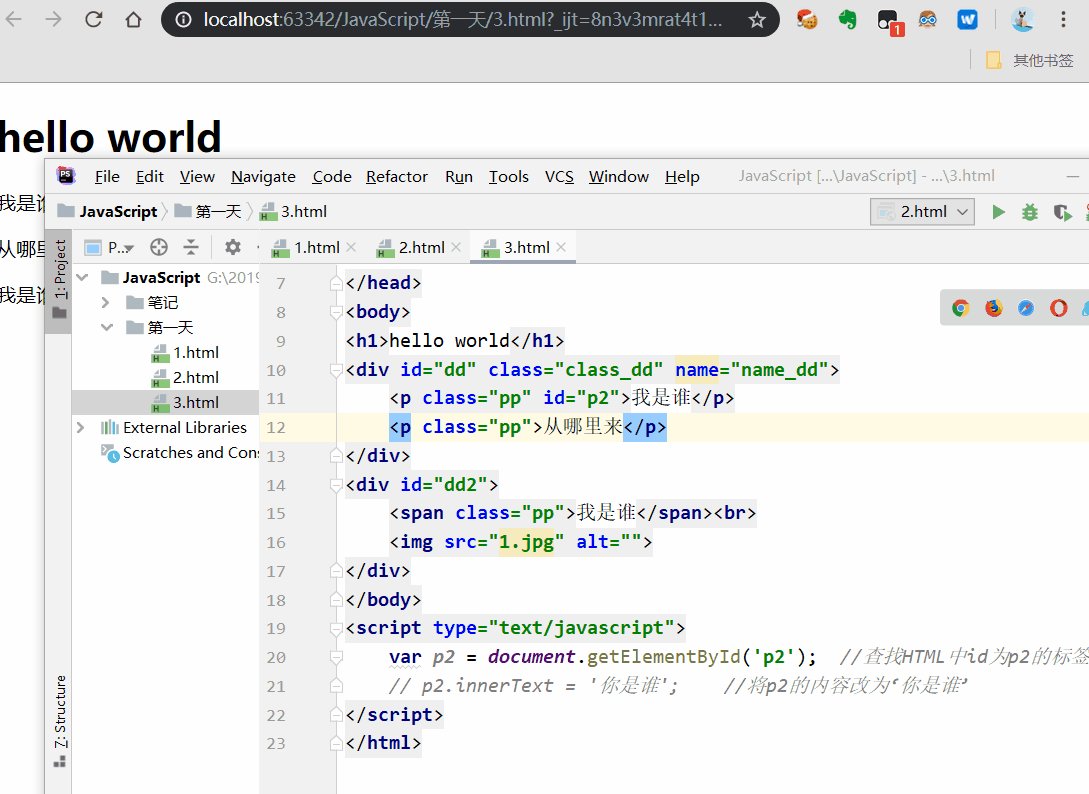
getElementById 按id查找
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
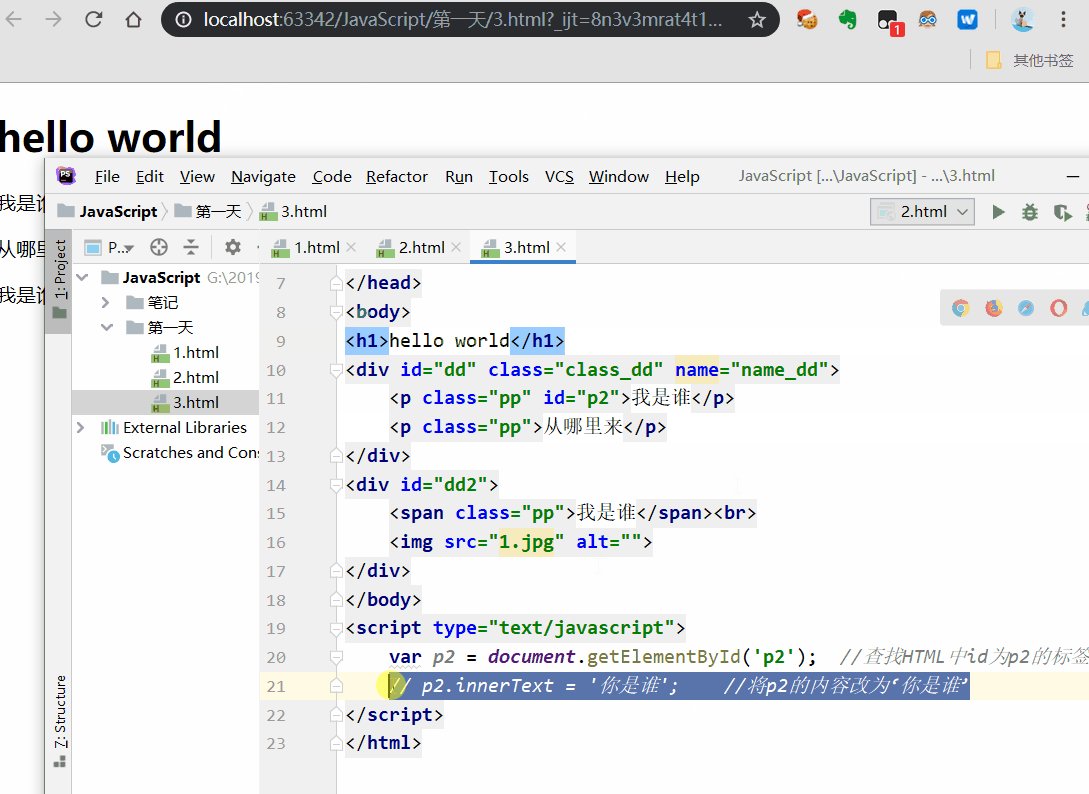
<h1>hello world</h1>
<div id="dd" class="class_dd" name="name_dd">
<p class="pp" id="p2">我是谁</p>
<p class="pp">从哪里来</p>
</div>
<div id="dd2">
<span class="pp">我是谁</span><br>
<img src="1.jpg" alt="">
</div>
</body>
<script type="text/javascript">
var p2 = document.getElementById('p2'); //查找HTML中id为p2的标签
// p2.innerText = '你是谁'; //将p2的内容改为‘你是谁’
</script>
</html>

nextSibling 属性可返回某个元素之后紧跟的节点(处于同一树层级中)。返回节点以节点对象返回。
注意: 如果元素紧跟后面没有节点则返回 null.返回节点以节点对象返回。注意: 如果元素紧跟后面没有节点则返回 null.
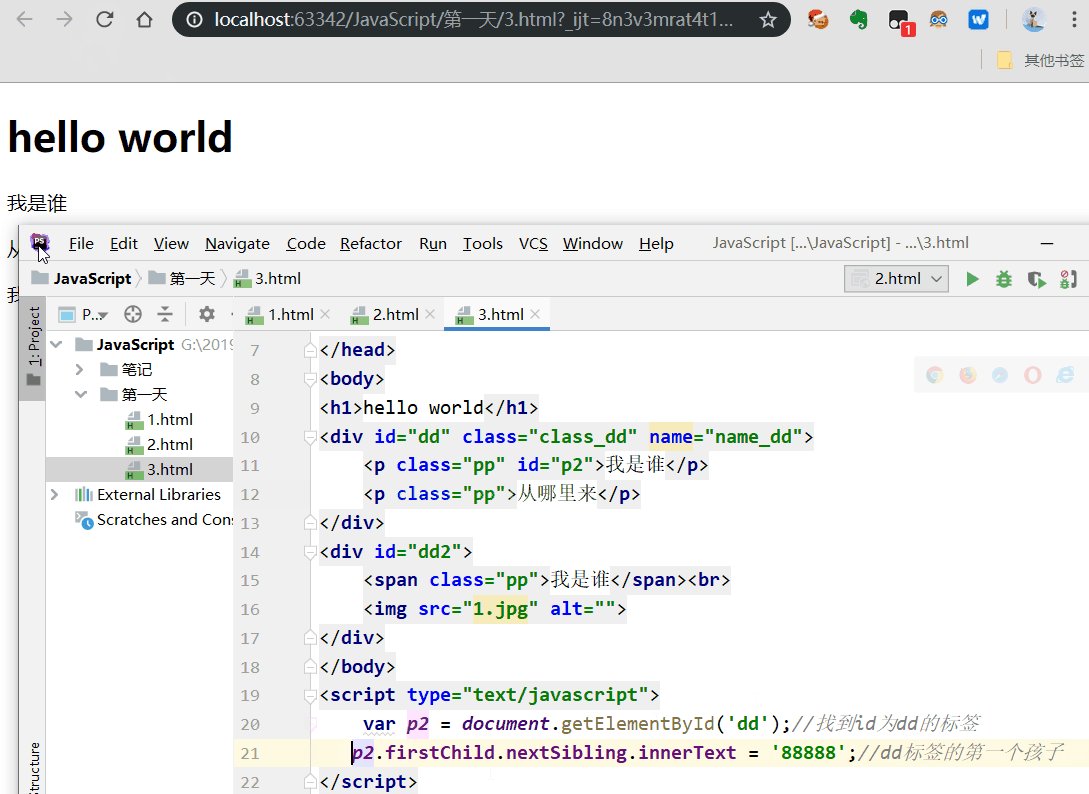
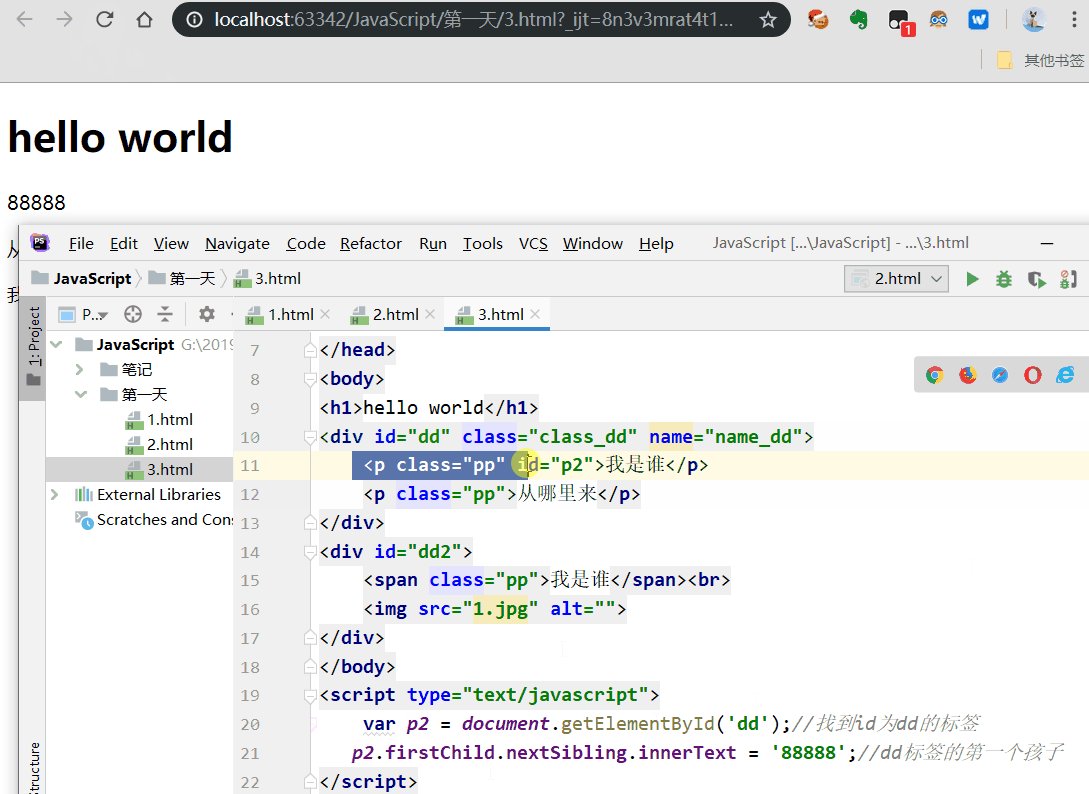
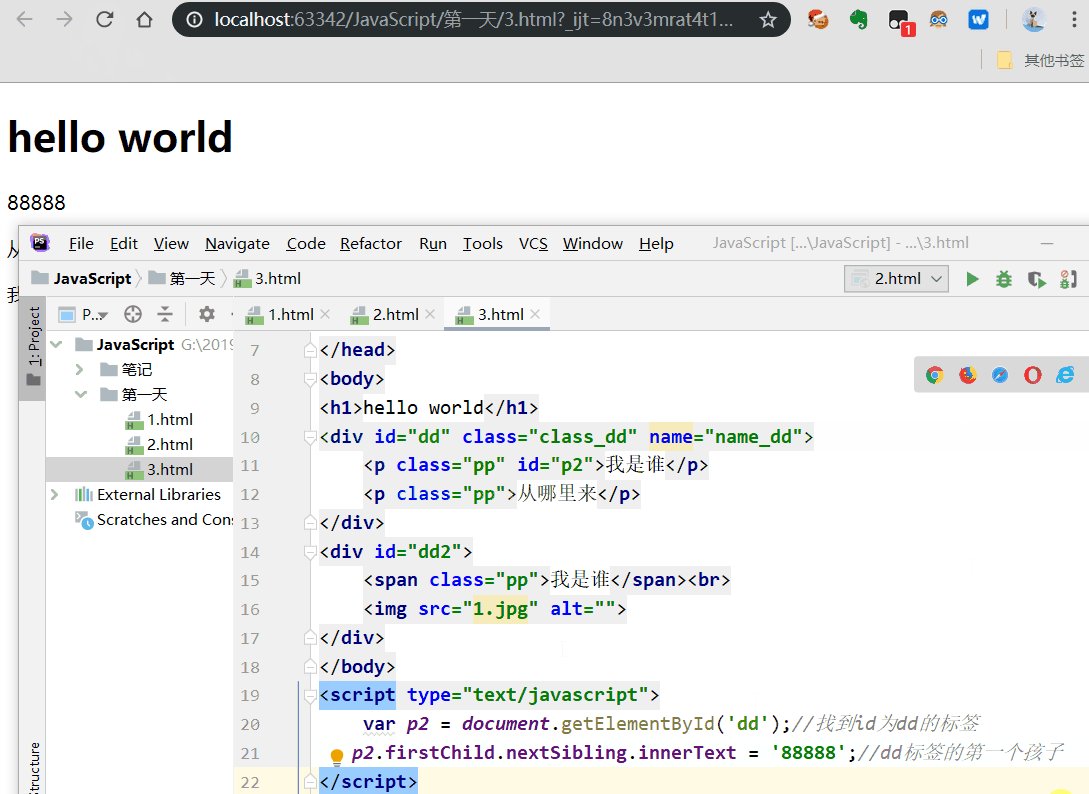
getElementById 按id之后的第一个子元素(节点关系)查找
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello world</h1>
<div id="dd" class="class_dd" name="name_dd">
<p class="pp" id="p2">我是谁</p>
<p class="pp">从哪里来</p>
</div>
<div id="dd2">
<span class="pp">我是谁</span><br>
<img src="1.jpg" alt="">
</div>
</body>
<script type="text/javascript">
var p2 = document.getElementById('dd');//找到id为dd的标签
p2.firstChild.nextSibling.innerText = '88888';//dd标签的第一个孩子
</script>
</html>

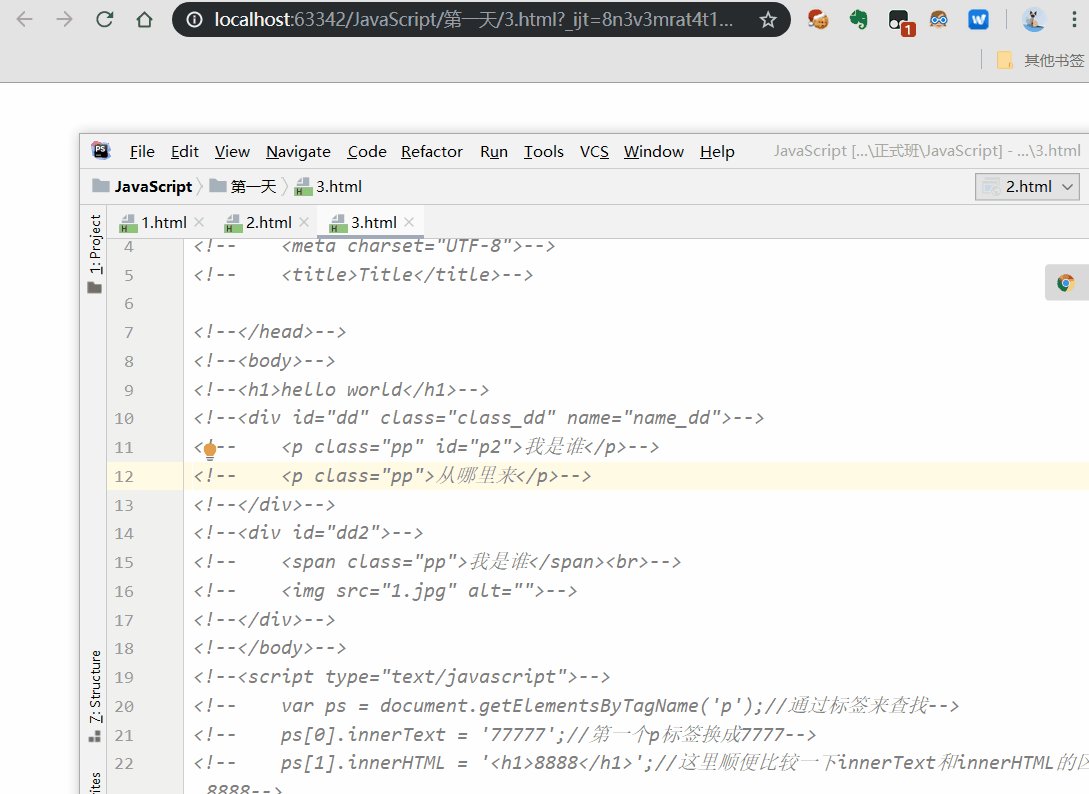
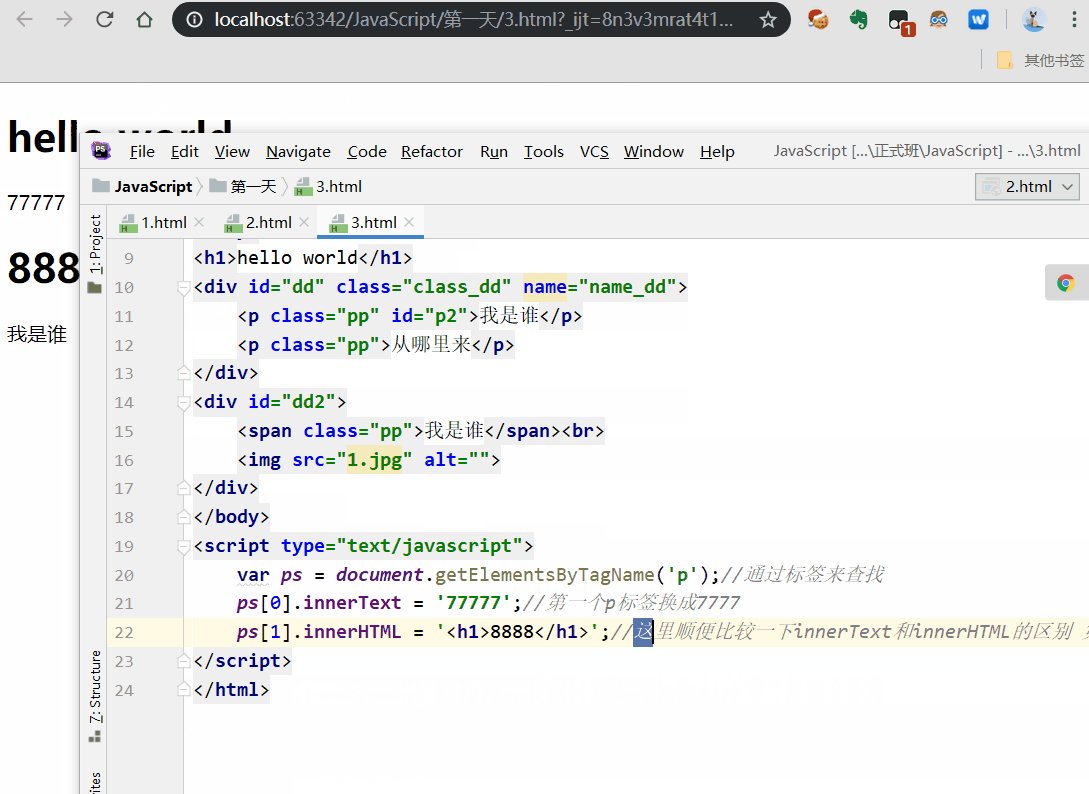
**//getElementsByTagName() 通过标签来查找 ** **innerText和innerHTML的区别 **
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello world</h1>
<div id="dd" class="class_dd" name="name_dd">
<p class="pp" id="p2">我是谁</p>
<p class="pp">从哪里来</p>
</div>
<div id="dd2">
<span class="pp">我是谁</span><br>
<img src="1.jpg" alt="">
</div>
</body>
<script type="text/javascript">
var ps = document.getElementsByTagName('p');//通过标签来查找
ps[0].innerText = '77777';//第一个p标签换成7777
ps[1].innerHTML = '<h1>8888</h1>';//这里顺便比较一下innerText和innerHTML的区别 第二个标签8888
</script>
</html>

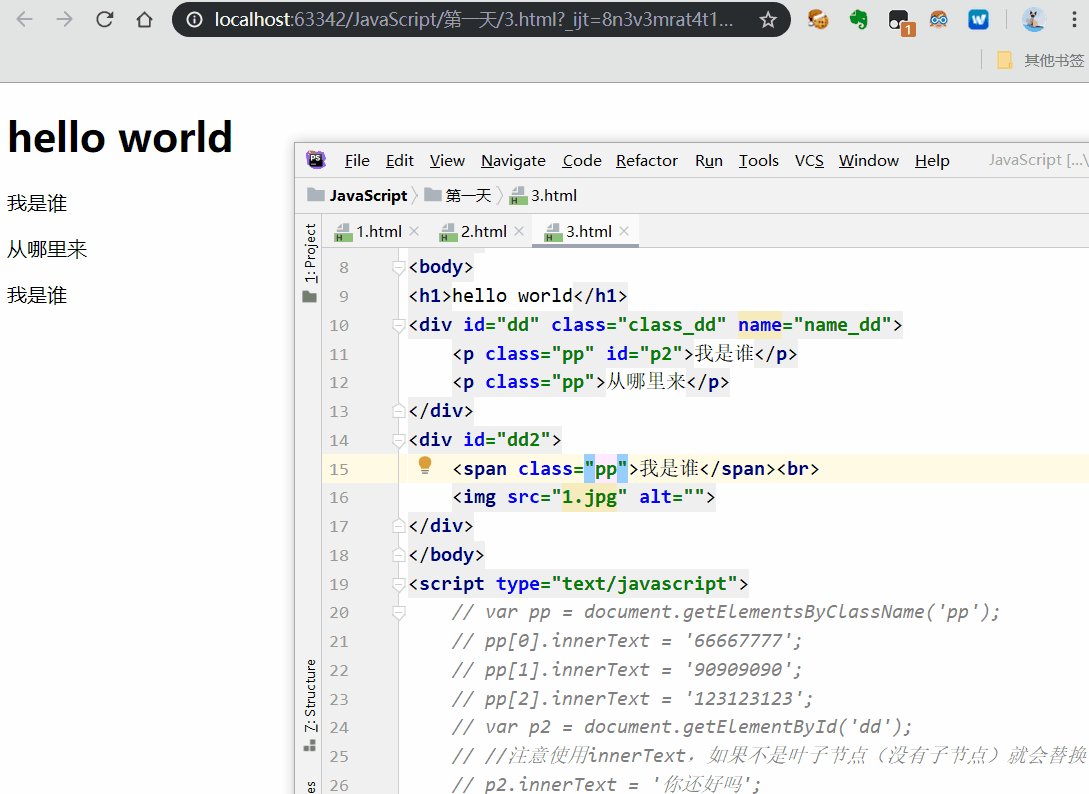
**getElementsByClassName通过类名来查找 **
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello world</h1>
<div id="dd" class="class_dd" name="name_dd">
<p class="pp" id="p2">我是谁</p>
<p class="pp">从哪里来</p>
</div>
<div id="dd2">
<span class="pp">我是谁</span><br>
<img src="1.jpg" alt="">
</div>
</body>
<script type="text/javascript">
var pp = document.getElementsByClassName('pp');
pp[0].innerText = '66667777';
pp[1].innerText = '90909090';
pp[2].innerText = '123123123';
var p2 = document.getElementById('dd');
//注意使用innerText,如果不是叶子节点(没有子节点)就会替换子节点
p2.innerText = '你还好吗';
console.log(p2.innerText);
</script>
</html>

通过选择器querySelector来查找,querySelector查找单个选择器,querySelectorAll全部选择器
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello world</h1>
<div id="dd" class="class_dd" name="name_dd">
<p class="pp" id="p2">我是谁</p>
<p class="pp">从哪里来</p>
</div>
<div id="dd2">
<span class="pp">我是谁</span><br>
<img src="1.jpg" alt="">
</div>
</body>
<script type="text/javascript">
var dd = document.querySelector('#dd>.pp');
dd.innerText = '你好我也好,是吗??';
//以上是单个选择器
//以下是全部选择器
// var dd = document.querySelectorAll('#dd .pp');
// dd[0].innerText = '我是胡汉三2';
// dd[1].innerText = '我又回来了2';
</script>
</html>

修改节点、删除节点
- appendChild() 为指定元素节点的最后一个子节点之后添加节点,返回新的子节点
- insertBefore()在指定的已有子节点之前插入新的子节点
- replaceChild() 用新节点替换某个子节点
replaceChild(要插入的节点,被替换的节点)返回值为被替换的节点 - cloneNode()节点的拷贝,返回副本,拷贝要有子节点,如果没有要通过appendChild()、insertBefore()、replaceChild() 对齐添加
- removeChild() 删除某个节点中指定的子节点
- removeNode() 将目标节点从文档中删除
添加元素
- parentNodeObj.appendChild(新元素);将元素添加到末尾
- parentNodeObj.insertBefore(新元素,参照元素);将元素添加到某个元素的前面
- parentNodeObj.replaceChild(新元素,被替换元素);将某个元素替换掉
代码如下:
var ele = document.createElement('div');
ele.style.width = '100px';
ele.style.height = '100px';
ele.style.backgroundColor = 'green';
document.body.appendChild(ele);//添加到尾部
var div = document.getElementById('dd');
var p2 = document.getElementById('p2');
div.insertBefore(ele,p2);//添加到p2的前面,div是它们的父节点
div.replaceChild(ele,p2);//替换p2节点
克隆节点
克隆节点
cloneNode();
*/
var div = document.getElementById('dd');
var clone = ele.cloneNode();//ele元素克隆自身
div.appendChild(clone);
删除节点
删除节点
removeChild();
*/
var div = document.getElementById('dd');
var p2 = document.getElementById('p2');
div.removeChild(p2); //p2必须是div的子节点
元素属性设置
代码如下:
/*
元素属性设置
1.通过两个函数getAttribute和setAttribute
2.通过对象直接添加
*/
var div = document.getElementById('dd');
//获取属性值
console.log(div.getAttribute('id'));
//修改属性id
div.setAttribute('id','d_798');
//如果被修改的属性没有,那么变成添加属性了
div.setAttribute('hello','d_hello');
//通过对象直接添加属性无法通过getAttribute和setAttribute函数来获取和修改
div.good = 'boy';
console.log(div.good);//只能通过对象来访问
delete div.good; //通过delete关键字来删除对象直接添加的属性
/*
其他属性
1.innerText
2.innerHTML
3.className
*/
var div = document.getElementById('dd');
div.innerHTML = `'<h1>嘿嘿嘿</h1>'`; //覆盖div的子元素,可以解析标签
div.innerText = `'<h1>嘿嘿嘿</h1>'`; //覆盖div的子元素,无法解析标签
div.className; //获取对象的class属性的值
div.className = 'new_className'; //修改对象的class属性的值