简介
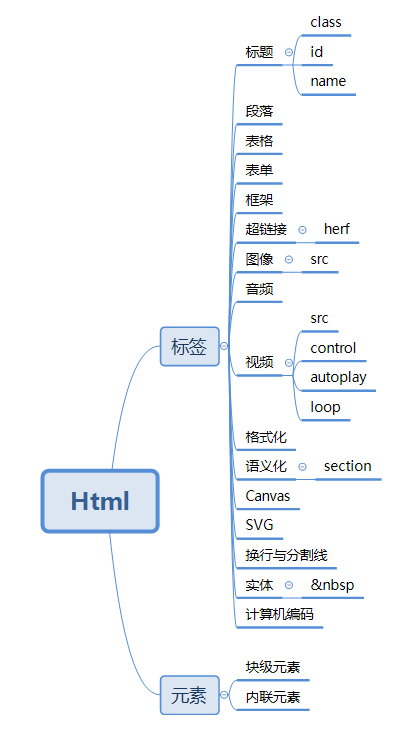
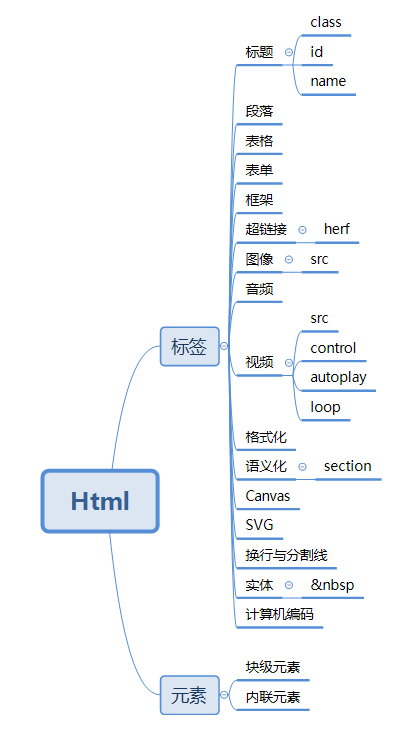
Html思维导图
-
思维导图能辅助您快速联想回忆一些知识点,并对知识点的有一个整体上的架构

1. block,inline,inline-block的区别
-
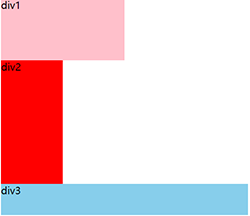
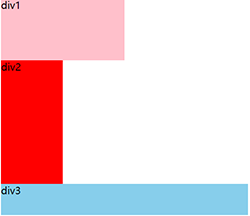
block:block元素会独占一行,多个block元素会各自新起一行

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<style type="text/css">
.div1{
background: pink;
}
.div2{
background: red;
}
.div3{
background: skyblue;
}
</style>
<div class="div1" width="200px",height="100px">div1</div>
<div class="div2" width="100px",height="200px">div2</div>
<div class="div3" width="400px",height="50px">div3</div>
</body>
</html>
-
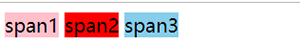
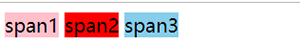
inline:inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化,inline元素设置width,height属性无效

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<style type="text/css">
.span1{
background: pink;
200px;
height:100px;
}
.span2{
background: red;
100px;
height: 200px;
}
.span3{
background: skyblue;
400px;
height: 50px;
}
</style>
<span class="span1">span1</span>
<span class="span2">span2</span>
<span class="span3">span3</span>
</body>
</html>
-
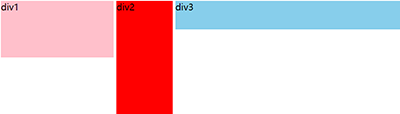
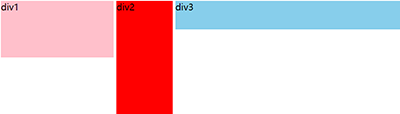
inline-block:简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现,比如我们想要多个元素拥有不同的宽高而又排列在同一行内

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<style type="text/css">
.div1{
background: pink;
display: inline-block;
200px;
height:100px;
}
.div2{
background: red;
display: inline-block;
100px;
height: 200px;
}
.div3{
background: skyblue;
display: inline-block;
400px;
height: 50px;
}
</style>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</body>
</html>
2. href与src的区别
-
href:用于指定超链接目标的 URL
-
src:规定外部资源,脚本文件的 URL
-
简而言之就是href用于跳转到指定页面的属性,href的对象必须是一个完整的html,css,js..文件;src则是加载资源或脚本的链接,如.jpg .mp4
//含href属性的标签
<a href="http://www.cnblogs.com/Lazy-Cat/">Lazy.Cat</a>
//含src属性的标签
<img src=""https://i.loli.net/2018/10/04/5bb5e3f117562.jpg">
<html src=""></html>
<style src=""></style>
<script src=""></script>
<input type="image" src=""></input>
...
3. rel与type的区别
-
rel:指外链文件与本页面的关系
-
type:指外链文件的文件类型
-
建议写法是舍弃rel属性,直接用type属性也能达到外链文件的效果
//demo
<link type="text/css" href="style.css">
4. Html与Html5的布局格式
-
html5增加了很多语义化标签,因此在布局上更具有语义化
// Html4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>HTML4</title>
<style>
body {font-family:Verdana,sans-serif;font-size:0.8em;}
div#header,div#footer,div#content,div#post
{border:1px solid grey;margin:5px;margin-bottom:15px;padding:8px;background-color:white;}
div#header,div#footer {color:white;background-color:#444;margin-bottom:5px;}
div#content {background-color:#ddd;}
div#menu ul {margin:0;padding:0;}
div#menu ul li {display:inline; margin:5px;}
</style>
</head>
<body>
<div id="header">
<h1>Monday Times</h1>
</div>
<div id="menu">
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div id="content">
<h2>News Section</h2>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</div>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</div>
</div>
<div id="footer">
<p>© 2014 Monday Times. All rights reserved.</p>
</div>
</body>
</html>
css样式
div#header,div#footer,div#content,div#post {
border:1px solid grey;margin:5px;margin-bottom:15px;padding:8px;background-color:white;
}
div#header,div#footer {
color:white;background-color:#444;margin-bottom:5px;
}
div#content {
background-color:#ddd;
}
div#menu ul {
margin:0;padding:0;
}
div#menu ul li {
display:inline; margin:5px;
}
/******************我是分割线*************************/
//Html5
<!DOCTYPE html>
<html lang="en">
<title>HTML5</title>
<meta charset="utf-8">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
<style>
body {
font-family:Verdana,sans-serif;font-size:0.8em;
}
header,footer,section,article {
border:1px solid grey;
margin:5px;margin-bottom:15px;padding:8px;
background-color:white;
}
header,footer {
color:white;background-color:#444;margin-bottom:5px;
}
section {
background-color:#ddd;
}
nav ul {
margin:0;padding:0;
}
nav ul li {
display:inline; margin:5px;
}
</style>
<body>
<header>
<h1>Monday Times</h1>
</header>
<nav>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</nav>
<section>
<h2>News Section</h2>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</div>
<div id="post">
<h2>News Article</h2>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
<p>Ipsum lurum hurum turum ipsum lurum hurum turum ipsum lurum hurum turum ipsum
lurum hurum turum.</p>
</div>
</section>
<footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer>
</body>
</html>
//css样式
header,footer,section,article {
border:1px solid grey;margin:5px;margin-bottom:15px;padding:8px;background-color:white;
}
header,footer {
color:white;background-color:#444;margin-bottom:5px;
}
section {
background-color:#ddd;
}
nav ul {
margin:0;padding:0;
}
nav ul li {
display:inline; margin:5px;
}
-
在form标签中添加action(提交的地址)和method(post),且有一个submit按钮("input type=’submit’")就可以进行数据的提交,每一个input标签都需要有一个name属性,才能进行提交
-
当点击登陆时,向服务端发生的数据是:username=username&password=password.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<link type="text/css" href="style.css">
</head>
<body>
<form action="www.baidu.com" method="get" name="form1">
<input type="text" name="username"/>
<input type="password" name="password"/>
<input type="submit"/>
</form>
</body>
</html>
6. Html标签浏览器兼容性
-
关于格式化的标签在Html5中不予支持,平时编写页面也不建议使用格式化标签,更好的方式是将它写在CSS样式里,视频播放有"video","embed","object"标签,而它们各自的浏览器兼容性以及支持的格式都有所差异,所以兼容性最好的写法如下
// 视频
// ie以外的浏览器解析是事件捕获的形式,即从外层到内层的执行.因
此首先执行video的每种资源格式,失败再执行object,还是失败最后再
执行embed.这种写法对于未知格式的视频播放很有用
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
<source src="movie.webm" type="video/webm" />
<object data="movie.mp4" width="320" height="240">
<embed src="movie.swf" width="320" height="240" />
</object>
</video>
//音频
<audio controls="controls" height="100" width="100">
<source src="song.mp3" type="audio/mp3" />
<source src="song.ogg" type="audio/ogg" />
<embed height="100" width="100" src="song.mp3" />
</audio>
7. Html5浏览器支持
-
当下几乎所有主流浏览器都支持Html5。此外,所有浏览器,不论新旧,都会自动把未识别元素当做行内元素来处理,对于老式浏览器我们可以添加如下处理
header, section, footer, aside, nav, main, article, figure {
display: block;
}
-
Internet Explorer 8 以及更早的版本,不允许对未知元素添加样式.不过Sjoerd Visscher 创造了 "HTML5 Enabling JavaScript", "the shiv",在代码中添加下面这段注释即可
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
8. 关于事件的回调函数
-
每一个事件在某种操作完成后后立即调用的一个函数,而函数需要我们用js等脚本语言语法来写这里不多说
<button onclick="copyText()">Copy Text</button>