新特性:
HTML5 中的一些有趣的新特性:
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
语义化:
header:
通常被放置在页面或者页面中某个区块元素的顶部,包含整个页面或者区块的标题、简介等信息,起到引导与导航的作用。
nav:
表示页面的导航,可以通过导航连接到网站的其他页面,或者当前页面的其它部分。
aside:
所包含的内容不是页面的主要内容、具有独立性,是对页面的补充。(侧边栏)
footer:
一般被放置在页面或者页面中某个区块的底部,包含版权信息、联系方式等信息。
article:
表示包含于一个文档、页面、应用程序或网站中的一段独立的内容,可以被独立的发布或者重新使用文章标记标签。
section:
是一个主题性的内容分组,通常用于对页面进行分块或者对文章等进行分段。
定义日期或时间,或者两者。
time :
定义日期或时间,或者两者。闭合标签;行内元素,默认情况下,宽:内容的宽度;高:内容的高度; (行内元素)
map:
定义客户端的图像映射。图像映射是带有可点击区域的图像。
area:
area 元素永远嵌套在 map 元素内部。area 元素可定义图像映射中的区域。
总结:使用方法与div(或span)无太大区别,只不过增加了标签的语义化,让页面设计更清晰.
新增实用标签
hgroup:
给标题分组,为标题或者子标题进行分组,通常与h1-h6元素组合使用。如果文章中只有一个标题,则不使用hgroup。
audio:
播放声音文件,比如音乐或其它音频流。
video:
播放视频文件,比如电影或其它视频流。
canvas(画布):
定义图形,比如图表和其他图像。
embed:
定义嵌入的内容,比如插件。用来插入各种多媒体,格式可以是MIDI、MP3等
mark:
定义页面中需要突出显示或高亮显示的内容
废弃的标签:

新增的属性
contenteditable:true(false)
规定是否允许用户编辑内容。
data-yourvalue:value
创作者定义的属性。HTML 文档的创作者可以定义他们自己的属性。必须以 "data-" 开头。
draggable:true(false,auto)
当前元素用户是否可拖动。
spellcheck:true(false)
规定是否必须对元素进行拼写或语法检查。
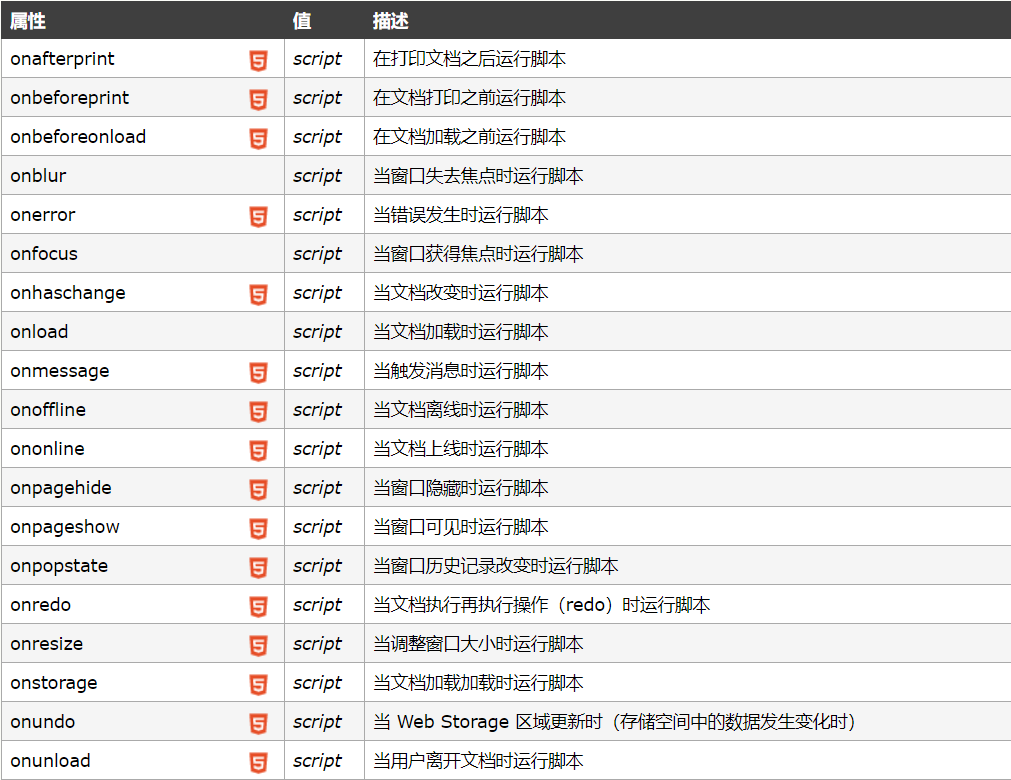
事件属性(回调函数)

HTML5表单
input (类型): <input type="xxx" />
email :类型用于应该包含 e-mail 地址的输入域。在提交表单时,会自动验证 email 域的值。
url :类型用于应该包含 URL 地址的输入域。在提交表单时,会自动验证 url 域的值。
number :类型用于应该包含数值的输入域。
range :类型用于应该包含一定范围内数字值的输入域。range 类型显示为滑动条。
HTML5 拥有多个可供选取日期和时间的新输入类型:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
search: 类型用于搜索域,比如站点搜索或 Google 搜索。search 域显示为常规的文本域。
新增表单元素(兼容性很差,暂时不使用)
- datalist
- keygen
- output
新增表单属性
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。及自动提示用应输入规定的格式.
autofocus 属性规定在页面加载时,域自动地获得焦点。
min、max 和 step 属性用于为包含数字或日期的 input 类型规定限定(约束)。
max 属性规定输入域所允许的最大值。
min 属性规定输入域所允许的最小值。
step 属性为输入域规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)。
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
pattern 属性规定用于验证 input 域的模式(pattern)
required 属性规定必须在提交之前填写输入域(不能为空)。
canvas
画布工具,详情:http://www.w3school.com.cn/html5/html5_ref_canvas.asp
觉得文章不错,可以点个赞和关注哟