两个基本的形态学操作是腐蚀和膨胀。他们的变化构成了开运算,闭运算,梯度等。下面以这张图为例

1.腐蚀
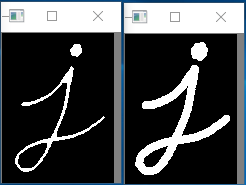
这个操作会把前景物体的边界腐蚀掉。
1 import cv2 2 import numpy as np 3 4 img = cv2.imread('D:/Test/j.png',0) 5 kernel = np.ones((5,5),np.uint8) 6 erosion = cv2.erode(img,kernel,iterations = 1) 7 cv2.imshow('img',img) 8 cv2.imshow('result',erosion) 9 cv2.waitKey(0) 10 cv2.destroyAllWindows()

左边是腐蚀之后的图像,右边是原图像。
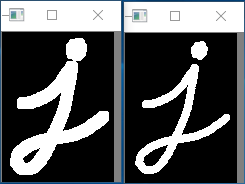
2.膨胀
1 import cv2 2 import numpy as np 3 4 img = cv2.imread('D:/Test/j.png',0) 5 kernel = np.ones((5,5),np.uint8) 6 dilation = cv2.dilate(img,kernel,iterations = 1) 7 cv2.imshow('img',img) 8 cv2.imshow('result',dilation) 9 cv2.waitKey(0) 10 cv2.destroyAllWindows()

左边是膨胀之后的图像,右边是原图像。
3.开运算
先进性腐蚀再进行膨胀就叫做开运算,它被用来去除噪声。这里我们用到的函数是 cv2.morphologyEx()。
opening = cv2.morphologyEx(img, cv2.MORPH_OPEN, kernel)

4.闭运算
先膨胀再腐蚀。它经常被用来填充前景物体中的小洞,或者前景物体上的小黑点。
closing = cv2.morphologyEx(img, cv2.MORPH_CLOSE, kernel)

5. 形态学梯度
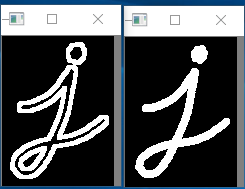
其实就是一幅图像膨胀与腐蚀的差别。结果看上去就像前景物体的轮廓。
1 import cv2 2 import numpy as np 3 img = cv2.imread('D:/Test/j.png',0) 4 kernel = np.ones((5,5),np.uint8) 5 gradient = cv2.morphologyEx(img, cv2.MORPH_GRADIENT, kernel) 6 cv2.imshow('img',img) 7 cv2.imshow('result',gradient) 8 cv2.waitKey(0) 9 cv2.destroyAllWindows()

左边是梯度之后的图像,右边是原图像。
6.礼帽
原始图像与进行开运算之后得到的图像的差。
1 import cv2 2 import numpy as np 3 img = cv2.imread('D:/Test/j.png',0) 4 kernel = np.ones((5,5),np.uint8) 5 tophat = cv2.morphologyEx(img, cv2.MORPH_TOPHAT, kernel) 6 cv2.imshow('img',img) 7 cv2.imshow('result',tophat) 8 cv2.waitKey(0) 9 cv2.destroyAllWindows()
结果:

7.黑帽
进行闭运算之后得到的图像与原始图像的差。
tophat = cv2.morphologyEx(img, cv2.MORPH_TOPHAT, kernel)
