React Hook
1. 什么是 React Hook
官方回答:Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。
从官网的这句话中,我们可以明确的知道,Hook增加了函数式组件中
state的使用,我们可以轻松的在函数式组件中维护我们的状态,不需要更改为class组件。React16.8 加入 hooks,让 React 函数式组件更加灵活React16.8 ,之前的hock存在的问题,如下:
- 在组件间复用状态逻辑很难
- 复杂组件变得难以理解,高阶组件和函数组件的嵌套过深。
- class 组件的 this 指向问题
- 难以记忆的生命周期
- useState 返回有状态值,以及更新这个状态值的函数
- useEffect 接受包含命令式,可能有副作用代码的函数。
- useContext 接受上下文对象(从 React.createContext 返回的值)并返回当前上下文值,
- useReducer useState 的替代方案。接受类型为(state,action) => newState 的 reducer,并返回与 dispatch 方法配对的当前状态。
- useCallback 返回一个回忆的 memoized 版本,该版本仅在其中一个输入发生更改时才会更改。纯函数的输入输出确定性
- useMemo 纯的一个记忆函数
- useRef 返回一个可变的 ref 对象,其.current 属性被初始化为传递的参数
- useImperativeMethods 自定义使用 ref 时公开给父组件的实例值
- useMutationEffect 更新兄弟组件之前,它在 React 执行其 DOM 改变的同一阶段同步触发
- useLayoutEffect DOM 改变后同步触发。使用它来从 DOM 读取布局并同步重新渲染
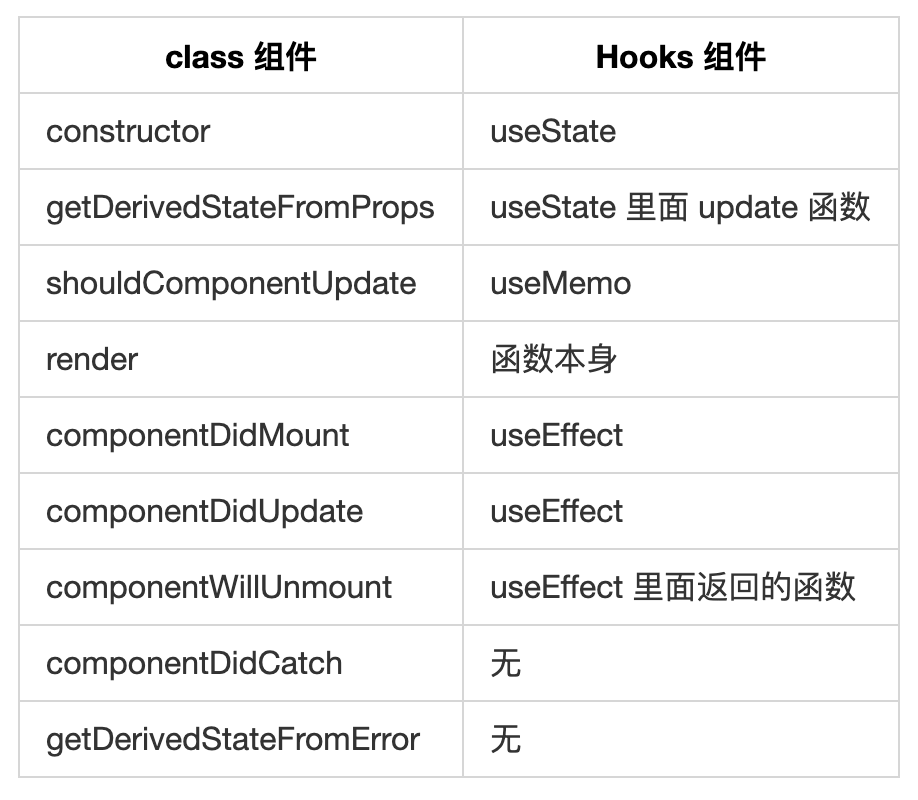
2、函数组件使用hock之后生命周期与类组件中生命周期的区别