1.HTML DOM是啥
Document Object Model:定义了访问和操作HTML文档的标准方法,把HTML文档呈现为带有元素,属性和文本的树状结构
2.解析过程
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
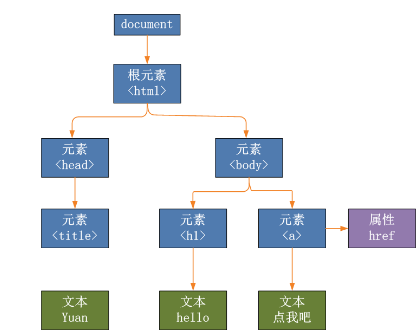
3.DOM树

从图看出,HTML中一切都是节点:
元素节点:HTML标签
文本节点:标签中的文字
属性节点:标签中的属性
整个文档就是一个一个文档节点。所有的节点都是Object
4.DOM作用:
查找对象
设置元素属性
设置元素样式
动态创建和删除元素
事件的触发相应
5.DOM节点关系
节点树中的节点彼此之间存在层级关系。父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)
节点树中顶端节点被称为根(root),除了根,每个节点都有父节点,一个节点可以存在任意数量的子节点。同胞是拥有相同父节点的节点
6.DOM节点获取
6.1直接查找节点:
//通过id获取单个标签 var div11 = document.getElementById("box1"); //通过标签名获取标签数组 var arr1 = document.getElementsByTagName("div1"); //通过类名获取标签数组 var arr2 = document.getElementsByClassName("hehe");
数组中的值获取方式:
document.getElementsByTagName("div1")[0]; //取数组中的第一个元素
document.getElementsByClassName("hehe")[0]; //取数组中的第一个元素
6.2通过导航查找节点
通过某一标签的位置去查找另一个标签
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
7.DOM节点操作
创建节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
var a1 = document.createElement("li"); //创建一个li标签
var a2 = document.createElement("div"); //创建一个div标签
a2.setAttribute('type','text'); //给div标签添加type属性
console.log(a1);
console.log(a2);
console.log(typeof a1); //查看属性
console.log(typeof a2);
</script>
</body>
</html>
效果:

添加节点
//父节点的最后插入一个新的子节点 父节点.appendChild(新的子节点); //在参考节点前插入一个新的子节点 父节点.insertBefore(新的子节点,作为参考的子节点);
删除节点
父节点删除子节点,必须指定是删除那个字节点
父节点.removeChild(子节点);
替换节点
somenode.replaceChild(newnode, 某个节点);
复制节点
要复制的节点.cloneNode(); //括号里不带参数和带参数false,效果是一样的。 要复制的节点.cloneNode(true);
8.节点属性操作
元素节点.属性
元素节点.[“属性”]
<body>
<img src="images/1.jpg" class="image-box" title="美女图片" alt="地铁一瞥" id="a1">
<script type="text/javascript">
var myNode = document.getElementsByTagName("img")[0];
console.log(myNode.src);
console.log(myNode.className); //注意,是className,不是class
console.log(myNode.title);
console.log("------------");
console.log(myNode["src"]);
console.log(myNode["className"]); //注意,是className,不是class
console.log(myNode["title"]);
</script>
</body>
上述方法一般不用,我们一般使用素节点.getAttribute("属性名称");
console.log(myNode.getAttribute("src"));
console.log(myNode.getAttribute("class")); //注意是class,不是className
console.log(myNode.getAttribute("title"));
设置节点属性:
元素节点.setAttribute(属性名, 新的属性值);
例
myNode.setAttribute("src","images/3.jpg");
myNode.setAttribute("class","image3-box");
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="father" id="father">
<div class="father2" id="father2">
<p class="child1"></p>
</div>
<div class="father3">
<p class="child2"></p>
</div>
</div>
<script type="text/javascript">
var oFather = document.getElementById('father');
console.log(oFather.parentNode);
// 显示的是father3节点下的内容
var father2 = document.getElementById('father2');
console.log(father2.nextElementSibling);
// 出来的是一个列表
console.log(father.childNodes);
var lists = father.childNodes;
var arr = [];
for(var i = 0;i < lists.length;i++){
if (lists[i].nodeType == 1) {
arr.push(lists[i])
}
}
console.log(arr);
</script>
</body>
</html>
获取文本节点的值:
innerText :只能识别纯文本
innerHTML:纯文本,标签都可以识别