1.概念
1.1基础知识
jQuery是一个兼容多浏览器的JavaScript库,封装了开发过程中常用的一些功能,类似Python模块
jQuery就是用JS写的,JS是基础
jQuery写起来简单,几乎全都是方法,使用它的API时,都是方法调用
开发效率高,兼容性好
1.2相关链接
官网API文档:http://api.jquery.com/
汉化API文档:http://www.css88.com/jqapi-1.9/
注意:官网里面有两个版本,一个是压缩版,供生产环境使用,一个是没有压缩的,供开发使用
你进去把它复制下来,放到一个以js结尾的文件就能使用了(如jquery-3.3.1.js)
1.3使用步骤
引入包 <script type="text/javascript" src="jquery-3.3.1.js"></script>
定义入口函数 $(document).ready(function(){ ---})
事件处理 oBtn.click(function(){---})
简单使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
100px;
height: 100px;
background-color: green;
margin-top: 20px;
display: none;
}
</style>
</head>
<body>
<!-- 引入js -->
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// 根据标签名获取dom元素
var oBtn = $('button');
var oDiv = $('div');
oBtn.click(function(){
// 显示盒子,可以添加显示的时间,2s渐变的显示出来效果
oDiv.show(2000);
// 设置内容
oDiv.html('666');
// oDiv.show(1000).html('666');
});
})
</script>
<button>操作</button>
<div></div>
<div></div>
<div></div>
</body>
</html>
1.4jQuery的入口函数和$符号
入口函数:
原生js入口函数:只能出现一次,出现多次会存在事件覆盖情况
//原生 js 的入口函数。页面上所有内容加载完毕,才执行。 //不仅要等文本加载完毕,而且要等图片也要加载完毕,才执行函数。 window.onload = function () { alert(1); }
jQuery入口函数:可以出现任意次,不会发生覆盖
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。 $(document).ready(function () { alert(1); })
或者
//3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。 $(window).ready(function () { alert(1); })
$符:
jQuery使用$符是因为它的书写简单,在打印的时候,会发现他两其实结果一样,它实际上表示的是一个函数名
$(); // 调用上面我们自定义的函数$ $(document).ready(function(){}); // 调用入口函数 $(function(){}); // 调用入口函数 $(“div”) // 获取所有的div标签元素
1.5js中DOM对象和jQuery对象比较
div结构
<div id="app"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
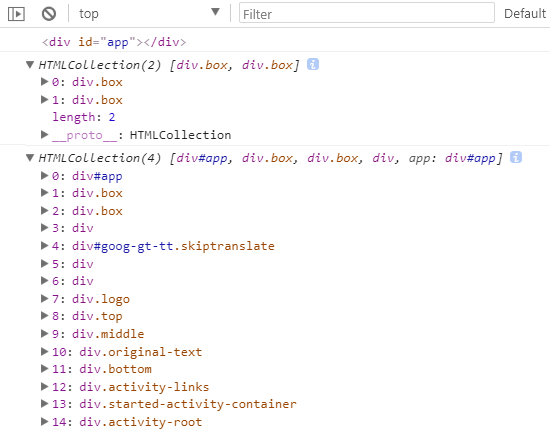
原生js获取这些元素节点
<script type="text/javascript">
var myBox = document.getElementById("app"); //通过 id 获取单个元素
console.log(myBox);
var boxArr = document.getElementsByClassName("box"); //通过 class 获取的是伪数组
console.log(boxArr);
var divArr = document.getElementsByTagName("div"); //通过标签获取的是伪数组
console.log(divArr);
</script>
效果:

通过jQuery获取这些元素节点(都是数组):
<script type="text/javascript">
//注意书写方式,必须有$符
console.log($('#app'));
console.log($('.box'));
console.log($('div'));
</script>
效果:

jQuery自带了css()方法可以直接在代码中给div设置css属性
$('div').css({
'width': '200px',
'height': '200px',
"background-color":'red',
'margin-top':'20px'
})
2.jQuery和DOM对象之间的转换
jQuery对象是包装DOM对象后产生的,但是两者却不能混用,DOM对象才能使用DOM方法,jQuery对象才能使用jQuery方法
DOM对象转换为jQuery对象(默认已经导入库)
<body>
<input type="text" name="username" id="username" value="王老师" />
<script>
//获取DOM对象
var username=document.getElementById("username");
alert(username.value);
//转换为jquery对象 转换后就可以使用jQuery中的方法了
var $username=$(username);
alert("^^^"+$username.val());
</script>
</body>
jQuery对象转换为DOM对象
<body>
<input type="text" name="username" id="username" value="小王老师" />
<script>
//获取jQuery对象
var $username=$("#username");
alert($username.val());
//转换成DOM对象
//(1) jQuery对象是一个数组对象,可以通过[index]的方法,来得到相应的DOM对象
var username=$username[0];
alert(username.value);
//jQuery本身提供,通过.get(index)方法,得到相应的DOM对象
//转化为DOM对象
var username1 = $username.get(0);
alert(username1.value);
</script>
</body>
下面看看例子
利用jQuery实现隔行换色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<ul style="list-style: none;">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</head>
<body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//调用入口函数
$(document).ready(function(){
//声明变量
var lis = $('li');
for(var i=0;i<lis.length;i++){
if(i%2===0){lis[i].style.backgroundColor = "green";}
else {lis[i].style.backgroundColor = "yellow";}}})
</script>
</body>
</html>
利用jQuery实现开关一键换色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>开关</title>
<style>
.c1{
200px;
height: 200px;
border :1px solid grey;
border-radius: 50%;
margin-top: 50px;
margin: 0 auto;
}
.c2 {
background-color: yellow;
}
</style>
</head>
<body>
<div class="c1"></div>
<button class="btn" style="margin-left: 50%;">点击我</button>
<script src="jquery-3.3.1.js"></script>
<script>
// 找到button添加事件
$(".btn").on('click',function () {
//当点击的时候让变色
$(".c1").toggleClass('c2')
});
</script>
</body>
</html>
3.jQuery基础选择器
分类:
1、基本选择器
- ID选择器 $("#id的值")
- 类选择器(class) $(".class的值")
- 标签选择器(html标签) $("标签的名字")
- 所有标签 $("*")
- 组合选择器 $("xx,xxx")
2、层级选择器
- 从一个标签的子子孙孙去找 $("父亲 子子孙孙")
- 从一个标签的儿子里面找 $("父亲>儿子标签")
- 找紧挨着的标签 $("标签+下面紧挨着的那个标签")
- 找后面所有同级的 $("标签~兄弟")
用法:
这个获取后通过jQuery怎么使用啊????
$(#...).css(属性,属性值)
不咋好解释,来看看例题吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//入口函数
$(function(){
//三种方式获取jquery对象
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $('div');
//操作标签选择器
jqBox3.css('width', '100');
jqBox3.css('height', 100);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10);
//操作类选择器(隐式迭代,不用一个一个设置)
jqBox2.css("background", "green");
jqBox2.text('哈哈哈')
//操作id选择器
jqBox1.css("background", "yellow");
})
</script>
</body>
</html>
下面来看看海燕整理的作业题:


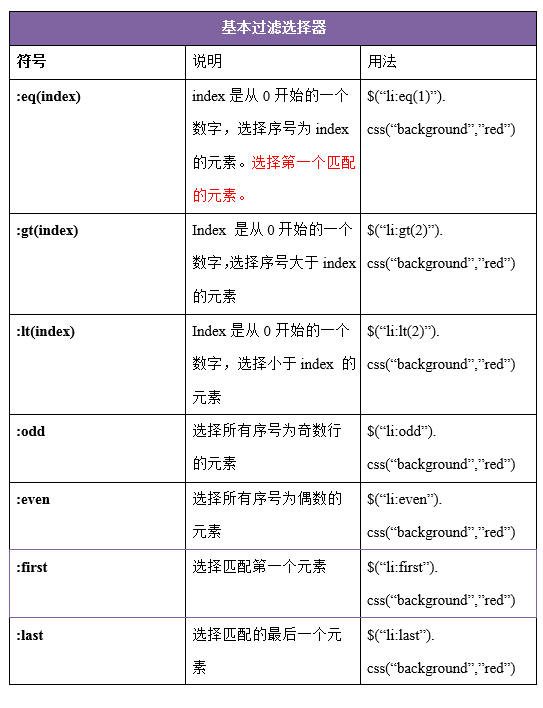
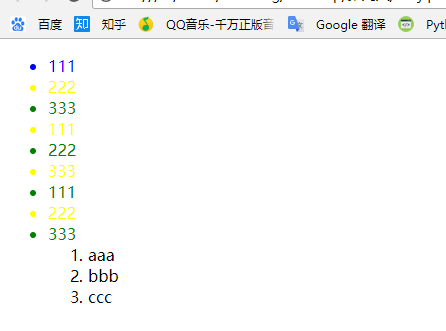
4.jQuery过滤选择器

代码演示
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>111</li>
<li>222</li>
<li>333</li>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
<script>
$(function () {
$('ul>li:eq(0)').css('color','red');
$('ul>li:gt(1)').css('color','green');
$('ul>li:lt(1)').css('color','blue');
$('ul>li:odd').css('color','yellow');
});
</script>
</body>
</html>
效果:

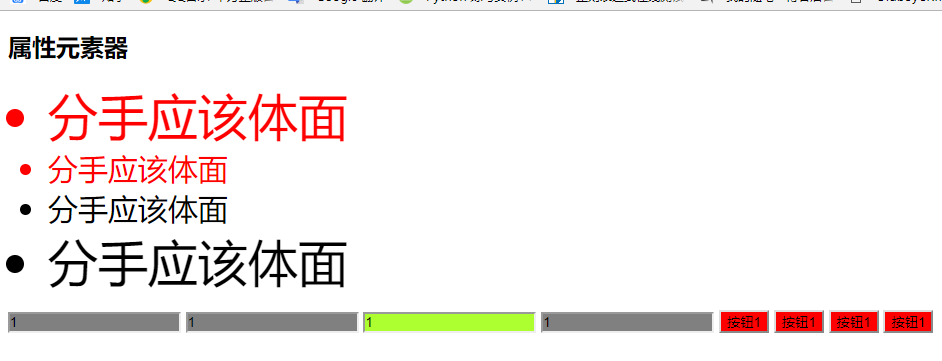
5.jQuery属性选择器
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked"></input>
<input name="username1111" type='text' value="1"></input>
<input name="username2222" type='text' value="1"></input>
<input name="username3333" type='text' value="1"></input>
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color','red');
//匹配给定的属性是what的元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('font-size','50px');
//匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','greenyellow');
//匹配给定的属性是以包含某些值的元素
$('button[class*=btn]').css('background','red');
})
</script>
</html>
效果