功能:
页面A1传一个值:zsdwh,到B页面,再到C页面;然后C页面再把值传回B页面,B页面返回A1页面。
页面A2传一个值:ywzx, 到B页面,再到C页面;然后C页面再把值传回B页面,B页面返回A2页面。
(这里只举例A1——>B——C;C——>B——>A1)
步骤:
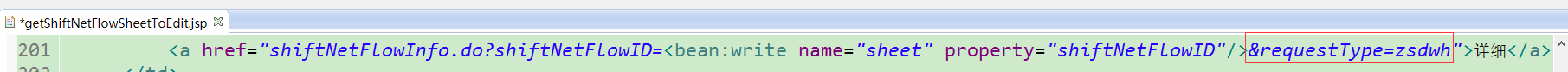
一、A1页面,把值:zsdwh赋值给requestType

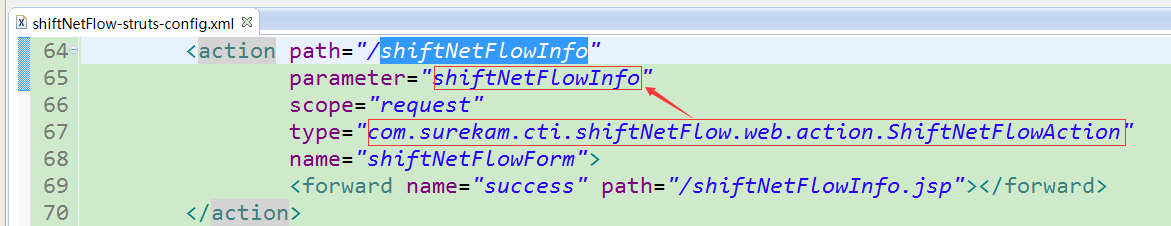
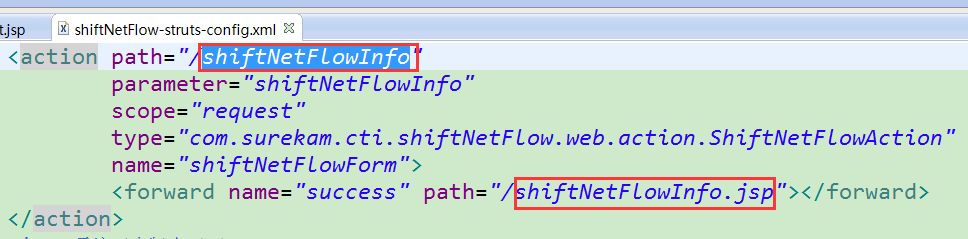
二、根据struts配置文件,找到后台action中的 shiftNetFlowInfo 方法,

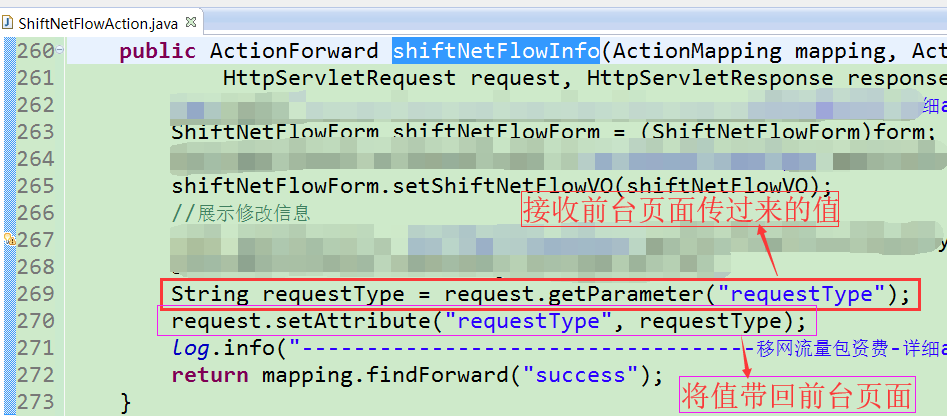
三、在方法 shiftNetFlowInfo 中添加代码:
String requestType = request.getParameter("requestType");//接受前台页面传过来的requestType的值:zsdwh
request.setAttribute("requestType", requestType);//把值带回此方法执行之后的前台页面(在这里暂时命名为B页面)

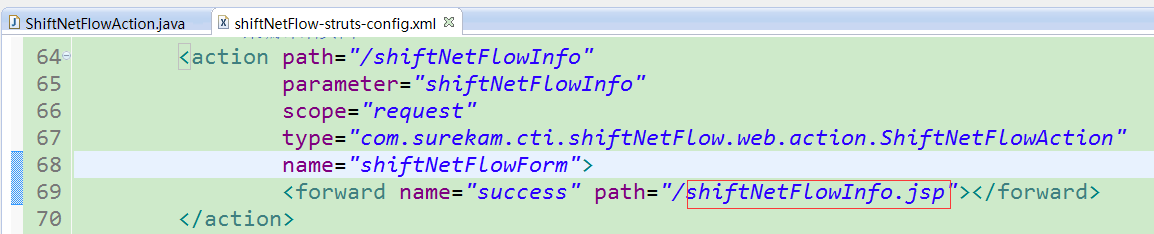
四、根据刚刚的struts配置文件,找到上一个方法执行完之后跳转的页面:shiftNetFlowInfo.jsp

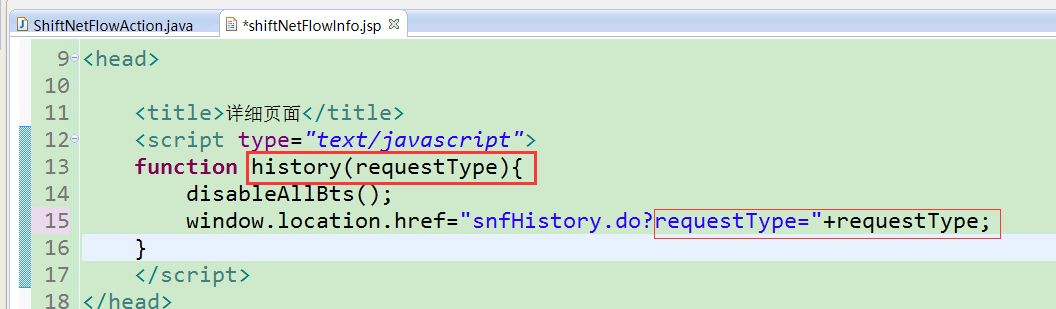
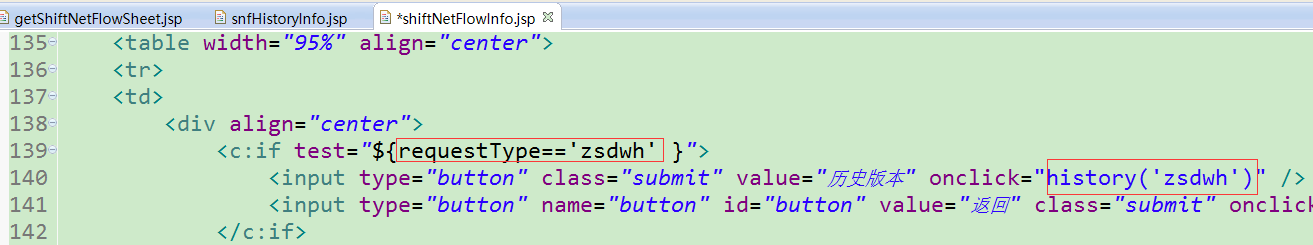
五、在B页面(shiftNetFlowInfo.jsp)中添加如下代码:


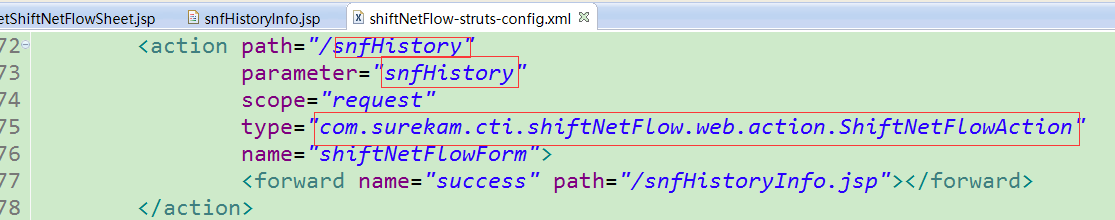
六、根据struts配置文件,找到后台action中的 snfHistory 方法

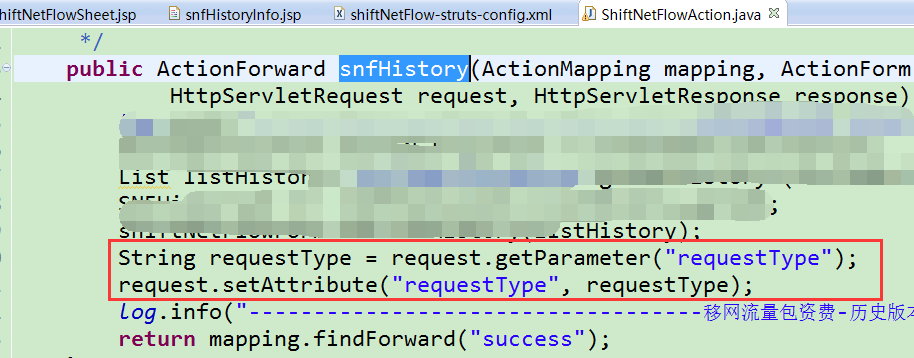
七、在方法 snfHistory 中添加代码:
String requestType = request.getParameter("requestType");//接受前台页面传过来的requestType的值:zsdwh
request.setAttribute("requestType", requestType);//把值带回此方法执行之后的前台页面(在这里暂时命名为C页面)

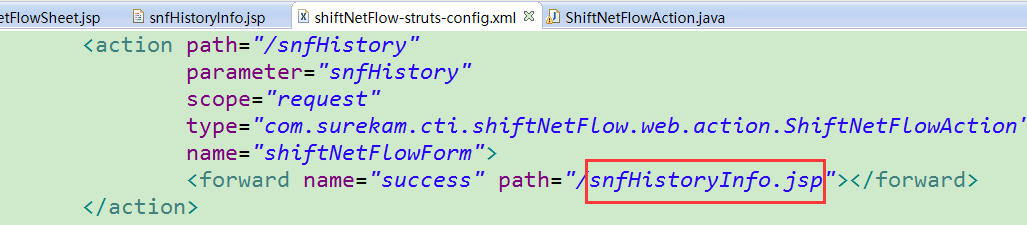
八、根据刚刚的struts配置文件,找到上一个方法执行完之后跳转的页面:snfHistoryInfo.jsp

九、在C页面(snfHistoryInfo.jsp)中添加如下代码(太长截不了图,就直接粘贴代码了):
<c:if test="${requestType=='zsdwh' }">
<input type="button" name="button" id="button" value="返 回" class="submit" onclick="window.location.href='<skc:go name="shiftNetFlow_shiftNetFlowInfo" defaultUri="shiftNetFlow.do?requestType=zsdwh"></skc:go>'"/>
</c:if>
注释:
第二行代码最后的requestType=zsdwh,是为了把值带回后台action方法:shiftNetFlowInfo
根据struts配置文件:

把值带回给页面B(shiftNetFlowInfo.jsp)
十、在B页面,添加判断方法,如果值等于zsdwh,点击返回按钮,根据struts配置文件,会执行方法:getShiftNetFlowSheetToEdit
<c:if test="${requestType=='zsdwh' }">
<input type="button" name="button" id="button" value="返回" class="submit" onclick="window.location.href='<skc:go name="shiftNetFlow_getShiftNetFlowSheetToEdit" defaultUri="getShiftNetFlowSheetToEdit.do"</skc:go>'"/>
</c:if>
PS:解决了,两个页面(页面A1,页面A2),调用同一个方法跳转到同一个页面(页面B),点击返回按钮时,可以分别跳转回原来的页面。