
工作进展有点慢,但我没偷懒。只是有些东西没有接触过,所以要慢慢摸索。总的来说,是缺乏经验。
下午好像发现了jquery的一个不足之处,也不知道是不是我自己的原因。我在div里面放了一个tableMain,然后在tableMain里再嵌套了一个tableData。当我使用jquery的$(“#td_1”).className=”td_sel”时,发现$(“#td_1”)返回的是underfined。而使用document.getElementById(“td_1”) .className=”td_sel”,则一切正常。【注:此问题请关注4楼及5楼回复】
今天做到了文章发布这个模块,重点是设置编辑器。在网上搜索了一下fckeditor,结果出来好多条信息都说fckeditor已经升级为ckeditor,一时还不相信,以为是ckeditor在借fckeditor炒作,后来,当我看到“http://fckeditor.net/的域名已经转向http://ckeditor.com/”时,才相信这是真的。
下载了最新版的CKEditor 3.0.1,这是我的个人习惯,在条件允许的前提下,一切都要用最新版的。
按照http://ckeditor.com.cn/docs/的提示,在网页上配置好了CKEditor,在浏览器中查看,感觉CKEditor的界面确实非常美观,可当我兴高采烈的想要尝试一下图片上传功能时,却没有看到上传图片的按钮。
继续在网上搜索,结论是“CKEditor 本身不具备上传功能,需要集成 CKFinder 才能实现上传功能”。我最讨厌带插件的东西了,但目前的情形下,我只能选择忍。然后告诉自己:不就是集成一个插件吗?那就集成吧。
接着下载了CKFinder 1.4.1.1 for Asp.net,解压后,将ckfinder文件夹放到项目根目录下——因为网上的很多资料都说,最好把CKEditor和CKFinder放在同一级目录下。而这样一来,我们的项目里就会平白无故的多出两个文件夹来。我本人是有代码洁癖的,我觉得,留一个文件夹,以示对作者的尊重,这样就足够了。要留两个,会让我觉得很不舒服。
下载完之后就下班了,剩下的是回到家里吃了晚饭之后做的。
在将CKFinder集成到CKEditor之前,我们还要对CKFinder进行一些配置。聪明的朋友应该很容易想到,既然是上传文件的插件,要配置的东西多半是上传文件的路径。
CKFinder默认的上传路径是在其本身目录下的userfiles文件夹,不过,我已经将CKFinder放到CKEditor文件夹里了,要是把图片再存放到userfiles里面,系统就得绕过三层文件夹去找文件或图片了,于是,我打算将图片上传到项目根目录下的upFile文件夹里。要实现这一功能,需要修改CKFinder下的config.ascx文件,将BaseUrl = "/ckfinder/userfiles/"修改为BaseUrl = "~/upFile/"。然后,将CKFinder/bin文件夹下的CKFinder.dll文件剪切到系统项目的bin文件夹里。或者通过添加引用的方式,将CKFinder.dll引入到项目中。接下来,我们就可以使用带有文件上传功能的CKEditor了:
把CKFinder文件夹放到CKEditor文件夹内,在页面中,引入两者的js文件:
<script src="http://www.cnblogs.com/ckeditor/ckfinder/ckfinder.js" type="text/javascript"></script>
至于将编辑器引用到控件上,网上有如下两种方法:
一是使用客户端控件textarea:
<textarea rows="20" cols="40" name="txtContent" id="txtContent"></textarea>
<script type="text/javascript">
var editor = CKEDITOR.replace('txtContent');
CKFinder.SetupCKEditor(editor, 'http://www.cnblogs.com/ckeditor/ckfinder/');
</script>
二是使用服务器端控件textbox:
个人觉得,既然是asp.net的程序,那就用服务器端的控件吧。尽管运行效率比客户端控件要慢一点,但开发效率要快一些。而且,作为程序员,我们总是喜欢是尝试所有的可能性,然后再选择自己喜欢的那一种。
其实,这里也可以不使用Text='<%# Bind("info") %>'来对控件进行赋值,直接在后置代码中使用
也是可以的。取值的时候,也可以直接使用如下代码:
CKFinder和CKEditor 的代码。当我直接运行带有编辑器的页面时,编译器提示如下错误:
注意:TextMode="MultiLine"属性必不可少,否则取到的将是空值。
在调试程序之前,我没有精简
命名空间“System.Web.UI.Design”中不存在类型或命名空间名称“ControlDesigner”(是缺少程序集引用吗?)
出错的地方在ckeditor\ckfinder\_source\FileBrowserDesigner.cs的第19行,于是,索性把文件精简一下:
第一步,精简ckeditor :将 _samples、_source 文件夹删除,lang 目录下可以只保留en.js、zh.js、zh-cn.js 三个语言文件;
第二步,精简ckfinder:将 _samples、_source 文件夹删除,lang 目录下可以只保留en.js、zh.js、zh-cn.js 三个语言文件。
这里请注意js代码的第二行:CKFinder.SetupCKEditor(editor, 'http://www.cnblogs.com/ckeditor/ckfinder/');,这里的“http://www.cnblogs.com/ckeditor/ckfinder/”是ckfinder与当前页面的相对路径,请大家不要直接复制粘贴代码,否则在上传图片时,可能会出现如下错误:
说明: HTTP 404。您正在查找的资源(或者它的一个依赖项)可能已被移除,或其名称已更改,或暂时不可用。请检查以下 URL 并确保其拼写正确。
请求的URL: /admin/ckeditor/ckfinder/core/connector/aspx/connector.aspx
所以,如果您不想同我一样把ckfinder放到ckeditor文件夹里,那也没关系,只要你在这里把路径修改填写正确就可以了。
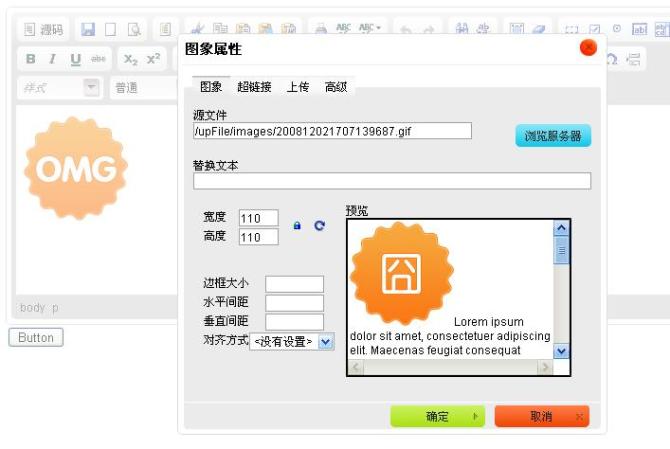
我以为这样就算是做完了所有的工作了,但当我上传图片时,却又弹出了如下的提示信息:
因为安全原因,文件不可浏览. 请联系系统管理员并检查CKFinder配置文件。
没办法呀 ,俗话说,好事多磨。我又只能去请教最好的老师——百度了。复制上面的提示信息到百度搜索框,回车后找到了一条关于PHP整合ckeditor的帖子,对比了一下,抱着试一试的心态,居然把这样问题解决了。方法是这样的:
修改CKFinder下的config.ascx文件,将public override bool CheckAuthentication()函数的返回值由return false修改为return true。
再次测试,图片上传成功!
附:在网上还查到了破解ckeditor的方法,我个人觉得不必要。先做人,后做事。