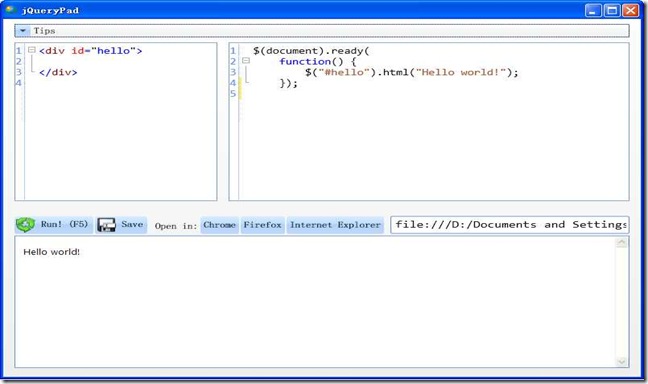
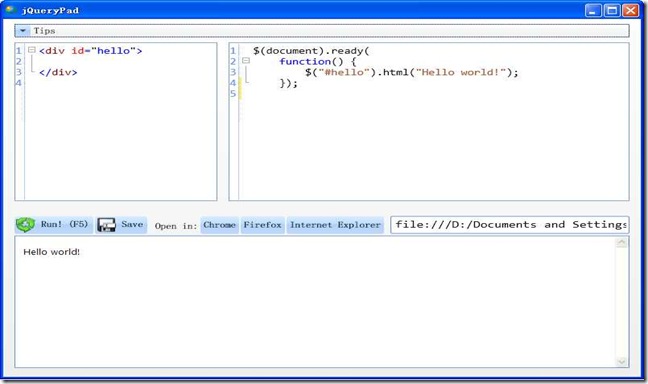
这个jQueryPad也是我无意中在网上看页面的时候看到的,下载下来试用了下,感觉很好,这个软件是使用WPF开发的(不过不开源,需要安装.NET Framework 3.5),整体界面很简洁,首先来看下软件的运行界面:

左边为HTML的代码,右边为jQuery代码,同时支持代码折叠,语法高亮(但是就是没有代码提示,感觉有点不爽,不过jQuery使用的时间长了基本的熟悉后应该就无所谓了),在编写好后就可以直接按F5就可以查看实际效果,同时可以点击下面的chrome,ff,ie按钮来查看在3个浏览器中的实际效果,如果觉得可以就可以保存成HTML,jQueryPad会自动把jQuery代码和HTML代码合并成HTML,可以直接双击运行,生成的代码如下:
01 |
<!-- saved from url=(0014)about:internet --> |
02 |
<!-- the comment above allows the embedded browser to load the document without the ActiveX security prompt --> |
06 |
<meta http-equiv="content-type" content="text/html; charset=utf-8" /> |
07 |
<title>jQueryPad Preview</title> |
08 |
<script type="text/javascript" src="file:///D:/Documents and Settings/kyo/Local Settings/Application Data/jQueryPad/9bdfde77-f688-4bca-8a6a-aee5635fae9a/Jquery.js"></script> |
10 |
<style type="text/css"> |
14 |
font-family: Segoe UI; |
21 |
<script type="text/javascript"> |
25 |
$("#hello").html("Hello world!"); |
怎么样看上去很不错把?我觉得是一个可以日常开发中可以替代VS的工具,因为毕竟VS太大了,如果平时要写些基本的代码可以就用这个工具。
这个工具还有个亮点就是支持模板(采用的是NVelocity),打开程序目录下的Templates下就会看到有个JQuery.js和Default.vm,其中Default.vm是实际生成HTML的模板这个可以由用户自己定义,只要用过NVelocity的基本都可以自己定制好模板,这样就可以根据自己的需求来定制模板了(感叹下:模板引擎真是好,以前没怎么用的时候觉得多此一举,现在用了一段时间觉得真不错,大家如果没用过的可以赶快去学习下,不一定要是NVelocity,也可以学习下VS自带的T4)
小贴士:使用这个工具的时候可以使用Ctrl+Tab键来切换HTML和jQuery代码的输入,这样大大加快了编写速度,不用让一只手离开键盘。
下载地址:点我下载