本篇介绍使用VS2010来开发一个地图Map part,然后在一个内容项中显示一个地图图片。在本文最后我将附上本示例的模块代码,大家可以下载进行查看。如果你还不知道如何生成一个Content part,请先看我之前写的在Orchard:生成一个Content Part。
生成模块目录结构
打开Code Generation 功能,输入下面的命令来生成Maps模块:
codegen module Maps /IncludeInSolution:true
这里的参数IncludeInSolution 表示Orchard把Maps module项目文件加入到Orchard.sln方案中

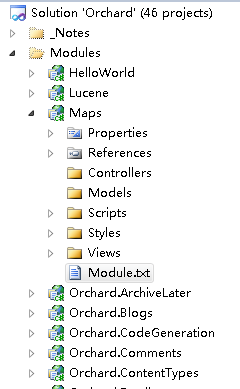
打开Orchard.sln方案后,可以看到Map项目:
|
|
生成model
在Modle目录下生成文件Map.cs:
生成数据迁移类data migration
进入Orchard命令行,输入
codegen datamigration Maps
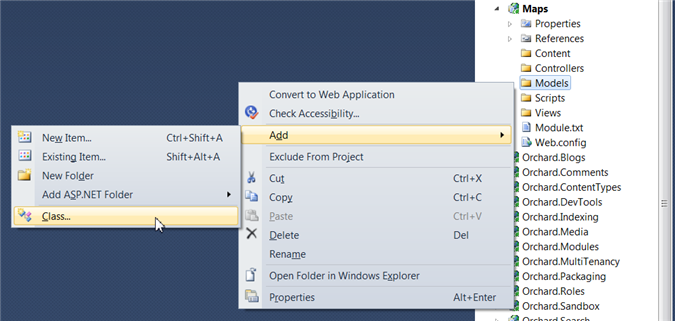
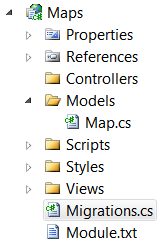
|
|
Migrations.s文件如下:
 View Code
View Code增加handler
添加文件Handlers\MapHandler.cs:
 View Code
View Code添加 driver
添加文件Drivers\MapDriver.cs
 View Code
View Code建立模板templates
添加文件Views/EditorTemplates/Parts/Map.cshtml:
 View Code
View Code添加文件Views/Parts/Map.cshtml:
 View Code
View Code<Placement>
<Place Parts_Map="Content:10"/>
<Place Parts_Map_Edit="Content:7.5"/>
</Placement>
打开功能
|
|
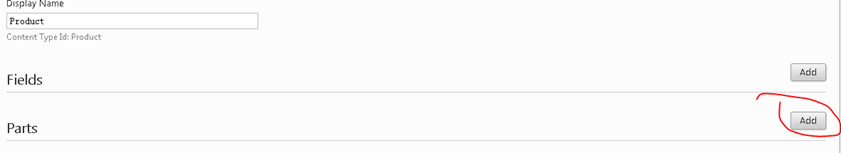
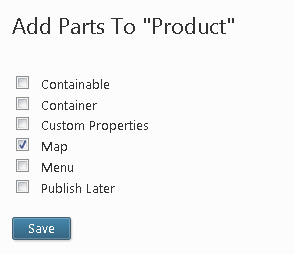
给上一示例的Prodcut Content Types增加Map.
|
|
|
|
|
|
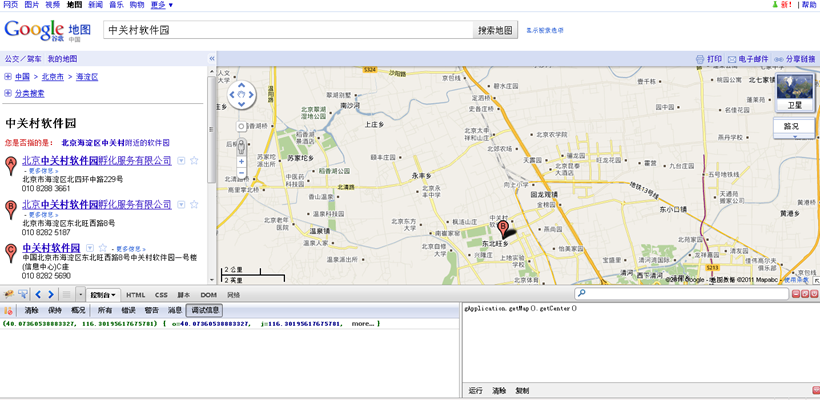
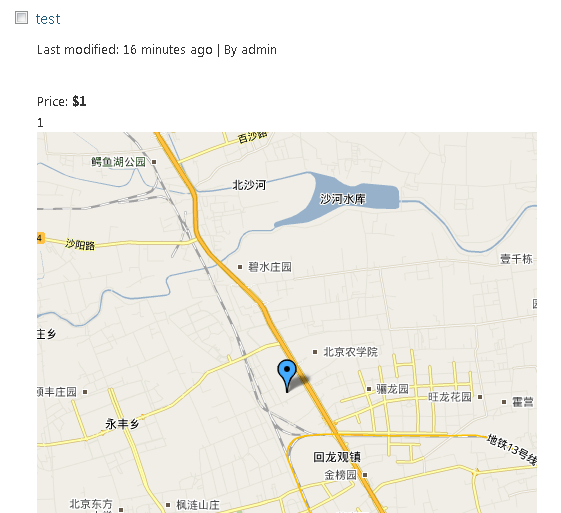
新建一个Prodcut
可以在FireFox插件FireBug上打开控制台命令行,输入 gApplication.getMap().getCenter() 运行后获得当前Google地图中心的经纬度
|
|
查看
|
|
代码下载地址:http://u.115.com/file/f0bd649a78 (有效期31天)
推荐:你可能需要的在线电子书
我的新浪围脖: http://t.sina.com.cn/openexpressapp
欢迎转载,转载请注明:转载自周金根 [ http://zhoujg.cnblogs.com/ ]