在Orchard中widget 是一个内容类型,它是比较大粒度的可重用UI,它可以放在网站页面的任意位置上,例如云标签、查询窗口等。上一篇我们介绍了如何在Orchard中生成一个自定义字段类型,本篇介绍如何编写一个content part,然后如何转成一个Widget。
生成一个Content Part
本示例使用在Orchard:使用VS2010来生成一个地图Content Part中介绍的ContentPart,如果你还没有做过的请先完成后再回来。
把Part转为Widget
为了把content part转为一个widget,必须更新数据库, 修改文件Migrations.cs:
 View Code
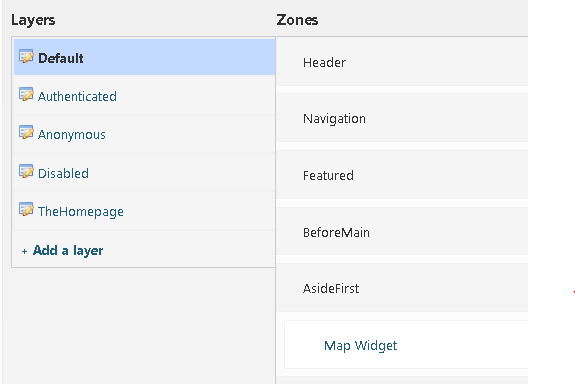
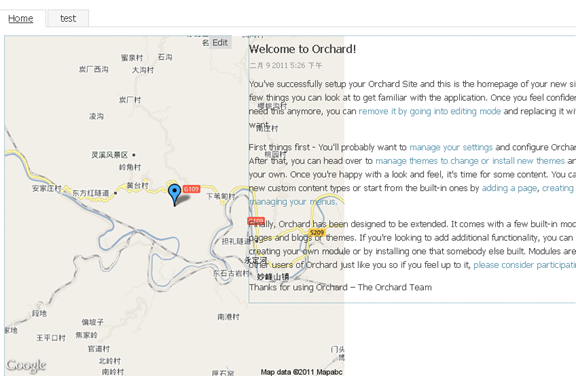
View Code使用Widget
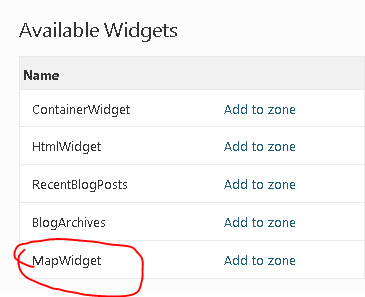
当生成一个新的widget之后,进入后台可以看到Widgets菜单
|
|


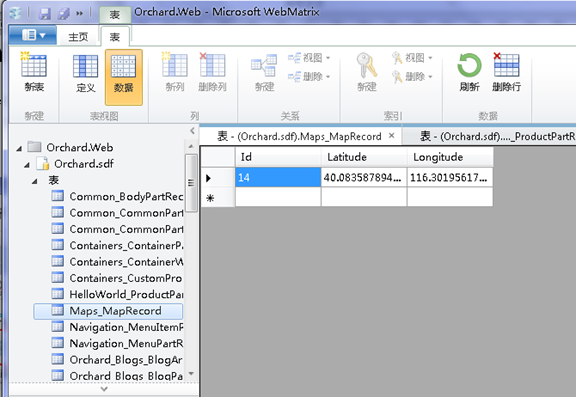
另:上面有人问我如何看到Orchard的Compact数据库,之前我用的是一个试用版本的查看工具,现在我告诉大家,你们可以使用WebMatrix工具来查看。
安装

查看