在Orchard:如何生成Hello World模块、Orchard:使用VS2010来生成一个地图Content Part、Orchard:生成一个Content Part中介绍了如何生成Orchard的module,本篇简要介绍一下Orchard的展现流程以及之前介绍的一些handler、drvier之类的对象。
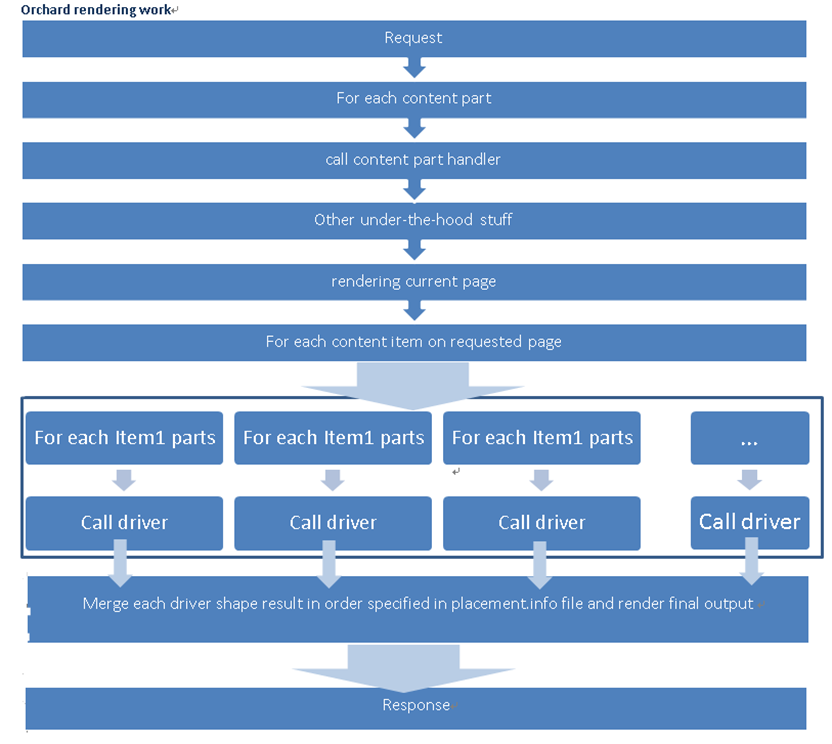
Orchard rendering work

生成content part需要增加的一些对象
- A content part itself
- A content part record
- A handler
- A driver
- Display shapes (.cshtml Razor view files)
- Data migration
A content part
这是一个继承ContentPart 或 ContentPart<T> (T表示对应的record类型) 的普通类。如果不需要保持在数据库,则使用ContentPart,如果希望把数据存储在数据库中,则使用ContentPart<T>
public class MapPart : ContentPart<MapRecord>
{
[Required]
public double Latitude
{
get { return Record.Latitude; }
set { Record.Latitude = value; }
}
[Required]
public double Longitude
{
get { return Record.Longitude; }
set { Record.Longitude = value; }
}
}
A content part record
这是一个简单的POCO实体对象,这个对象代表part的数据。Orchard负责从底层数据库中获取和更新数据,所以这里除了定义你的record之外不用做任何其他事情。
public class MapRecord : ContentPartRecord
{
public virtual double Latitude { get; set; }
public virtual double Longitude { get; set; }
}
A handler
Handler继承自ContentHandler,负责告诉Orchard如何处理你的part:
- 数据库持久化
- 处理content item的生命周期事件
- 定义你的part要添加哪些已存在的content items
public class MapHandler : ContentHandler
{
public MapHandler(IRepository<MapRecord> repository)
{
Filters.Add(StorageFilter.For(repository));
}
}
A driver
可以把Driver当做是一个content part的controller (MVC术语)。它负责显示和编辑你的part。Drivers必须继承自ContentPartDriver<T>, T是你的content part类型。这里有3个方法可以重载:Display 和两个Editor
- Display method is called whenever your part is rendered in frontend.
- Editor方法:一个用来展现编辑窗口 (GET),一个用来展现保存窗口 (POST)。当你开始生成一个content item(例如一个新page)时调用第一个方法,当点击"Save"时触发第二个方法。
类似与MVC的controller actions,这里的方法返回一个shape对象。Shapes通过参数中的动态对象方法去找.cshtml,例如如果我们在/Views/Parts目录下存在MyModule.MyPart.cshtml文件,则通过动态方法shapeHelper.Parts_MyModule_MyPart(…)来访问
public class MapDriver : ContentPartDriver<MapPart>
{
protected override DriverResult Display(
MapPart part, string displayType, dynamic shapeHelper)
{
return ContentShape("Parts_Map", () => shapeHelper.Parts_Map(
Longitude: part.Longitude,
Latitude: part.Latitude));
}
//GET
protected override DriverResult Editor(
MapPart part, dynamic shapeHelper)
{
return ContentShape("Parts_Map_Edit",
() => shapeHelper.EditorTemplate(
TemplateName: "Parts/Map",
Model: part,
Prefix: Prefix));
}
//POST
protected override DriverResult Editor(
MapPart part, IUpdateModel updater, dynamic shapeHelper)
{
updater.TryUpdateModel(part, Prefix, null, null);
return Editor(part, shapeHelper);
}
}
Display shapes
这里就是Razor视图.cshtml文件,按照命名约定,显示用的模板存在于/Views/Parts 目录下,返回Editor driver方法时的模板存在于/Views/EditorTemplates/Parts目录下。
<img alt="Location" border="1" src="http://maps.google.com/maps/api/staticmap?
&zoom=12
&size=500x500
&maptype=roadmap
&markers=color:blue|@Model.Latitude,@Model.Longitude
&sensor=false" />
Data migration
这是定义数据库的地方。一般我们通过在Orchard命令行输入codegen datamigration <your_module_name> 来生成目录。这里还可以更改一些设置等。
public class Migrations : DataMigrationImpl
{
public int Create()
{
// Creating table MapRecord
SchemaBuilder.CreateTable("MapRecord", table => table
.ContentPartRecord()
.Column("Latitude", DbType.Double)
.Column("Longitude", DbType.Double)
);
ContentDefinitionManager.AlterPartDefinition(
typeof(MapPart).Name, cfg => cfg.Attachable());
return 1;
}
}
推荐:你可能需要的在线电子书
我的新浪围脖: http://t.sina.com.cn/openexpressapp
欢迎转载,转载请注明:转载自周金根 [ http://zhoujg.cnblogs.com/ ]