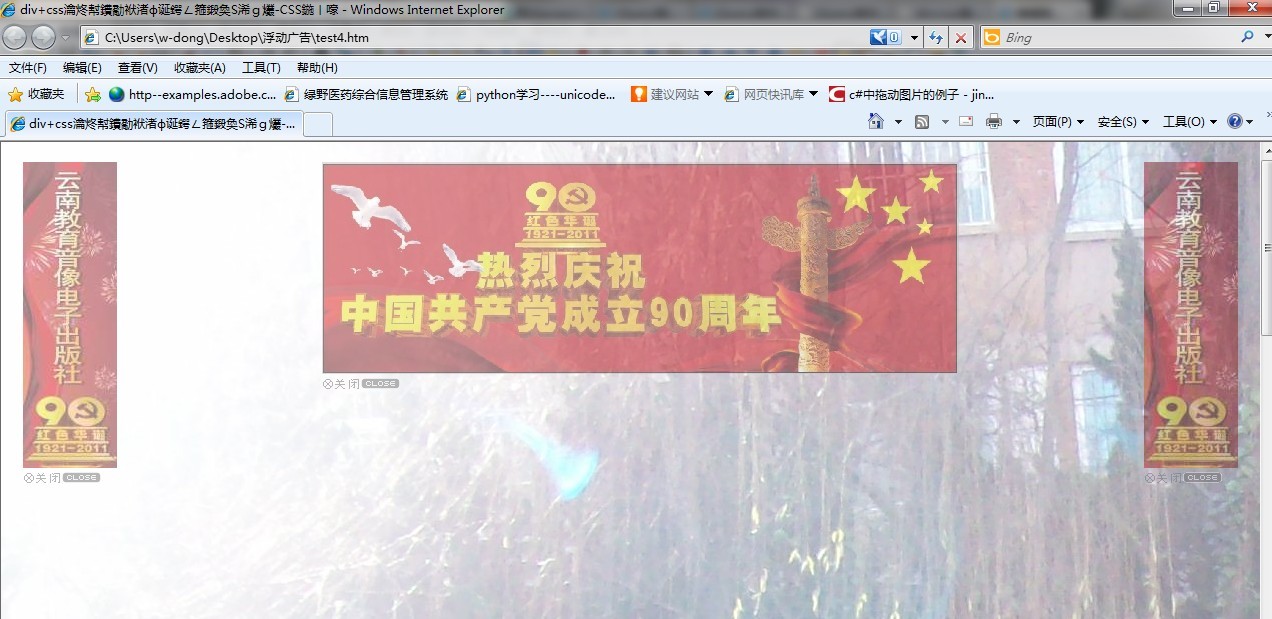
项目后期维护过程中,客户提出要在网站的首页上加一些广告图片宣传,类似于新浪网打开时的弹出效果。
http://www.cnblogs.com/wdong/archive/2011/06/15/higo_plugins_ad.html
需求如下:
a).网页两边及中间可以显示广告图片
b).定时或手工关闭
c).可设定图片透明度,
d).随网页滚动而滚动
...
x) 需求X待定...(此处奋斗在一线的程序员朋友们,你们懂的...)
ok,需求很明确,不就是绝对定位一下图片,然后动态随网页滚动调整位置么,于是三下五除二上js,先看下效果,随后说明详细步骤

步骤如下:
1.构造字符串,通过dom输出图片显示的html
<a target='_blank'><img border=0 src=l.jpg><br><a href=\"#\";
onclick=\"leftImg.style.visibility='hidden'\"><img border=0 src=close.gif></a></div>"
var centerImg="<DIV id=\"centerImg\" style='margin:0 auto;position:absolute;top:69px;'>
<a target='_blank'><img border=0 src=21.jpg><br><a href=\"#\"; onclick=\"centerImg.style.visibility ='hidden'\"><img border=0 src=close.gif></a></div>"
var rightImg="<DIV id=\"rightImg\" style='right:22px;position:absolute;top:69px;'>
<a target='_blank'><img border=0 src=r.jpg><br><a href=\"#\";
onclick=\"rightImg.style.display = 'none'\"><img border=0 src=close.gif></div>"
document.write(centerImg);
2.实现图片随窗口滚动,重定位
var diffY;
if (document.documentElement && document.documentElement.scrollTop)
diffY = document.documentElement.scrollTop;
else if (document.body)
diffY = document.body.scrollTop
else {
/*Netscape stuff*/
}
//alert(diffY);
percent=.1*(diffY-lastScrollY);
if(percent>0)
percent=Math.ceil(percent);
else
percent=Math.floor(percent);
document.getElementById("centerImg").style.left = parseInt((window.screen.availWidth - document.getElementById("centerImg").offsetWidth)/2) + "px";
document.getElementById("leftImg").style.top=parseInt(document.getElementById("leftImg").style.top)+percent+"px";
document.getElementById("centerImg").style.top=parseInt(document.getElementById("centerImg").style.top)+percent+"px";
document.getElementById("rightImg").style.top=parseInt(document.getElementById("leftImg").style.top)+percent+"px";
lastScrollY=lastScrollY+percent;
}
window.onscroll=function(){
scrollPage();
}
ok,基本实现要求,但是这样的代码怎么看都就让人感觉不舒服,于是狠一下心,用Jquery插件机制来重构一下代码,毕竟这样的需求还算比较常见,整理一下思路,代码重构如下:
2 jquery.higo_plugins_ad.js(v0.1)
3 http://www.higosoft.cn
4 mailto:wdong0472@gmail.com
5
6 Copyright (c) 2011 wdong
7 Dual licensed under the MIT and GPL licenses.
8 */
9
10 /*
11 * 创建浮动图片广告(Generate a dock AD image)
12 *
13 * USAGE:
14 * $(selector).higo_plugins_ad({
15 * src:null, // 广告图片路径
16 * closeSrc:null, // 关闭图片路径
17 * href:"#", // 广告图片链接地址
18 * autoHide:true, // 是否自动隐藏
19 * hideSecond:10, // 延迟隐藏秒数
20 * top:20, // 距离顶部偏移高度
21 * layout:"left", // 图片位置:left 居左 ,right 居右, center 居中,
22 * 100, // 宽度
23 * height:100, // 高度
24 * opacity:0.5 // 透明度opacity:0.5(firefox), filter:alpha(opacity=50)(IE)
25 * setPosition:function(left, top){ // 预留自定义显示位置的方法(尚未实现)
26 * return;
27 * }
28 * })
29 */
30
31 (function($){
32 $.fn.lastScrollY= 0;
33 $.fn.higo_plugins_ad = function(options){
34 $(this).addClass("higo_plugins_ad");
35 var settings = $.extend({
36 src:null,
37 closeSrc:null,
38 href:"#",
39 autoHide:true,
40 hideSecond:10,
41 top:20,
42 layout:"left",
43 100,
44 height:100,
45 opacity:0.5,
46 setPosition:function(left, top){
47 return;
48 }
49 },options || {});
50
51 if(settings.src && settings.closeSrc){
52 var imgEl = "<a href='" + settings.href + "' target='_blank'><img border=0 width='" + settings.width + "px' height='" + settings.height + "px' src='" + settings.src + "'/> <br></a>";
53 var closeImgEl = "<a href=\"#\"; onclick=\"this.parentElement.style.visibility='hidden'\"><img border=0 src='" + settings.closeSrc +"'/></a>";
54
55 $(this).append(imgEl + closeImgEl);
56
57 $(this).css("position","absolute");
58 $(this).css("top",settings.top + "px");
59 $(this).css("opacity",settings.opacity);
60 $(this).css("filter","alpha(opacity=" + parseInt(settings.opacity * 100) + ")");
61
62 switch(settings.layout) {
63 case "left":
64 $(this).css("left","22px");
65 break;
66 case "right":
67 $(this).css("right","22px");
68 break;
69 case "center":
70 var left = (parseInt(window.screen.availWidth) - parseInt(settings.width))/2 + "px";
71 $(this).css("left",left);
72 break;
73 default:
74 $(this).css("left","22px");
75 break;
76 }
77 } else {
78 return;
79 }
80
81 if(settings.autoHide) {
82 setTimeout("(function(){$('" + $(this).selector + "').hide();})();",parseInt(settings.hideSecond) * 1000);
83 }
84
85 window.onscroll = function(){
86 var diffY;
87 if (document.documentElement && document.documentElement.scrollTop)
88 diffY = document.documentElement.scrollTop;
89 else if (document.body)
90 diffY = document.body.scrollTop
91 else {
92 /*Netscape stuff*/
93 }
94
95 percent= 1 * (diffY - $.fn.lastScrollY);
96 if(percent>0)
97 percent=Math.ceil(percent);
98 else
99 percent=Math.floor(percent);
100
101 var top = $('.higo_plugins_ad').css("top");
102
103 $('.higo_plugins_ad').css("top", parseInt(top) + percent + "px");
104 $.fn.lastScrollY += percent;
105 }
106 }
107 })(jQuery);
测试代码如下:
<!-- saved from url=(0025)http://ad.jz123.cn/ad/33/ -->
<HTML
xmlns="http://www.w3.org/1999/xhtml"><HEAD><TITLE>Jquery浮动广告插件测试</TITLE>
<META http-equiv=Content-Type content="text/html; charset=utf8">
<META content="MSHTML 6.00.2900.3395" name=GENERATOR></HEAD>
<script type="text/javascript" src="jquery-1.5.2.js"></script>
<script type="text/javascript" src="jquery.higo_plugins_ad.js"></script>
<style>
body {width:100%;height:100%;background:url(bg.jpg) no-repeat left top;}
p {height:1000px;}
</style>
<BODY>
<div id="left"></div>
<div id="center"> </div>
<div id="right"></div>
<P> </P>
<script language="javascript">
$(document).ready(function(){
$("#left").higo_plugins_ad({
src:"l.jpg",
closeSrc:"close.gif",
href:"#",
autoHide:false,
hideSecond:5,
top:20,
layout:"left",
94,
height:306,
opacity:0.5
});
$("#center").higo_plugins_ad({
src:"21.jpg",
closeSrc:"close.gif",
href:"#",
autoHide:false,
hideSecond:5,
top:20,
layout:"center",
637,
height:212,
opacity:0.5
});
$("#right").higo_plugins_ad({
src:"r.jpg",
closeSrc:"close.gif",
href:"#",
autoHide:true,
hideSecond:5,
top:20,
layout:"right",
94,
height:306,
opacity:0.5
});
});
</script>
</BODY></HTML>
ok,最后给出全部源代码,i'm here
本来很想展开叙述一下JQuery插件的基本开发步骤,以及这几年对Ext,JQuery使用下来的体验和感受,无奈已深夜,下次抽空,我们再详细道来..."先上一道小菜尝尝再说...",最后希望各位大侠多多指教,谢谢!