只是想把最*移动*台web开发的一点经验和大家分享下。
1.iScroll控件
这个控件可以说是非常不错的一个使用mobile webkit开发的一个实现滑动效果的控件。官方网站:http://cubiq.org/iscroll
它是纯粹的js写的,不依赖其它js框架。下面几个例子是在ipad的Safari的效果:
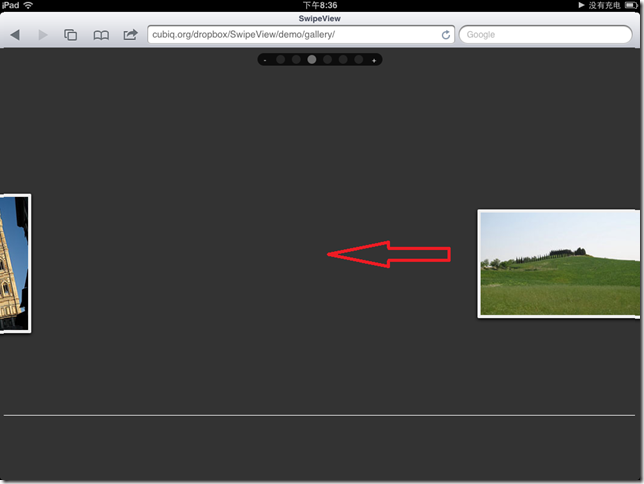
轮播图:
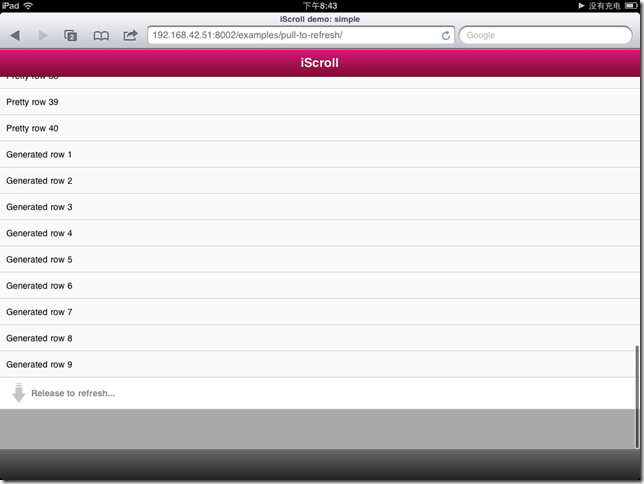
滑动效果(类似于新浪微博的客户端,向上滑动异步加载):
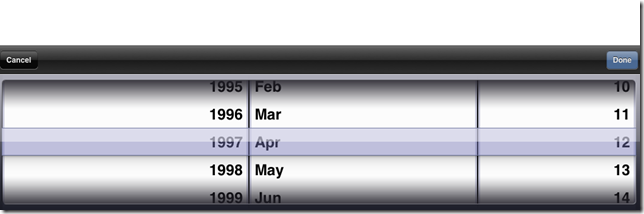
类似于ios的日历控件:
你可以基于iscroll,扩展很多插件。
2.移动开发的一些事件
在移动开发中,对于很多js的事件还是和传统的开发是有区别的,
比如:$(document).bind(‘click’,function(){
// do something here
});
在移动开发中这个绝对是不起作用的,你需要使用touch事件;
比如:$(document).bind(‘touchend’,function(){
// do something here
});
相应的还有touchmove等等。
对于一些DOM控件的操作,比如$(#ID).live(‘keyup’,function(){
// do something here
});
这个一般别用,可能是jquery的原因,它特容易让Safari浏览器崩溃。一般的都是换成oninput事件。
3.移动开发的框架
我个人觉得对于目前的网速以及各个公司的javascript人员的水*限制,如果你想做移动*台web开发,千万要注意别使用jquery mobile,会死的很惨的。主要还是去试着使用webkit和CSS3的很多新特性来实现一些效果,目前网上一些mobile web开发*台都不是很成熟。如果自己不是js牛人,项目中尽量别去做js的框架设计,就算你对jquery很了解。
由于很多.net开发人员对javascript不是特别热爱,没有足够的耐性去写js,所以当一起进行web开发时,尽量去多指导js菜鸟,不然最后的代码可以说是没法维护的。
4.内容的显示和加载
如果是移动*台开发,那相应的一定是一个页面来显示内容,这样会有很好的用户体验。涉及到很多的页面,或者内容的切换。这时候模块的缓存和异步加载就显得很重要,一个好的加载模式是很难的。推荐使用knockoutjs,或者jquery template这样的框架来使不同模块内容的分离更加容易。
回头再和大家分享。