Coolite TreePanel开发实例 包括功能(右击菜单,筛选菜单,拖动菜单)
在博客园也待了很久,一直有想法想发表几篇文章,毕竟在这里获得了太多的知识,也得把自己学习到的东西来分享给大家。但是由于本人技术不咋的,文笔也不咋的,迟迟不敢写。但是,今天还是迈出这第一步吧!如果写的不好,请各位见谅下,也请大家多提下意见,谢谢!
最近在做一个权限管理平台,主要针对公司各系统进行权限控制,如果说各位有谁有做这方面的经验的话,可以来一起探讨下哦!这个平台就是用COOLITE来开发的,关于COOLITE这方面大家可以百度下,也可以到官方看下http://www.ext.net/。东西挺不错的,就是引用文件有点大,这是我在最纠结的问题。
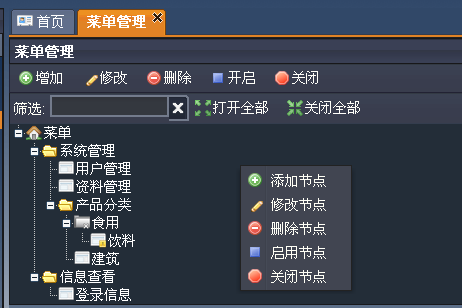
好了,言归正传了!先上图给大家看下TreePanel 的效果

相信大家也看到图了,下来我将分别贴出每个功能的代码,并做一定的说明。
现在具体功能详细说明下:
1.动态加载树:
<ext:TreePanel ID="TreePanel1" runat="server" AutoShow="true" Header="false" AutoHeight="true"
>
<Listeners>
<BeforeLoad Fn="nodeLoad" />
</Listeners>
<Root>
<ext:AsyncTreeNode NodeID="0" Text="菜单" Icon="House" />
</Root>
</ext:TreePanel>
function nodeLoad(node) {
Ext.net.DirectMethods.NodeLoad(node.id, {
success: function (result) {
var data = eval("(" + result + ")");
node.loadNodes(data);
},
failure: function (errorMsg) {
Ext.Msg.alert('Failure', errorMsg);
}
});
}
/// <summary>
/// </summary>
/// <param name="nodeID"></param>
/// <returns></returns>
[DirectMethod]
public static string NodeLoad(string nodeID)
{
}
在动态创建菜单这部分主要在调用JS方法<Listeners><BeforeLoad Fn="nodeLoad"/></Listeners>, 再由JS调用后台方法,获取JSON显示!菜单的加载不是一次将所有都加载出来的,而是根据你点击菜单后才绑定。
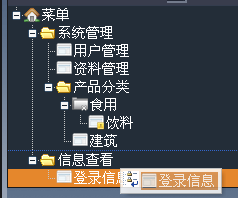
2.拖动菜单。
先上图:
首先在TreePanel中以下代码:
<MoveNode Fn="moveNode" />
</Listeners>
//移动菜单
var nodeid = node.id;
var newnodeid = newParent.id;
Ext.net.DirectMethods.DragNode(nodeid, newnodeid);
}
主要实现是以上2段代码,调用后台的DragNode来保存。
3.筛选菜单。 <TopBar>
<Items>
<ext:ToolbarTextItem ID="ToolbarTextItem1" runat="server" Text="筛选:" />
<ext:ToolbarSpacer />
<ext:TriggerField ID="TriggerField1" runat="server" EnableKeyEvents="true">
<Triggers>
<ext:FieldTrigger Icon="Clear" />
</Triggers>
<Listeners>
<KeyUp Fn="filterTree" Buffer="250" />
<TriggerClick Handler="clearFilter();" />
</Listeners>
</ext:TriggerField>
</Items>
</ext:Toolbar>
</TopBar>
var filterTree = function (el, e) {
var tree = TreePanel1,
text = this.getRawValue();
tree.clearFilter();
if (Ext.isEmpty(text, false)) {
return;
}
if (e.getKey() === Ext.EventObject.ESC) {
clearFilter();
} else {
var re = new RegExp(".*" + text + ".*", "i");
tree.filterBy(function (node) {
return re.test(node.text);
});
}
};
var clearFilter = function () {
var field = TriggerField1,
tree = TreePanel1;
field.setValue("");
tree.clearFilter();
tree.getRootNode().collapseChildNodes(true);
tree.getRootNode().ensureVisible();
};
筛选添加以上的2段代码就可以实现了。
4,右键功能菜单。
<ext:Menu ID="cmenu" runat="server">
<ext:MenuItem ID="copyItems" runat="server" Text="添加节点" Icon="Add">
<Listeners>
<Click Handler="#{win_Menu}.show();#{hid_NodeId}.setValue(this.parentMenu.node.id);#{hid_type}.setValue('add')" />
</Listeners>
</ext:MenuItem>
<ext:MenuItem ID="editItems" runat="server" Text="修改节点" Icon="BulletEdit">
<Listeners>
<Click Handler="#{win_Menu}.show();#{hid_NodeId}.setValue(this.parentMenu.node.id);#{hid_type}.setValue('edit')" />
</Listeners>
</ext:MenuItem>
<ext:MenuItem ID="moveItems" runat="server" Text="删除节点" Icon="Delete">
<Listeners>
<Click Handler="Ext.net.DirectMethods.DeleteMenu(this.parentMenu.node.text);#{hid_NodeId}.setValue(this.parentMenu.node.id);" />
</Listeners>
</ext:MenuItem>
<ext:MenuItem ID="openItems" runat="server" Text="启用节点" Icon="StopBlue">
<Listeners>
<Click Handler="Ext.net.DirectMethods.OpenMenu(this.parentMenu.node.text,'Open');#{hid_NodeId}.setValue(this.parentMenu.node.id);#{hid_type}.setValue('Open')" />
</Listeners>
</ext:MenuItem>
<ext:MenuItem ID="closeItems" runat="server" Text="关闭节点" Icon="Stop">
<Listeners>
<Click Handler="Ext.net.DirectMethods.OpenMenu(this.parentMenu.node.text,'Close');#{hid_NodeId}.setValue(this.parentMenu.node.id);#{hid_type}.setValue('Close')" />
</Listeners>
</ext:MenuItem>
</Items>
</ext:Menu>
在这里都是使用COOLITE的异步调用。
<Listeners>
<ContextMenu Handler=" #{cmenu}.node=node;#{cmenu}.showAt(e.getPoint());"/>
</Listeners>
右键功能菜单调用<ContextMenu Handler=" #{cmenu}.node=node;#{cmenu}.showAt(e.getPoint());" />
在新增跟修改的时候,有弹出窗口,我将代码给发给大家吧!
Title="节点管理" Draggable="true" Width="400" Modal="true" Padding="5" Hidden="true"
Closable="false" Layout="Form">
<DirectEvents>
<Show OnEvent="win_Menu_Show">
</Show>
</DirectEvents>
<Items>
<ext:FormPanel ID="FormPanel1" runat="server" BodyStyle="padding:1px;" ButtonAlign="Center"
Frame="true" BodyBorder="false" MonitorValid="true" Header="false" Layout="Form">
<Items>
<ext:TextField ID="txt_MenuName" runat="server" FieldLabel="节点名称" AnchorHorizontal="98%"
AllowBlank="false" BlankText="节点名称不能为空!" EmptyText="请输入节点名称..." />
<ext:RadioGroup ID="RadioGroup1" runat="server" FieldLabel="启用">
<Items>
<ext:Radio ID="IsEnable_yes" runat="server" BoxLabel="是" Checked="true" />
<ext:Radio ID="IsEnable_no" runat="server" BoxLabel="否" />
</Items>
</ext:RadioGroup>
<ext:TextField ID="txt_MenuUrl" runat="server" FieldLabel="URL" AllowBlank="false"
AnchorHorizontal="98%" BlankText="节点URL不能为空!" EmptyText="请输入节点URL..." />
<ext:RadioGroup ID="RadioGroup3" runat="server" FieldLabel="打开模式">
<Items>
<ext:Radio ID="mode_no" runat="server" BoxLabel="无" Checked="true" />
<ext:Radio ID="mode_this" runat="server" BoxLabel="自身" />
<ext:Radio ID="mode_new" runat="server" BoxLabel="新窗口" />
</Items>
</ext:RadioGroup>
<ext:TextArea runat="server" ID="txt_MenuRemark" FieldLabel="说明" AnchorHorizontal="98%"
Height="150">
</ext:TextArea>
</Items>
</ext:FormPanel>
</Items>
<Buttons>
<ext:Button ID="btn_Save" runat="server" Text="确定" Icon="Accept">
<Listeners>
<Click Handler="if(!#{txt_MenuName}.validate() || !#{txt_MenuUrl}.validate() ) {
Ext.Msg.alert('提示','请填写表单中必填部分!');
return false;
}" />
</Listeners>
<DirectEvents>
<Click OnEvent="btn_Save_Click" Success="#{FormPanel1}.getForm().reset();#{win_Menu}.hide(null);">
</Click>
</DirectEvents>
</ext:Button>
<ext:Button ID="Button4" runat="server" Text="取消" Icon="Cancel">
<Listeners>
<Click Handler="#{FormPanel1}.getForm().reset();#{win_Menu}.hide(null);" />
</Listeners>
</ext:Button>
</Buttons>
</ext:Window>
大概也就这样了,实现的必须代码都发给大家了,实际的后台进行增加什么的我也就不说明了。
有几点说明:拖拉的时候,在后台动态创建菜单的时候TreeNode 的Draggable = false,Expanded = true;
要刷新菜单的话,可以使用这句代码 X.AddScript(TreePanel1.ClientID + ".root.reload();");
第一次写有点乱,希望大家见谅下!!如果有什么问题可以给我留言,或者发邮件hyaoxin@vip.qq.com!
