听说有人不用,就写个简单的教程吧。
先把mass.js下载回来。
然后建立一个HTML页面,index.html,内容为
<!DOCTYPE HTML><html> <head> <title>AMD</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="mass.js"> </script> <script> $.log("测试是否加载成功") </script> </head> <body> <h2>欢迎加入mass Framework团队!</h2> </body></html> |
这样index.html就能正确引用mass.js
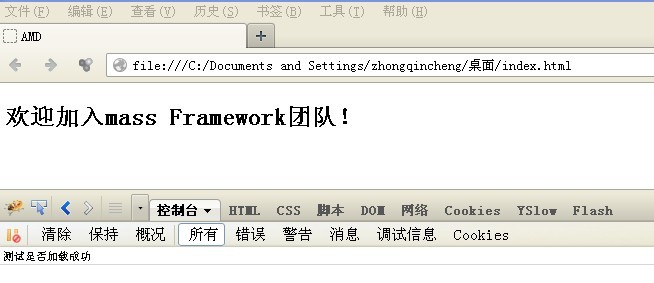
我们再用firefox中打开此页面,在firebug下就把看到日志打印,说明加载成功!

然后我们建立一个新JS文件,放到同一目录,叫hello.js。那理所当然,这模块名为hello,当然你可以改别的,最好文件名与模块名一致。
define("hello", function(){ var helloMass = function(){ alert("hello mass!") } var helloAMD = function(){ alert("hello AMD!") } var helloWorld = function(){ alert("hello world!") } return { helloMass: helloMass, helloAMD: helloAMD, helloWorld: helloWorld }}); |
然后我们修改index.html
<!DOCTYPE HTML><html> <head> <title>AMD</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="mass.js"> </script> <script> $.require("./hello", function(obj){ obj.helloWorld(); obj.helloAMD() obj.helloMass() }) </script> </head> <body> <h2>欢迎加入mass Framework团队!</h2> </body></html> |
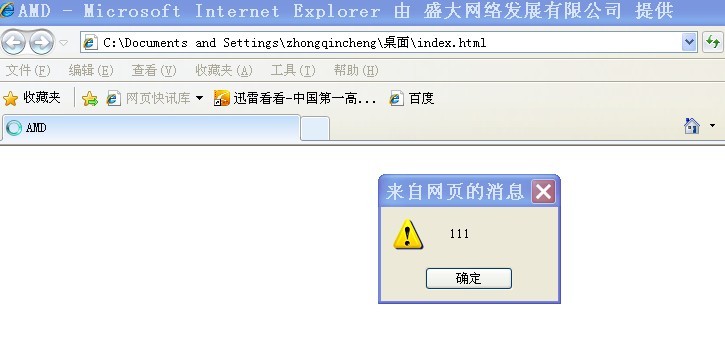
然后你再用IE,FF或chrome打开,就会看到弹出三个alert了。
这里稍微说一下怎么调用模块吧。require有两个参数,第一个是字符串,表示要调用的模块,第二个是回调函数。比如我要调用aaa.js文件,而aaa.js与mass.js是位于同一目录下,那么这样调用。
$.require("./aaa", function(){ }); |
当然你也可以,".js"后缀不是必需的。
$.require("./aaa.js", function(){ }); |
"./"表示在当前目录查找。
如果我要依赖两个模块,aaa.js, bbb.js,并且它们都与mass.js在同一目录下吧。
$.require("./aaa,./bbb", function(a, b){ alert(a+b)//3}); |
aaa.js,bbb.js的内容很简单
//aaa.jsdefine("aaa", function(){ return 1}); |
//bbb.jsdefine("bbb", function(){ return 1}); |
于是页面改成这样:
<!DOCTYPE HTML><html> <head> <title>AMD</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="mass.js"> </script> <script> $.require("./aaa,./bbb", function(a,b){ alert(a+b) }) </script> </head> <body> <h2>欢迎加入mass Framework团队!</h2> </body></html> |

好了,我们再看一下模块间的依赖。每个模块应该自行处理依赖。现在有一个ccc.js,它与mass.js也位于同一目录下,它依赖于上面的aaa.js.
//ccc.jsdefine("ccc",["./aaa"], function(a){// ./表示aaa与ccc是同一目录 return a + 10}); |
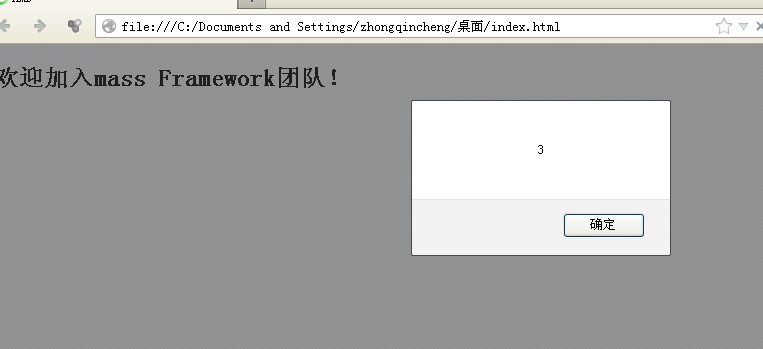
那么我们在页面调用ccc模块时,就不用于是会aaa.js,它自行会加载aaa模块的.
<!DOCTYPE HTML><html> <head> <title>AMD</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="mass.js"> </script> <script> $.require("./ccc", function(c){ alert(c) }) </script> </head> <body> <h2>欢迎加入mass Framework团队!</h2> </body></html> |

好了,我们再看一下引用其他目录的js文件是怎么用的。在mass.js的目录下建立一个ddd文件夹,然后里面再建立一个ddd.js文件,ddd模块依赖于ccc模块。
//ddd.jsdefine("ddd",["../ccc"], function(c){// ../表示在上一级目录中查找,会点编程的人都懂吧。很普通的常识,不需要学太多东西。 return c+100}); |
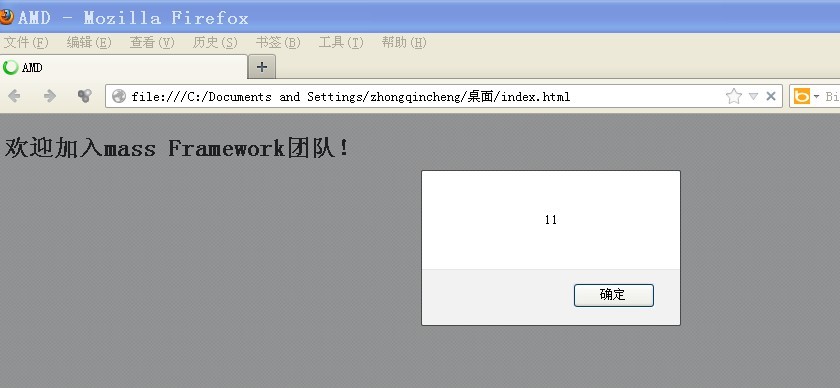
然后我在页面上这样引用它们。
<!DOCTYPE HTML><html> <head> <title>AMD>/title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="mass.js"> </script> <script> $.require("./ddd/ddd", function(d){//在当前目录中ddd目录找ddd文件 alert(d) }) </script> </head> <body> <h2>欢迎加入mass Framework团队!>/h2> </body></html> |

我们再来看远程文件的调用,肯定所有资源不是放在同一服务器上。比如我有一个模块是放在https://files.cnblogs.com/rubylouvre/20120830__amd.js中
里面的内容为
//20120830_amd.jsdefine("remote",function(){ return { name:"这是一个远程文件", address:"位于cnblog的服务器上" }}) |
然后调用时就直接输入这个URL
<!DOCTYPE HTML><html> <head> <title>AMD</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="mass.js"> </script> <script> $.require("https://files.cnblogs.com/rubylouvre/20120830__amd.js", function(obj){ alert(obj.address) }) </script> </head> <body> <h2>欢迎加入mass Framework团队!</h2> </body></html> |

全文完,如果你想了解一下怎么加载jQuery,可以看一下老外的文章,毕竟AMD现范在国外很普及了,可以搜到的。或者等我下一篇教程。