菜单的实现,无非就是文字或者图片。从多个实现的方法详细介绍菜单的实现效果。
就像之前介绍的CCLabel元素一样,CCLabel元素更多的时候是实现说明的作用,用于导航性的菜单,更多时候是用CCMenu。
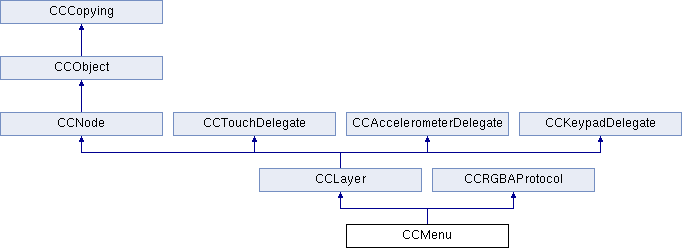
主要的几个Menu相关的元素的继承关系。


基本上引擎实现菜单功能的几个成员都在图中。
CCMenuItemFont
创建MenuItemLabelScene和MenuItemLabelLayer类文件。

在MenuItemLabelScene中添加构造方法,方法中实现对MenuItemLabelLayer层的添加。
代码如下:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using cocos2d; 6 7 namespace LearningCocos2d_xForXNA.Classes 8 { 9 class MenuItemLabelScene:CCScene 10 { 11 /// <summary> 12 /// 构造方法 13 /// </summary> 14 public MenuItemLabelScene() 15 { 16 CCLayer _menuItemLabelLayer = new MenuItemLabelLayer();//Layer对象 17 this.addChild(_menuItemLabelLayer);//Scene中添加Layer 18 } 19 } 20 }
接着打开MenuItemLabelLayer,创建构造方法MenuItemLabelLayer(),在方法中实现菜单。
 MenuItemLabelLayer
MenuItemLabelLayer在AppDelegate.cs中修改起始页面为MenuItemLabelScene(Learning Cocos2d-x for XNA(2)——深入剖析Hello World有讲解)。
编译运行,显示效果。

CCMenuItemSprite
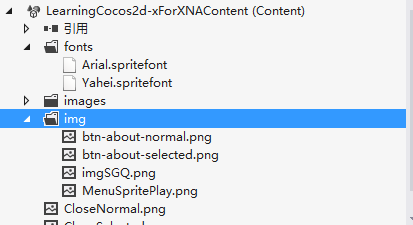
添加三张图片至内容管道(Content)中img文件夹下




同样的方法,添加俩个类文件MenuItemSpriteScene和MenuItemSpriteLayer,增加构造方法,修改起始页面。
MenuItemSpriteScene代码
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using cocos2d; 6 7 namespace LearningCocos2d_xForXNA.Classes 8 { 9 class MenuItemSpriteScene:CCScene 10 { 11 public MenuItemSpriteScene() 12 { 13 CCLayer _menuItemSpriteLayer = new MenuItemSpriteLayer(); 14 this.addChild(_menuItemSpriteLayer); 15 } 16 } 17 }
MenuItemSpriteLayer代码
 MenuItemSpriteLayer
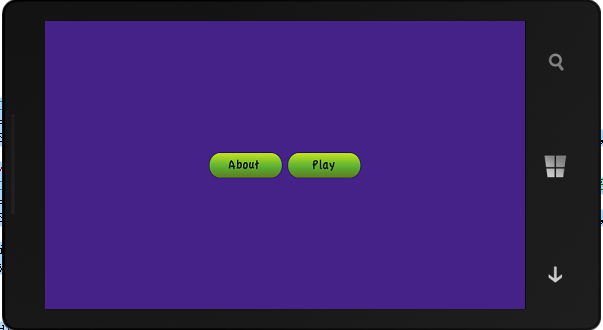
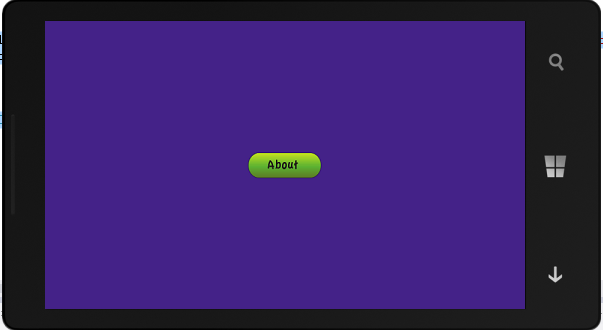
MenuItemSpriteLayer编译运行,显示效果

点击,其中一个按钮时,会切换图片按钮的状态,具有动态的感觉。
注意第二种的实现方法,两个按钮在同一张图片中,显示一个按钮。
1 CCSprite _spriteNormal2 = CCSprite.spriteWithFile(_imgMenuSprite, new CCRect(0, 0, 125, 42));//正常状态下,菜单图片 2 CCSprite _spriteSelected2 = CCSprite.spriteWithFile(_imgMenuSprite, new CCRect(0, 42, 125, 42));//选中状态下
当中的new CCRect()起到决定性作用,四个参数为x、y、width、high。
x,y为图片从左上角为(0,0)起始坐标点的二维坐标,width为截取的图片的宽度,high为高度。

此获取一张图片下的部分图片,会在游戏中经常用到。
CCMenuItemImage
CCMenuItemImage与CCMenuItemSprite的实现方法差不多。
MenuItemImageScene代码
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using cocos2d; 6 7 namespace LearningCocos2d_xForXNA.Classes 8 { 9 class MenuItemImageScene:CCScene 10 { 11 public MenuItemImageScene() 12 { 13 CCLayer _menuItemImageLayer = new MenuItemImageLayer(); 14 this.addChild(_menuItemImageLayer); 15 } 16 } 17 }
MenuItemImageLayer代码
 MenuItemImageLayer
MenuItemImageLayer运行,同样可以达到效果

CCMenuItemToggle
开关按钮,有时候,这种按钮的实现会使用户体验更好
同样创建MenuItemToggleScene和MenuItemToggleLayer两个类
MenuItemToggleScene代码
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using cocos2d; 6 7 namespace LearningCocos2d_xForXNA.Classes 8 { 9 class MenuItemToggleScene:CCScene 10 { 11 public MenuItemToggleScene() 12 { 13 CCLayer _menuItemToggleLayer = new MenuItemToggleLayer(); 14 this.addChild(_menuItemToggleLayer); 15 } 16 } 17 }
MenuItemToggleLayer
由于CCMenuItemToggle在cocos2d.menu_nodes中,所以得添加
using cocos2d.menu_nodes;
添加两张图片至内容管道(Content)下img文件夹中


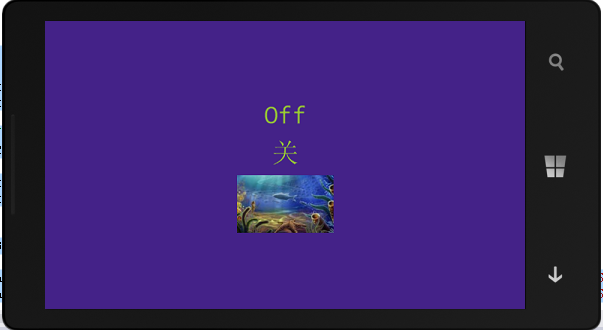
常规的Toggle是文字,但也可用图片,点击切换哦。
MenuItemToggleLayer代码如下
 MenuItemToggleLayer
MenuItemToggleLayer编译运行,开始状态

点击其中的一个,都会相应地实现切换,点击后效果

还是挺方便实用的,在其基础上,可以变化很多样式,使用户体验更好。发挥想象,打造属于自己的Menu。
本例代码下载
著作权声明:本文由http://www.cnblogs.com/suguoqiang 原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢!
