在实际的程序中,除了在View中展示数据外,还需要在View与后台的数据进行交互,在View中我就需要用的表单相关的元素;
在MVC3框架中,我们可以用到Html的相关辅助方法进行对表单的输出;
视图中Html的类型是System.Web.Mvc.HtmlHelper<T>
1、 Html.BeginForm()
主要是生成表单的form值,如果表单时强类型视图,则在提交表单的时候,会自动将表单元素name名称与强类型视图中的类型实体的属性值相同的进行填充;
同样在表单中,如果我们是强类型视图,则可以直接使用@Model.UserName将值输到指定位置;
2、 Html.ValidationSummary()
一般我们在controller中选定的action下添加强类型的create视图,都会在表单下生成Html.ValidationSummary(true);这样的东西,传true和false有什么区别了?
ValidationSummary辅助方法可以用来显示ModelState字典中所有验证错误的无序列表。使用bool类型参数(值为true的情况)来告知辅助方法排除属性级别错误;
具体示例解释如下
 View Code
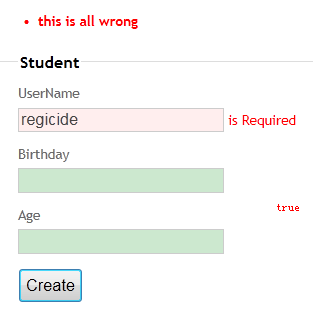
View Code如果在页面使用Html.ValidationSummary(true); 则is required会显示在对应的UserName文本框的下面;如果使用false则isRequired会显示到this is all wrong下面


注:如果要显示出对应的样式,引入/Content/Site.css即可
3、 Html.TextBox()、Html.TextArea()
此方法主要为生成<input type=’text’ />和<textarea>< textarea />
@Html.TextBox("title","",new {@style="background-color:red",ReadOnly="ReadOnly"})
就会生成如下的html标签;如果你使用@Html.Editor方法则不会提供传递html元素的相关重载;
<input ReadOnly="ReadOnly" id="title" name="title" style="background-color:red" type="text" value="" />
注:如果在强类型视图中按照如下定义
public ActionResult SelStudent() { Student s = new Student(); ViewBag.UserName = "free"; s.UserName = "regicide"; return View(s); }
然后通过@Html.TextBox("UserName")输出,则<input type=’text’ />元素中默认值是free而不是regicide,因为在页面的取值中,如果不强行指定取Model的UserName则会默认取ViewBag的动态值UserName
如果我们给一个文本框加自己的属性比如new{data_my1=’free’}此时被编译后是data-my1=’free’,注意下划线和短横线的区别;
4、 Html.Label()
在我们的使用中,很少使用label的标签,label标签视乎并不常用;其实lable的妙用在于
<label for="Age">Age</label> <input class="text-box single-line" data-val="true" data-val-number="字段 Age 必须是一个数字。" id="Age" name="Age" type="text" value="" />
当我们点击label标签(age)的时候,光标会自动定位到id位age的文本框;所以Html.label()主要生成<label for="Age">Age</label>的label
5、 Html.DropDownList()
下拉框的用法,主要是用于在后台查询出的IEnumerable进行数据绑定;
示例为:
 View Code
View Code@Html.DropDownList("Sex")就会自动绑定后台指定的t显示到下来框;
6、 Html.ValidationMessage()
当ModelState字典中出现错误时,可以使用此方法来显示相应的错误;此用法在第二点中(Html.ValidationSummary())略有提到,后面讲模型验证还会继续的说明此用法
7、 Html.Editor()
此方法在生成html元素最为特殊,因为上面的根据名称可以知道大致的html元素控件;而editor则不一样了;
Editor方法可以通过数据注解来改变生成Html,比如我在实体上面指定“DataType[DataType.MultitineText]”,则Editor则会自动生成为<textarea></textarea>标签;
并且Eidtor方法还支持模板的重载;
在Controller对应的文件下面添加子文件夹,命名为“EditorTemplates”(强命名),然后添加一个名为“DateTime.cshtml”(强命名),并写如下代码:
@{ Layout = null; } @Html.TextBox("",ViewData.TemplateInfo.FormattedModelValue,new {@class="text-box single-line",data_datepicker="true",data_test="regicide"})
则在强类型实体中定义为DateTime类型的字段通过Editor生成就会变成如下:
<input class="text-box single-line" data-datepicker="true" data-test="regicide" id="Birthday" name="Birthday" type="text" value="" />
这就是Editor的根据模型进行智能生成的好处;当然如果有的部分不想使用DateTime.cshtm中的方式进行生成html,可以将DateTime.cshtml进行更名,更名后,使用@Html.Editor("Birthday","SpecialDateTime")“SpecialDateTime”为视图名称,这样也可以进行生成
(未完待续)