JavaScript与JSON数据交互实现的基于HTML的模板
每每完成一个项目或多或少总是有些收获的,有时候有很多好多东西需要积累分享,这样以后的项目开发就会越来越效率的哈,这不现在准备用以前项目开发中用到的东西,觉得还不错,整理了写出来分享下。写文章前我也在网上找了挺多Javascript模板之类的文章,没发现太多满意的,就找到一篇可着得给力点儿的,兴许还有许多给力的没发现,欢迎你推荐分享,好了,费话不多说,切入正题了。
首先准备我们要的Json数据,简单点儿的来这第一串数据
1 var json ={ 2 "dataInfo": [ 3 { 4 "name": "李红", 5 "sex": "女", 6 "age": "12" 7 }, 8 { 9 "name": "李四", 10 "sex": "男", 11 "age": "18" 12 }, 13 { 14 "name": "张明", 15 "sex": "男", 16 "age": "98" 17 } 18 ] 19 }
接下来看看HTML模板长啥样儿
1 <table border="1" style=" 500px;"> 2 <tbody></tbody> 3 <tbody id="body" style="display: none;"> 4 <tr> 5 <td>{$name$}</td> 6 <td>{$sex$}</td> 7 <td>{$age$}</td> 8 </tr> 9 </tbody> 10 </table>
OK,接下来就是我们的JavaScript代码了,先定义名为MiniCore的命名空间,JSON数据定义在Box里,剩下的工作就是替换模板循环数据追加的工作了
 View Code
View Code
1 //1、命名空间 2 var MiniCore = {}; 3 MiniCore.Box = function () { 4 this.Data = {}; 5 } 6 //2、定义替换$key$为数据的模板 7 String.prototype.ReplaceTemplate = function (key, recnt) 8 { 9 var content = this; 10 var tkey = "content.replace(/\\{\\$" + key + "\\$\\}/g,'" + recnt + "')"; 11 var tkey2 = "content.replace(/\\%7B\\$" + key + "\\$\\%7D/g,'" + recnt + "')"; 12 try { 13 content = eval(tkey); 14 } catch (e) { 15 tkey = "content.replace(/\\{\\$" + key + "\\$\\}/g,'')"; 16 content = eval(tkey); 17 } 18 try { 19 content = eval(tkey2); 20 } catch (e) { 21 tkey2 = "content.replace(/\\%7B\\$" + key + "\\$\\%7D/g,'')"; 22 content = eval(tkey2); 23 } 24 return content; 25 } 26 //3、运用模板将$key$全替换成数据(本例中<tr>标签中含有$key$替换成json数据) 27 String.prototype.ReplaceJson= function (json) 28 { 29 if (json == null) { return this }; 30 var tmp = this; 31 for (n in json) { 32 if (json[n] == null) { 33 34 tmp = tmp.ReplaceTemplate(n, ""); 35 } 36 else { 37 tmp=tmp.ReplaceTemplate(n,json[n]); 38 } 39 } 40 return tmp; 41 } 42 //4、定义移除模板的函数 43 function Clear(templateID) 44 { 45 var parent = $("#" + templateID).prev(); 46 var tid = "ID" + new Date().getTime(); 47 parent.attr("ID", tid); 48 $("#" + tid + ">[id!='" + templateID + "']").remove(); 49 return parent; 50 } 51 //5、循环绑定追加Json数据 52 MiniCore.Box.prototype.Bind = function (templateID) 53 { 54 var instance = Clear(templateID); 55 var templateHtml = $("#" + templateID).html(); 56 for (var i = 0; i < this.Data.length; i++) { 57 instance.append(templateHtml.ReplaceJson(this.Data[i])); 58 } 59 return this; 60 }
前端调用非常简单的
1 $(function () { 2 var box = new MiniCore.Box(); 3 box.Data = json.dataInfo; 4 box.Bind("body"); 5 });
前端调用,几行代码就ok
1 $(function () { 2 var box = new MiniCore.Box(); 3 box.Data = json.dataInfo; 4 box.Bind("body"); 5 });
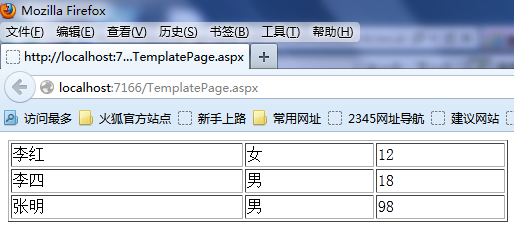
就这么简单,一切搞定,还是上张效果图

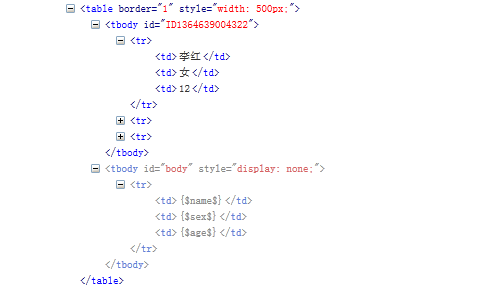
再看看生成的代码截图,到这儿你是否明白了呢

好了,代码基本就这些,也不多吧,Js代码提取出来也就可以用了。如果觉得不错,欢迎转载,请注明出处http://www.cnblogs.com/gtzhou/archive/2013/03/30/2990810.html,如果有更好的实现也期待你的分享。
