grunt 0.4.1构建工具入门实践
由于最近的食美特项目需要对css文件和js文件进行压缩,各种比较之后,选择了grunt进行构建。google一下,几乎都是grunt0.3的使用说明,按照说明,几乎无法使用。查看gruntjs的入门 Getting started,又是云里雾里的,好吧,只能耐心看文档和不断的实践吧。
一、使用环境说明:
1、在window xp 下使用
2、命令行使用的git的客户端 msysgit 1.7.6(类似的nodejs应用,使用类linux的命令行比较好)
3、 只是入门说明,目的是快速的搭建环境,示例能够跑起来。详细的文档资料请参考gruntjs,
一、nodejs安装
进入 http://nodejs.org/ 直接点击 INSTALL,直接安装。(windows 下安装nodejs 会直接安装npm)
二、grunt 安装
由于0.4.1版本的grunt分为3部分:grunt,grunt-cli 和 grunt-init。
1、安装grunt-cli
如果 之前安装过grunt,需要先卸载 npm uninstall -g grunt
安装 grunt-cli : npm install -g grunt-cli
2、创建grunt项目
grunt项目一般需要以下内容:1 、grunt( 需要安装)2、grunt 插件 (需要安装) 3、package.json 和 Gruntfile.js 。 (官方入门Getting started 说通过 grunt-init 和 npm init 创建。对于入门来说,这两中方式都不太好用。推荐直接创建 package.json 和Gruntfile.js 文件)
1、在 c 盘 创建文件夹:testGrunt
2、创建2个文件package.json 和 Gruntfile.js
package.json 内容如下
{ "name": "smeitejs", "version": "0.1.0", "description": "js for smeite.com", "author": "zuosanshao <zuosanshao@qq.com>", "devDependencies": { "grunt": "~0.4.1", "grunt-contrib-jshint": "~0.3.0", "grunt-contrib-nodeunit": "~0.1.2", "grunt-contrib-cssmin": "~0.5.0" }} |
Gruntfile.js
module.exports = function(grunt) {// Project configuration.grunt.initConfig({ uglify: { options: { mangle: false }, build: { files: { 'assets/config.min.js': ['js/config.js'], 'assets/smeite.min.js': ['js/smeite.js'], 'assets/index.min.js': ['js/index.js'] } } },cssmin: { compress: { files: { 'assets/all.min.css': ['css/base.css', 'css/global.css'] } }, // smeite: { // files: { // 'assets/smeite.all.css': ['/play21/smeite.com/public/assets/css/**/*.css'] // } // }, with_banner: { options: { banner: '/* My minified css file test test */' }, files: { 'assets/min/base.css': ['css/base.css'], 'assets/min/global.css': ['css/global.css'] } }}}); // Load the plugin that provides the "uglify" task. grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-cssmin'); // Default task(s). grunt.registerTask('default', ['uglify']);}; |
由于在食美特项目只需要压缩js和css文件。所有在Gruntfile.js 配置了2个grunt插件: grunt-contrib-uglify 和 grunt-contrib-cssmin
3 安装 grunt 插件。在git 客户端键入命令 cd /c/testGrunt ;
键入命令 npm install grunt-contrib-uglify 安装uglify- 键入命令 npm install grunt-contrib-cssmin 安装cssmin

4、 准备相关资料
在 /c/testGrunt 目录下,创建 js目录,并在js目录下创建文件config.js smeite.js index.js ,创建css目录,并在css目录下创建base.css 和 global.css。 (这些文件都在Gruntfile.js 有配置,所以需要创建,内容可以随意的写)
5、执行grunt 命令
执行js压缩命令 grunt uglify 效果如下

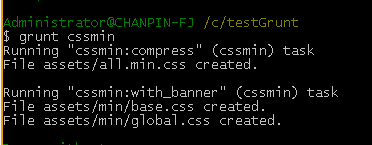
执行css压缩命令 grunt cssmin 效果如下

整个文件截图

后记:1、uglify 插件的使用说明 https://npmjs.org/package/grunt-contrib-uglify
2、cssmin插件使用说明 https://npmjs.org/package/grunt-contrib-cssmin
3、插件的配置需要在gruntfile.js中配置