Asp.net MVC 插件式应用框架
这几年来做了很多个网站系统,一直坚持使用asp.net mvc建站,每次都从头开始做Layout,CSS,做权限管理等等,有点恼火,将这几年的代码好好整理了一下,准备搭建一个框架。
一、目标
0)面向领域:网站后台管理系统、MIS等结构相对规范的管理类应用;
a)基于Asp.net MVC 4搭建系统框架
b)集成RBAC基于角色的权限管理机制,能够控制到控件级别
c)集成一些基础服务:数据字典、日志记录等
d)使用AJAX特性(使用JQuery与MVC的Partiview等实现)
e)插件机制:框架搭建完毕之后,新开发的功能模块能够直接以插件的形式安装到系统框架中运行
f)使用EF Codefirst
二、系统设计
A)基于RBAC的权限管理系统
参考了园子里一些权限管理系统,使用了 模块->资源->操作 作为最基础的权限元素,[资源,操作]作为 基本的权限原子,将权限原子赋给“角色”
为了配合RBAC的使用,继承 AuthorizeAttribute 来修饰Action

B)菜单框架
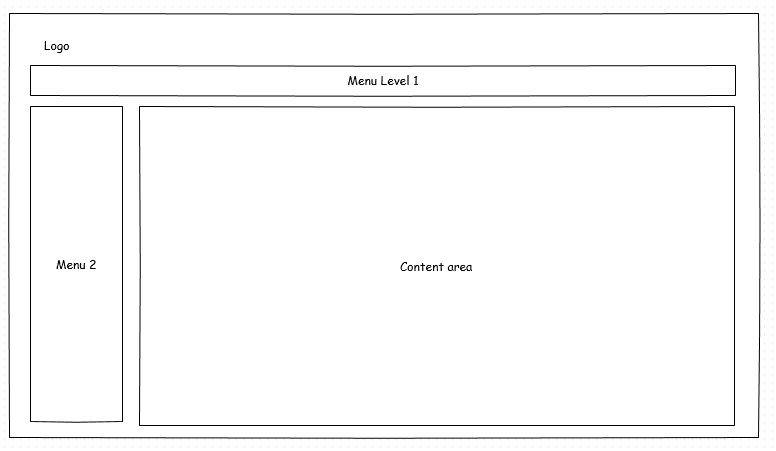
此应用框架主要面向管理系统,所以导航菜单设计为两级,顶部导航为一级菜单,左侧 边为二级菜单,菜单能与权限进行关联,配置权限时可影响到菜单;如图所示,Menu2根据所选择Menu1发生变化;
C)Ajax框架
此应用框架中,Content Area为Ajax更新内容,使用JQuery的 $.get 操作访问 Action,在Action中返回 PartialView,然后更新到 ContentArea中;
全部使用Ajax来载入,带来一个问题,无法使用前进、后退、还有刷新等操作,借鉴网上一些资料,使用了 "jquery.bbq.js"的插件,通过url的hashchange使系统能够在浏览器中保持状态,能够使用 “前进“,”后退“,”刷新“等操作;通过将真实的请求代码加入到URL”#"后,来载入所需要的内容,JS代码如下:
$(window).bind('hashchange', function (e) {
var hash = window.location.hash || '';
if (oldHash == '') {
// 需要选择默认菜单
}
if (hash != '' && hash != oldHash) {
if (hash == "#top") {
//TODO, Load the index page!!!!
return;
}
$('#contentPanel').html('<div class="wp"><img src="@Url.Content("~/Content/loading.gif")" border="0" /> 载入中...</div>');
oldHash = hash;
$.get(hash.substr(1, hash.length - 1), {}, function (data, status) {
if (status == "success") {
if (data.substr(0, 7) == '"logon"') {
window.location = "/Home/Login";
} else {
$('#contentPanel').html(data);
}
//}
} else {
$('#contentPanel').html('error.. - ' + status);
}
}, "html");
}
});
$(window).trigger('hashchange');
在这样的框架中,只需要关注Content Area中的部分视图即可,在该Content Area中还可以使用Ajax + JSON的方式实现更多的功能;
表单的处理
由于采用了上面的AJAX机制,不能再使用以往的表单提交方式,在本框架中,使用下面几种方式:
1)使用 $.post(url, $('#form').serialize(), callback, "html") 的方式,将返回值更新到 Content Area中;
2)使用 $.post(url, {'field1','value1'} , callback, "json") 的方式,根据结果,再通过javascript进行页面跳转;
D)配套的若干Helper
ajaxMenu,ajaxPager等:由于使用了上面的机制来载入部分视图,所有的URL都要以 /Home#/Real/Url?para1=value1 的方式来请求,所以写了一个Helper来完成该功能;分页也需要做同样的处理。
E)IoC Container
本例使用了Unity Block作为IoC容器,无他,因为这个比较熟悉;同时将MVC与Unity Container做了整合;
F)表单验证
由于使用了AJAX框架,unobtrusive扩展的验证大部分失效,所以直接使用 jquery.validate进行客户端验证
G)插件机制
定义IPlugin接口,其中有Initialize方法,在系统启动时进行初始化,例如初始化Unity Container,MapRoute等等;
插件的使用:直接将插件复制到框架中的插件目录,并将插件所需要使用的Views文件复制到框架中的Views目录中。(暂无更好的解决方案,就这样搞定。考虑复制到插件目录,重写MVC中的视图引擎的代码来实现在插件目录中查找视图)
工作原理:系统启动时,通过反射载入插件中的Dll,并查找IPlugin接口,调用其初始化方法,插件在Unity容器中注册所需要使用的控制器,这样框架中就可以调用到所需要的控制器以及视图;
插件格式:插件也采用Asp.net mvc 4 Web APP来写,最后只使用编译出的DLL与部分必要的View视图,其他资源均使用框架中的资源;
三、系统实现
1)数据库:采用了EntityFramework(Version 5.0) - CodeFirst完成,使用Enable Migrations;
2)数据访问层:定义仓储模式,IRepository实现基本的增删查改功能,
3)数据服务层:根据需要进行定义;
4)Portal:采用了Asp.net MVC 4,Razor视图引擎,JQuery,JQuery UI, JQuery.Validate, jquery.bbq, Jquery BlockUI 等;
5)为面向内容管理,集成了CkEditor与CkFinder
-------------------
目前系统代码还比较乱,先发个截图

视图、索引
关于视图
1、概念:
视图包含一张或多张表的列所组成的数据集,该表中的记录是由一条查询语句执行后所得到查询解雇所构成的,
是一张虚拟表,储存在数据库中的查询的sql语句
2、使用原因:
1. 限制用户只能存取表内特定的列
2. 不用重新建表即可存取需要的数据
3. 减少复杂性
3、创建视图时应注意:
1、 只能在当前数据库中创建,视图中记录的数目限制由其基表中的记录数决定
2、 视图名称遵循标识符规则,对每个用户必须唯一,名称不能与该用户拥有的任何表的名称相同
3、 视图的基表或视图被删除,视图不可再使用,直到创建新的基表或视图
4、 视图中某一列为函数、数学表达式、常量或来自多张表的列名相同,则必须为列定义名称
5、 不能在视图上创建索引,不能在规则、默认、触发器的定义中引用视图
6、 通过视图查询数据时,数据修改语句不能违反数据完整性规则
4、创建视图语法:
create view 视图名 [(列名)] as begin sql语句 end
5、优点
1、 视点集中
2、 简化操作
3、 定制数据
4、 合并分割数据
5、 安全性提高
二、关于索引
1、概念:
是单独、物理的数据库结构,是数据库的一张表中所包含的值的列表(相当于目录)
2、类型:
聚集索引(列连续数据连续,物理顺序与键值逻辑(索引)顺序相同,每张表只有一个该类索引):主键索引
非聚集索引(数据不必连续,不必一致,每张表小于249个该类索引):
1、 唯一索引:不允许两行或多行具有相同的索引值
2、 复合索引:两列合在一起变成一个索引
3、 视图索引:在视图上添加索引
4、 全文索引:适用于字符串长的列
5、 XML索引:对二进制进行搜索的索引
3、创建索引语法
create [unique][clustered|nonclustered] index 索引名 on 表名(列名) [ with fillfactor=fillfactor ]
unique:指定所创建的索引是否唯一 clustered:索引的类型(聚集与非聚集) fillfactor:索引页的填充率(填充因子)指示该索引填充空间所占用的百分比
4、索引的操作
重新生成:alter index 索引名 on 表名 rebuild 重新组织:alter index 索引名 on 表名 reorganize
5、索引的优缺点
优点:提高查询效率 缺点:需占用物理空间
