使用WPF教你一步一步实现连连看(一)
第一步:
问题,怎样动态的建立一个10*10的grid(布局)
for (int i = 0; i < 10; i++)
{
RowDefinition rowDef = new RowDefinition();
GridGame.RowDefinitions.Add(rowDef);
ColumnDefinition colDef = new ColumnDefinition();
GridGame.ColumnDefinitions.Add(colDef);
}
第二步:
问题,怎样将button放到上边那个布局中(这个是我查资料才知道的,一般都是用Grid在前台布局)
for (int i = 0; i < 10; i++) { for (int j = 0; j < 10; j++) { Button btn = new Button(); btn.Content = i + "," + j; Grid.SetColumn(btn, j); Grid.SetRow(btn, i); GridGame.Children.Add(btn); } }
效果如图1

第三步:
问题3,怎样将Button的内容换成随机图片呢?
Random random = new Random(); for (int i = 0; i < 10; i++) { for (int j = 0; j < 10; j++) { int imgName = random.Next(1, 10);//生成一个>=1,<10的随机数 Image img = new Image(); img.Source = new BitmapImage(new Uri("images/" + imgName + ".png", UriKind.Relative)); Button btn = new Button(); btn.Content = img; Grid.SetColumn(btn, j); Grid.SetRow(btn, i); GridGame.Children.Add(btn); } }
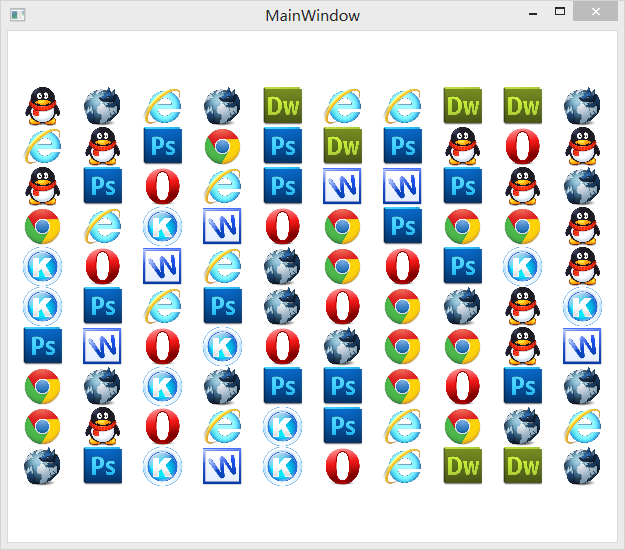
效果如图

这里需要注意一点,不要把Random random = new Random();这句放到循环里面,不然会变成这样
图

第四步:
上面我们已经完成了LLK的布局,下面咱们实现Button的点击事件,并实现点击
两个相同背景的button进行消除。问题又来,我们怎么判断两个button是相同背景呢。
我们来重写Button,给它增加几个属性:
public class MyButton : Button { //button标示,用于判断两个按钮是否为同一个 public int Flag { get; set; } //Button所在行 public int RomNum { get; set; } //所在列 public int ColNum { get; set; } public MyButton(int flag,int romNum,int colNum) { this.Flag = flag; this.RomNum = romNum; this.ColNum = colNum; } }
好了,有了判断依据,我们就可以写点击事件了
MyButton btn1; MyButton btn2; int ClickCount = 0; void btn_Click(object sender, RoutedEventArgs e) { ++ClickCount; if (ClickCount == 1) { btn1 = sender as MyButton; } else if(ClickCount==2) { btn2 = sender as MyButton; if (btn1 != null && btn2 != null) { if (btn1.Flag == btn2.Flag&&!(btn1.ColNum==btn2.ColNum&&btn1.RomNum==btn2.RomNum)) { btn1.Visibility = Visibility.Hidden; btn2.Visibility = Visibility.Hidden; } } btn1 =null; btn2 = null; ClickCount = 0; } }
好了,我们现在完成了最基本点击消除功能
运行效果如下:

完整代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace llk { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); Add(); } public void Add() { Random random = new Random(); for (int i = 0; i < 10; i++) { RowDefinition rowDef = new RowDefinition(); GridGame.RowDefinitions.Add(rowDef); ColumnDefinition colDef = new ColumnDefinition(); GridGame.ColumnDefinitions.Add(colDef); } for (int i = 0; i < 10; i++) { for (int j = 0; j < 10; j++) { int imgName = random.Next(1, 10);//生成一个>=1,<21的随机数 Image img = new Image(); img.Source = new BitmapImage(new Uri("images/" + imgName + ".png", UriKind.Relative)); MyButton btn = new MyButton(imgName,i,j); btn.Content = img; btn.Click += btn_Click; Grid.SetColumn(btn, j); Grid.SetRow(btn, i); GridGame.Children.Add(btn); } } } MyButton btn1; MyButton btn2; int ClickCount = 0; void btn_Click(object sender, RoutedEventArgs e) { ++ClickCount; if (ClickCount == 1) { btn1 = sender as MyButton; } else if(ClickCount==2) { btn2 = sender as MyButton; if (btn1 != null && btn2 != null) { if (btn1.Flag == btn2.Flag&&!(btn1.ColNum==btn2.ColNum&&btn1.RomNum==btn2.RomNum)) { btn1.Visibility = Visibility.Hidden; btn2.Visibility = Visibility.Hidden; } } btn1 =null; btn2 = null; ClickCount = 0; } } } public class MyButton : Button { //button标示,用于判断两个按钮是否为同一个 public int Flag { get; set; } //Button所在行 public int RomNum { get; set; } //所在列 public int ColNum { get; set; } public MyButton(int flag,int romNum,int colNum) { this.Flag = flag; this.RomNum = romNum; this.ColNum = colNum; } } }
是不是很简单啊,下一步我们加入规则算法……
----- 未完待续……------
另外谁能告诉我怎么上传源代码吗,直接发出来太占篇幅了……
分类: WPF
