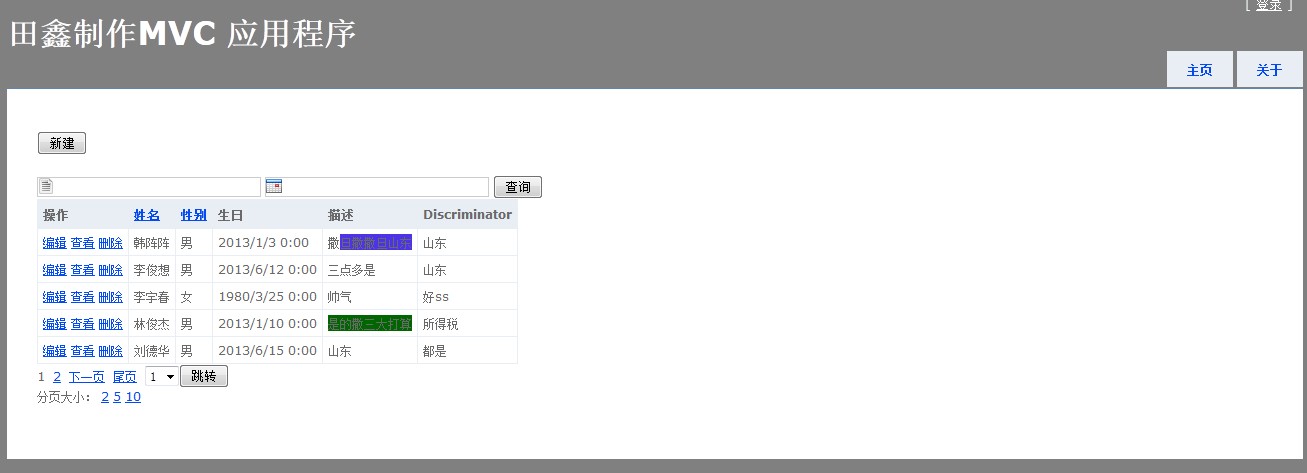
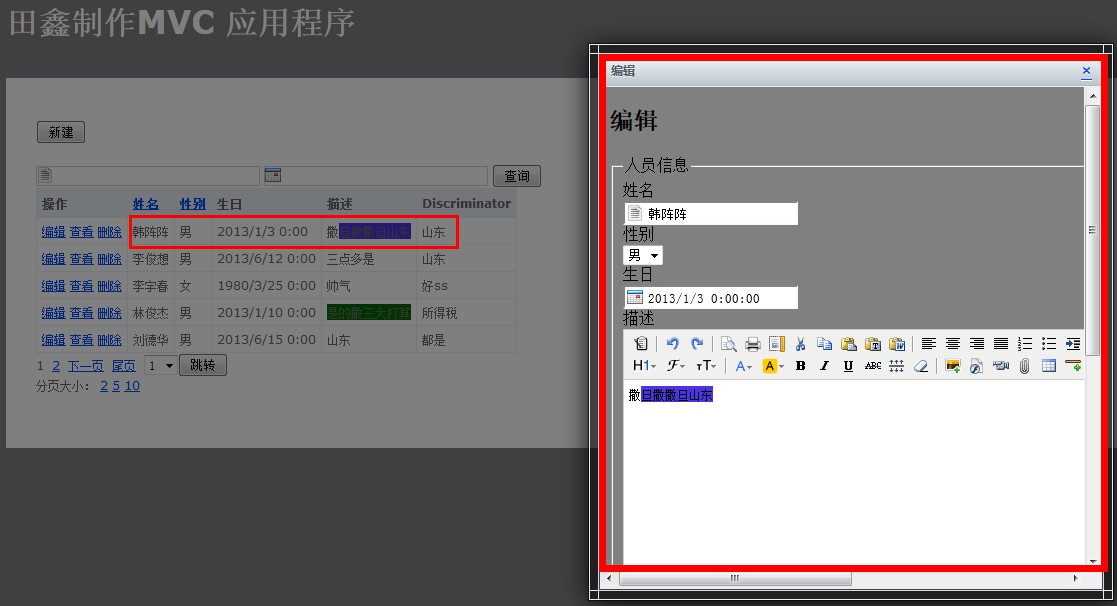
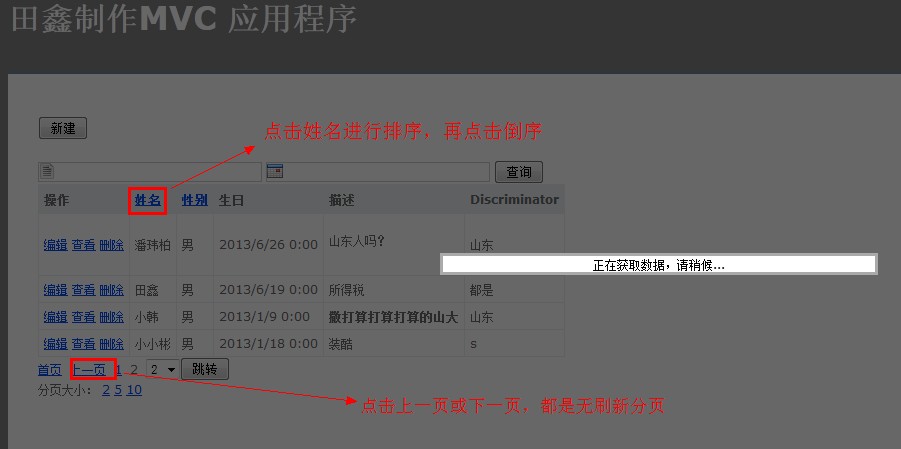
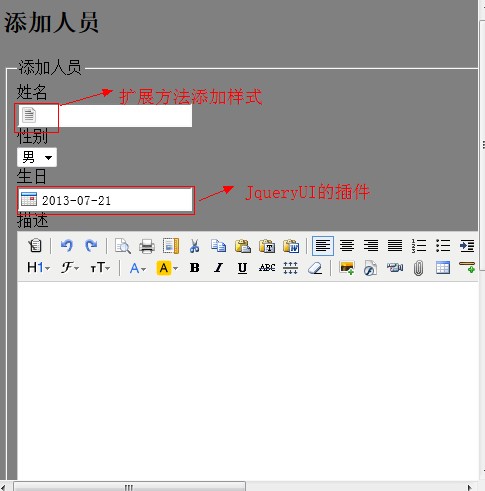
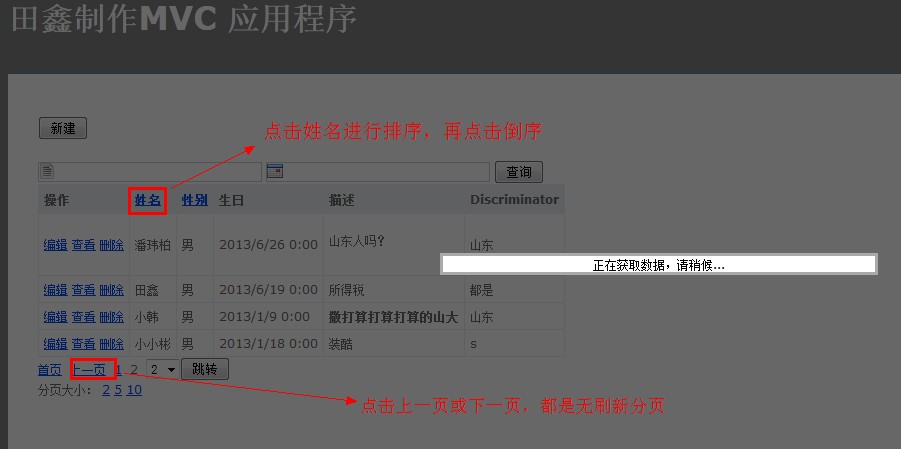
一、项目之前得添加几个组件artDialog、MVCPager、kindeditor-4.0。先上几个效果图。





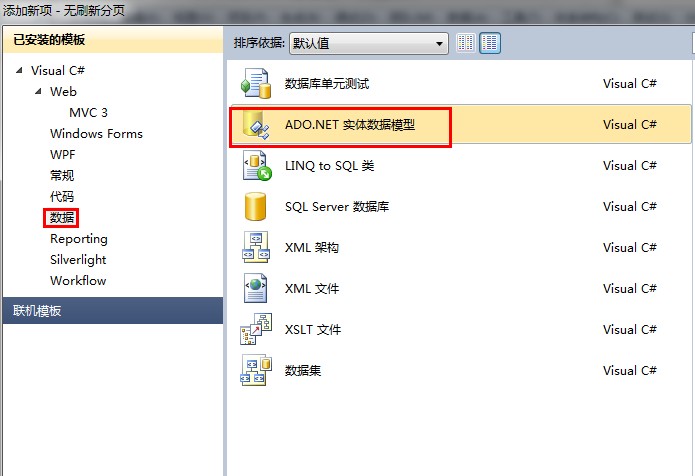
1、首先建立一个数据库,添加一个Peoples表之后在项目中右键添加“新建项”,选择你刚才建立的数据库和表。


2、加完之后项目中会有个Peoples.edmx,这里面包括数据上下文和实体属性。
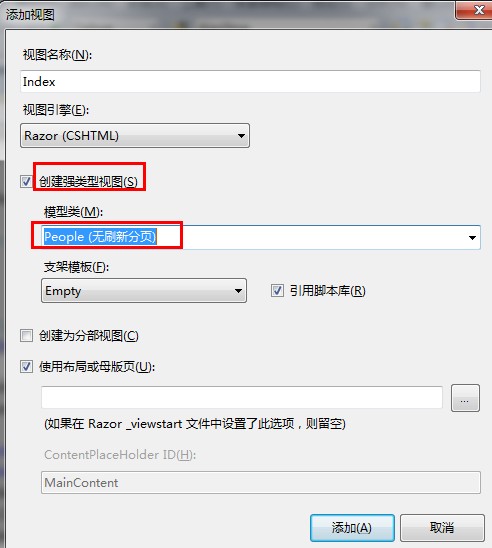
3、在Controllers右键添加“PersonController.cs”,选择强类型视图,生成对应的视图

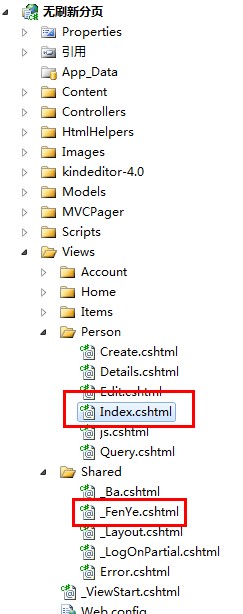
4、由于是无刷新的,必须得建立一个分部视图,最好是在Shared文件夹下添加"_fenye",显示加载数据的页面,添加以下代码。
(1)、@model Webdiyer.WebControls.Mvc.PagedList<无刷新分页.People>,返回的是MVCPager中的PagedList。
(2)、JS中,用的是前面介绍的artDialog组件,增改查的功能,他会弹出一个Dialog。方便实用,还有一些窗口的抖动效果。
(3)、加入一个DIV,因为更新数据的时候显示在哪个DIV,new AjaxOptions { UpdateTargetId = "tableID" }。
(4)、使用的是Ajax.BeginForm,MVC自己提供的无刷新,和Jquery中的$.Ajax()是一个性质。
(5)、@Ajax.ActionLink()里有个new{......},写他的目的是因为,点击完查询之后,文本框的值就没有了,排序和分页大小也没有了。所以必须得赋值。
(6)、@Html.AjaxPager用的就是MVCPager的dll。
 前台View分页代码
前台View分页代码5、前面说的是一个局部页,当然是要嵌套在一个普通的View中,在这里是在Index中。

6、Index里面的内容:
(1)、JS引用部分,引用了一些MVC如果无刷新的话必须添加的JS,前五个全部是,blockUI.JS是AjaxStart()的效果,加载完毕内容后的效果,还有
artDialog.JS是对话框的,还有个Jquery-UI的,因为功能里"生日"字段用了一个datepicker。
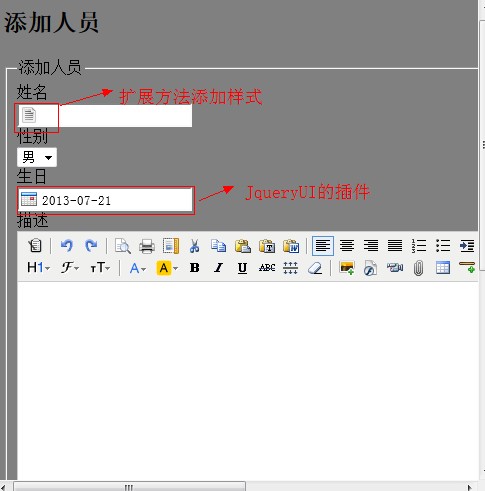
(2)、还记得这个效果吗?两种方式:1、TextBox写扩展方法2、直接给加样式。如:<input type="text" id="nameT" name="Name" style="background-image: url(/Images/string.png);background-repeat: no-repeat;padding-left: 22px;"/>

 Index代码
Index代码(3)、前台完事,现在去Controller里,写代码了。其实MVC是这样一个请求:浏览器-->先到Controller里-->Models-->在View中加载数据。
1、因为有一个功能是这样的,点击姓名可以排序,再点击倒序。所以用到了OrderBy。
2、返回的数据必须是ToPagedList。以便分页。
3、最后返回去的View是“_fenye”,分部视图PartialView。

 Controller
Controller7、前面已经实现了Index。接下来实现增删改查,也比较容易。
(1)增加Controller和View,使用SaveChanges()进行数据库的保存!
 Create Controller
Create Controller  Create View
Create View(2)编辑Controller和View,先从前台获得一个ID进行编辑。
 Edit Controller
Edit Controller Edit View
Edit View(3)删除就不需要View了,在"_fenye"里使用的是Jquery.Post(),方法,接着删除对应的该行,使用fadeOut、fadeIn、fadeOut的方式,删除就可以实现一个闪动效果。
 Delete Controller
Delete Controller二、总结:
MVC中基本的增删改查,分页功能就全部实现了,对于初学者是一份宝贵的资料,如果对您有帮助。那就关注我吧,右下角的“推荐”可别忘了,给更多的MVC+EF初学者参考和学习!
附件下载地址:http://files.cnblogs.com/tianxinbest/无刷新分页.zip