ERStudio的使用
打开ERstudio,点击新建出现如图对话框:
选择第一个,表示创建一个新的关系型 数据库模型
这里提一点数据库模型分为relational(关系)和dimensional(多维) 两种在这里主要以关系型数据库为主来介绍模型的创建过程。
第二和第三项均是重新设计已存在的数据库和数据库模型导入等。

在软件空白处右键,然后点击 Insert Entity, 添加实体:

然后 点击空白处,将会出现

然后右键,选择 Edit Entity, 如下图:

点击Add图标,现在就可以开始添加实体(既是表对象)了,我们需要输入的主要信息有下面几个:
- 分别输入表名(= 实体名)
- 表的属性(= 表的列)
- 列的类型和长度
- 是否为空
- 是否为主键

待一张表的所有信息都输入完毕后,选择 OK 按钮,


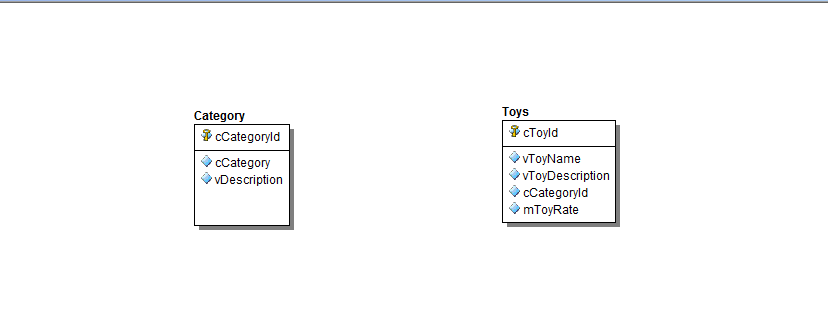
即出现下图所示信息:

同理,其他表都是同样的操作:所有表的信息输入完毕后,就需要建立表与表之间的 联系信息 , 以两张表为例子

转到工具栏: 这里共有5种逻辑关系,从左到右分别为:
- Identifying Relationship
- non-Identifying Relationship,mandatory relationship
- optional relationship
- one-to-to relationship
- Non-specific Relationship
(1)(确定关系)Identityfying Relationship 是一种一定存在的关系。子实体中必须有充当外键的属性,而且这个外键必须要成为父实体的主键,这种关系也最终产生一个组合主键来决定父实体实体。
(2) (非确定关系)Non-Identifying ,Optional Relationship 对于子实体非主键属性而言产生一个父实体主键,因为这个关系时可选,外键没有要求在子实体中。但有外键存在于子实体的话,那么在父实体的主键中就一定能找到该外键。
(3) Non-Identifying ,Mandatory Relationship 这种关系一方面针对子实体的非主键属性而言产生父实体的主键;另一方面要求子实体必须得有外键,而且此外键一定可以在父实体的主键中找到。
(4) Non-Specific Relationship(非具体关系) 这个关系主要是实现多对多的关系。因为现在多对多的逻辑关系还没有被很好的解决,所以在这种关系类型下也不能产生任何的外键。这种关系类型在数据库模型中 很少使用,若你要将数据库模型标准化,最好在实体间将此关系去除。
总之,确定关系中,父实体中的外键也充当主键,来和父实体本身主键来共同决定父实体身份;在非确定关系中,父实体中外键就是纯粹的外键,只有父实体本身主键来决定父实体的身份。各种关系详细情况可参考ERStudio帮助说明文档。
选择相应的链接方式后,先点击一张表,然后再点击另一张表, 两张表就自动建立起链接关系,如下所示:


到此,基本的操作介绍完毕。
附一张完整的ER图:
