玩下Javascript
前言
好久没有更新博客了,也蛮少捣弄javascript,今儿看到一个题目,关于给你一个面板,你可以随意的在上面画矩形,可以移动和删除任意一个你创建的矩形,心血来潮搞着玩哈,实现起来挺简单的,但这代码是我怎么看就是觉得不舒服,求指点,同时代码中有更好的实现方式也请提出,感谢!
关于这道题目
要求:<br>1.body中仅给出一个div当作面板,在此区域任意位置画矩形<br>2.在画出的任意矩形中可以选中想要的那个,并改变其背景色以区分<br>3.可以控制任意一个矩形的位置,同时不能影响其他矩形<br>4.可以删除任意一个矩形 |
实现遇到问题
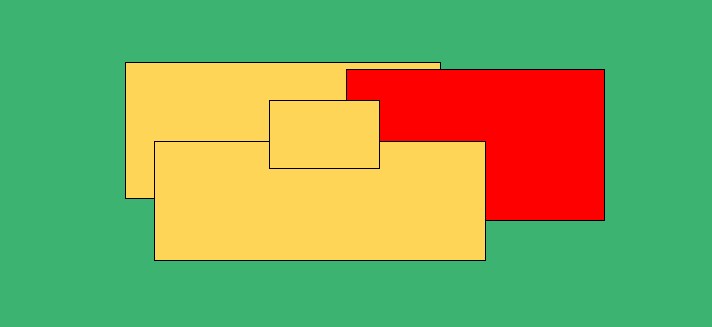
其实呢很多人看到这个问题,很所人觉得很简单,不就是对dom的操作以及是事件的处理嘛!看似很简单,其实有些地方还是要注意滴啦!废话也不多说,先上个效果图:

我们要完成的就是这样的个东东,下面来谈谈这个题目我们需要考虑的地方:
1.选择矩形的时候如何正确的获取你要的那个,特别是矩形有重叠时
2.鼠标按下时怎么区分你是要画下一个矩形还是准备移动当前鼠标所在位置的矩形
3.在移动当前矩形的时候如何做到不影响其他矩形
4.删除时怎么辨别删除哪个,毕竟创建的矩形时属性样式都相似,不会某一个矩形比其他矩形多什么属性
.........
简单的叙说小弟如何解决,有些解决的特坑
第一个问题:这个是一个事件侦听的,涉及到传说中的事件的捕获和事件的冒泡。
第二个问题:其实我之前特纠结,不知道如何去区分鼠标按下是要创建新矩形呢还是选中当前鼠标位置所在矩形,后来我的解决办法是为鼠标移动添加一个键盘事件,也就是按下键盘ctrl+鼠标左键就是移动,否则视为创建新矩形。
第三个问题:就是移动元素时怎么做才会不影响其他矩形,之前做过的应该知道,当你移动某一个矩形时如果鼠标碰到其他矩形会有其他矩形乱跳到其他位置,弱弱的我的方法:选中哪个矩形就设置它的z-index为所有矩形中的最大值,移动完以后又给还原回去,这样就行了。
第四个问题:删除,这个我选择按delete键实现的,很简单,细节注意就行。
自知写的特丑,但还是放上来了
大神见笑了,小弟javascript不咋地,学习ing,不对的地方批评指正,不胜感激、、、、、、
注意下面提供的下载文件运行时,画图前按一下ctrl键
 View Code
View Code
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>画矩形</title>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
#panel
{
100%;
height: 500px;
margin: 0px auto;
background-color: #3cb371;
position: absolute;
cursor: default;
}
</style>
</head>
<body>
<form id="forms">
<div id="panel">
</div>
</form>
</body>
<script type="text/javascript">
var panel = document.getElementById("panel");
var beginX, beginY, endX, endY; //设置鼠标的前后位置
var beginIndex, endIndex;
panel.addEventListener("mousedown", function (event) {
var parentPanel = document.getElementById("panel");
if (parentPanel.style.cursor == "move" && event.target != parentPanel) {
beginIndex = event.target.style.zIndex;
event.target.style.zIndex = panel.childNodes.length+1;
currentDivLeft = parseInt(event.target.style.left);
currentDivTop = parseInt(event.target.style.top);
beginX = event.pageX, beginY = event.pageY;
} else if (parentPanel.style.cursor == "default") {
beginX = event.pageX, beginY = event.pageY;
}
}, false);
var newDivx;
panel.addEventListener("mousemove", function (e) {
var parentPanel = document.getElementById("panel");
if (parentPanel.style.cursor == "move" && currentDivLeft != null && e.target != parentPanel) {
var offsetX = e.pageX - beginX;
var offsetY = e.pageY - beginY;
e.target.style.left = currentDivLeft + offsetX + "px";
e.target.style.top = currentDivTop + offsetY + "px";
} else if (parentPanel.style.cursor == "default") {
if (beginX != null) {
endX = e.pageX, endY = e.pageY;
newDivx = getDiv(data.W, data.H, data.L, data.T, 'FFD558');
panel.appendChild(newDivx);
}
}
}, false);
panel.addEventListener("mouseup", function (e) {
var parentPanel = document.getElementById("panel");
if (parentPanel.style.cursor == "move" && e.target != parentPanel) {
var offsetX = e.pageX - beginX;
var offsetY = e.pageY - beginY;
e.target.style.left = currentDivLeft + offsetX + "px";
e.target.style.top = currentDivTop + offsetY + "px";
currentDivLeft = null;
currentDivTop = null;
e.target.style.zIndex = beginIndex;
} else if (parentPanel.style.cursor == "default") {
endX = e.pageX, endY = e.pageY;
if (endX != beginX && endY != beginY) {
var data = getWH(beginX, beginY, endX, endY);
var newDivx = getDiv(data.W, data.H, data.L, data.T, 'FFD558');
panel.appendChild(newDivx);
beginX = 0, beginY = 0, endX = 0, endY = 0;
}
}
}, false);
function getDiv(width, height, left, top, bgcolor) {
var newDiv = document.createElement("div");
newDiv.style.position = "absolute";
newDiv.style.left = left + "px";
newDiv.style.top = top + "px";
newDiv.style.background = '#' + bgcolor;
newDiv.style.width = width + "px";
newDiv.style.height = height + "px";
newDiv.style.border = "solid 1px";
return newDiv;
}
function getWH(bx, by, ex, ey) {
var width = Math.abs(ex - bx);
var height = Math.abs(ey - by);
//确定画矩形的方向
var left = (ex - bx) > 0 ? bx : ex;
var top = (ey - by) > 0 ? by : ey;
var style = { W: width, H: height, L: left, T: top };
return style;
}
panel.addEventListener("mousedown", function (event) {
var parentPanel = document.getElementById("panel");
if (event.target != parentPanel) {
clearOtherPanelColor();
event.target.style.background = "red";
event.target.id = "currentDiv"; //这句必须要,不然创建的元素最后不能删除
}
}, false);
/*--------------此函数有待修改ing--------------
panel.addEventListener("mousemove", function (event) {
var parentPanel = document.getElementById("panel");
if (event.target != parentPanel) {
console.log(event.target.style.left + "--" + event.target.style.width+"--"+event.pageX);
if (event.pageX == (parseInt(event.target.style.left) + (parseInt(event.target.width)))) {
//alert(1);
}
}
}, false);
-----------------------------------------------*/
/*------清除所有div的背景颜色------*/
function clearOtherPanelColor() {
var divs = document.getElementById("panel").childNodes;
for (var i = 1; i < divs.length; i++) {
divs[i].style.background = "#FFD558";
divs[i].id = "";
}
}
/*定义当前所选div的大小*/
var currentDivLeft, currentDivTop;
function currentDivPosition(element) {
currentDivLeft = element.style.left;
currentDivTop = element.style.top;
}
document.onkeydown = function (e) {
var divs = document.getElementById("panel");
var theEvent = window.event || e;
var code = theEvent.keyCode || theEvent.which;
if (code == 17) {
divs.style.cursor = "move";
} else if (code == 46) {
divs.removeChild(document.getElementById("currentDiv"));
}
};
document.onkeyup = function (e) {
var divs = document.getElementById("panel");
divs.style.cursor = "default";
};
</script>
</html>
源码:下载