序列化json对象,通过ajax传入asp.net mvc后台
序列化json对象,通过ajax传入asp.net mvc后台
今天遇到一个问题,准备把组织好的json对象通过jquery.ajax post方式传入asp.net mvc后台,谁知道一直接不到数据。很是郁闷,我以前都是这样传的啊。
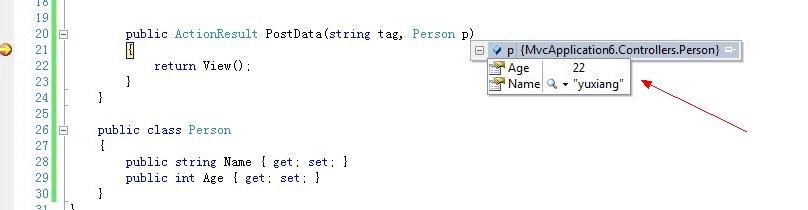
后台:

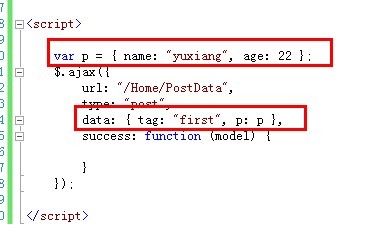
前台:

结果试了各种方式,实在传不过来,突然看了一下Request.Form的值
tag=first&p[name]=yuxiang&p[age]=22
啊啊啊,想到了我以前都是用form表单传的,用jquery传就把序列化成这个样子了,而正常的样子应该是 tag=first&p.name=yuxiang&p.age=22
没办法了,上google搜了一把,也没找到好的方法。只能自己写序列化了。
// string var string = { format: function (value, args) { /// <summary>将指定字符串中的一个或多个格式项替换为指定对象的字符串表示形式。</summary> /// <param name="value" type="String">复合格式字符串。</param> /// <param name="args" type="Object">要设置格式的对象,可以为多个。</param> if (arguments.length === 0) return ""; var str = value; for (var i = 1, len = arguments.length; i < len; i++) { var re = new RegExp('\{' + (i - 1) + '\}', 'gm'); str = str.replace(re, arguments[i]); } return str; } } // 序列化asp.net mvc3 model libra.serializeModel = function (obj) { var result = { value: "" }; serializeModelCore(result, "", obj); result.value = result.value.slice(0, result.value.length - 1); return result.value; } function serializeModelCore(result, objName, item) { // 数组 if (libra.isArray(item)) { for (var i = 0, len = item.length; i < len; i++) { var objNameParam = objName + "[" + i + "]"; serializeModelCore(result, objNameParam, item[i]); } } // 对象 else if (libra.isObject(item)) { for (var propName in item) { var objNameParam = ""; if (objName) { objNameParam = objName + "." + propName; } else { objNameParam = propName; } serializeModelCore(result, objNameParam, item[propName]); } } // 值 else { result.value += string.format("{0}={1}&", objName, item); } }
调用方法:

这是新方法传过来的值:
tag=first&p.name=yuxiang&p.age=22

搞定,大家有什么好的做法,欢迎交流
分类: 前端
