ASP.NET MVC企业开发的基本环境[资源服务器概念]
学完了ASP.NET MVC4 IN ACTION 六波以后 企业开发演习
标签:AaronYang 茗洋 EasyUI1.3.4 ASP.NET MVC 3
本篇博客地址:http://www.cnblogs.com/AaronYang/p/3324014.html
开发准备(AaronYang原味)
1你需要从EasyUI官网下载最新的EasyUI,我用的是EasyUI 1.3.4 (百度云下载)你可以从这里进入官网下载
2既然是觉得有企业味道,公司发布产品使用最后都是通过域名访问我们做的产品,为了模拟域名的访问模式,我们需要修改host,这里我使用 SwitchHost(百度云下载)
3我跟大家一样,穷屌丝。有一台自己的马马虎虎的小笔记本本就够了。所以很多编程实验,我只能简单模拟,但会提供尝试的方向
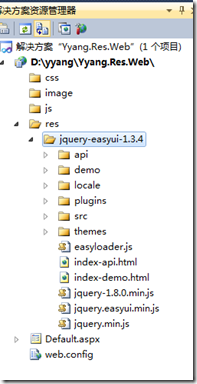
4基本部署方法
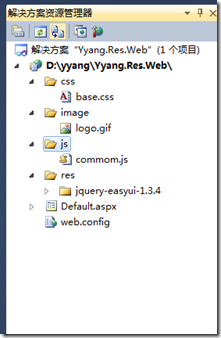
 CSS通用样式集合
CSS通用样式集合Logo我直接使用博客园的了
js我直接新建一个空的js文件commom.js
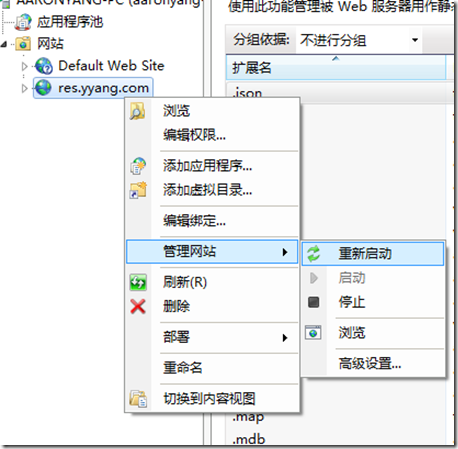
完成后,我们重新发布一下
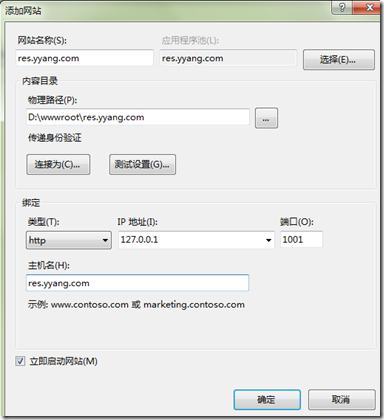
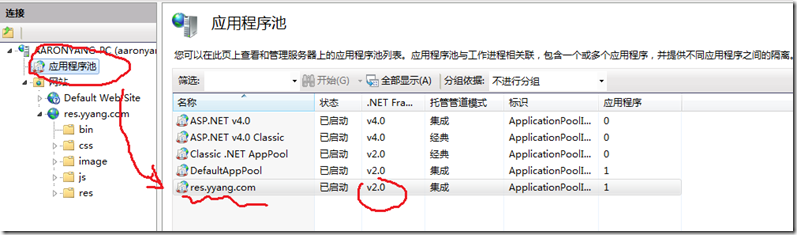
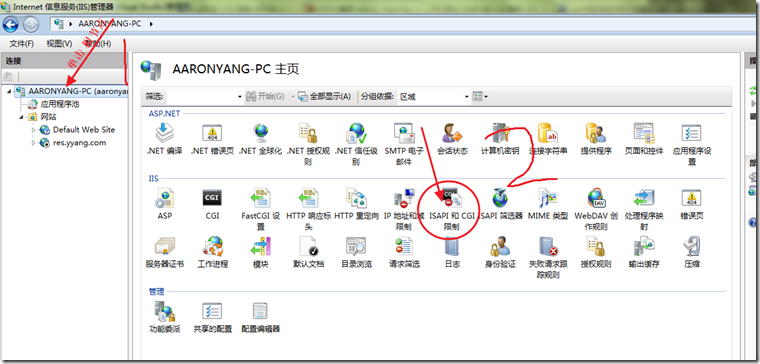
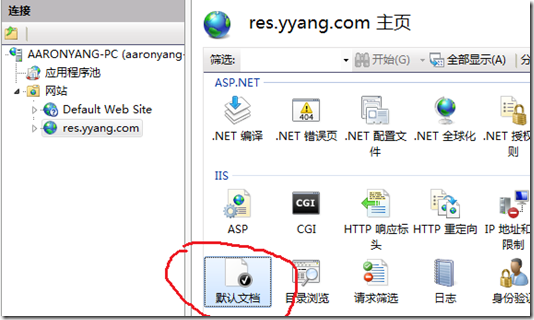
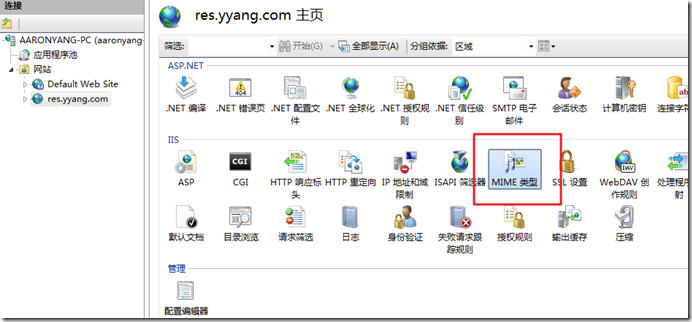
打开IIS管理器 (Win+R 输入inetmgr也可以打开)
完成后,我们打开浏览器输入
http://res.yyang.com/res/jquery-easyui-1.3.4/index-demo.html
发现运行不了,因为这个域名根本不存在,此时我们需要switchhost的帮助
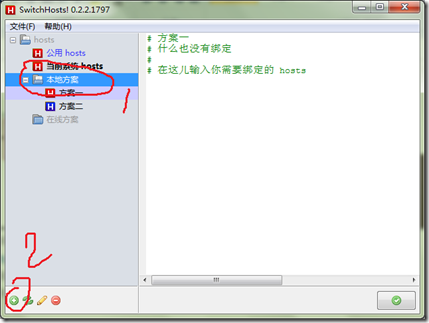
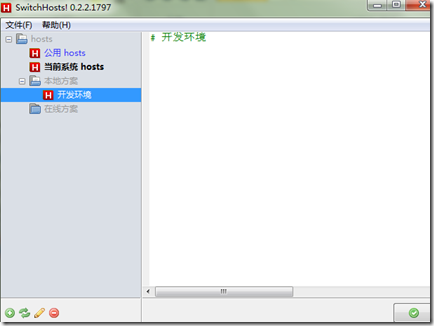
打开Switchhost.我们先建立一个 开发的host环境,删掉默认的方案一,方案二,添加一个开发方案
一个开发严格的公司,往往有好几台服务器,一个产品的发布都要经过好几个服务器环境的测试才可以验收
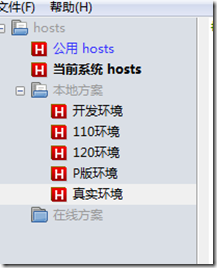
一台开发环境服务器,一般都是自己电脑(127.0.0.1),一台基本测试服务器(例如192.168.10.110),另一台测试服务器(例如192.168.10.120),最后一台测试服务器是跟真实部署环境比较像的服务器环境,我们叫P版环境(例如192.169.10.188),最后就是真实的最终要使用的发布的服务器环境了。我们在建立几个方案,当然这里很多开发者只有一台电脑,我建议还是不要用虚拟机,哎,我的电脑配置不好。。。开虚拟机会卡卡滴。有条件的多买几个电脑,模拟公司的开发环境。(为了实践更多的技术,我必须努力赚钱买自己的电脑,我的目标,今年买3台电脑,当然不是服务器级别的了,加油!!!)
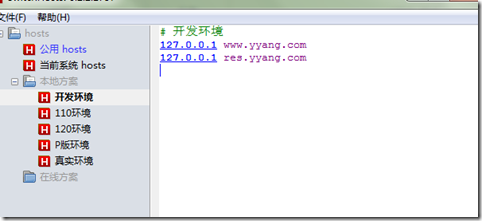
双击某个方案,就可以立即切换环境。我们双击开发环境,添加如下host配置
127.0.0.1 www.yyang.com
127.0.0.1 res.yyang.com
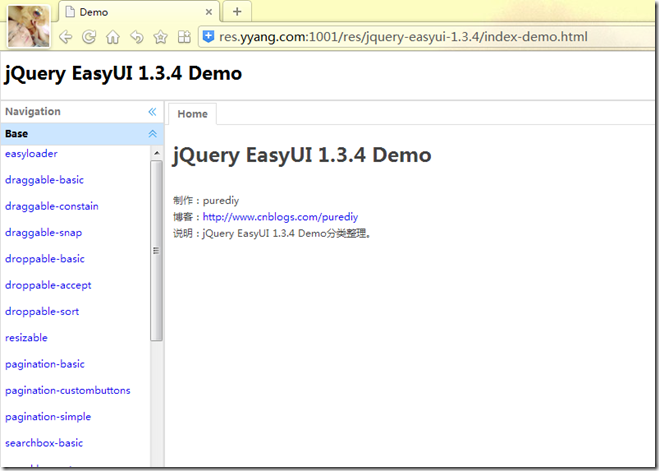
此时我们打开浏览器,输入:
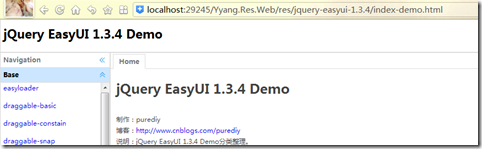
http://res.yyang.com:1001/res/jquery-easyui-1.3.4/index-demo.html
效果会如下:
这就是Switchhost的作用,我们以后在代码获得域名的时候,就不会是什么localhost了,与真实的环境更接近。
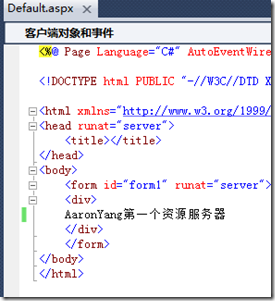
接下来,我们访问默认的Default.aspx页面
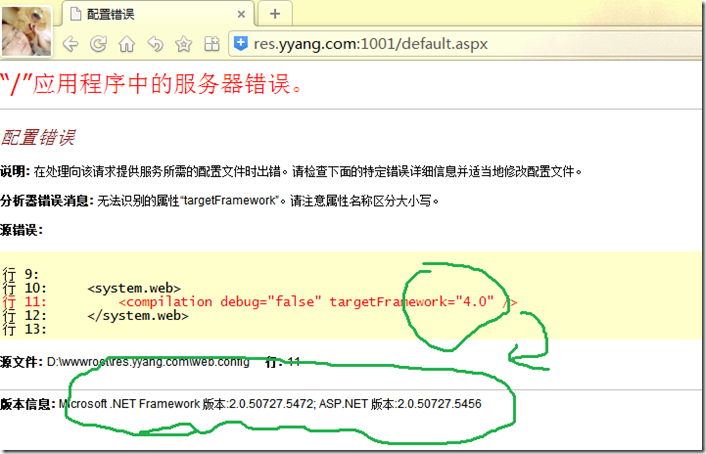
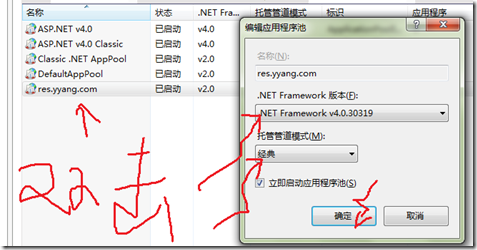
很明显,.net framework没有对的上,解决方法如下:
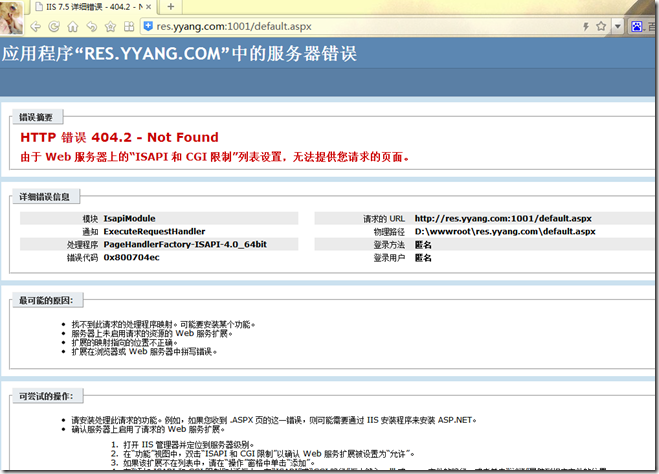
此时刷新浏览器,会有如下的错误
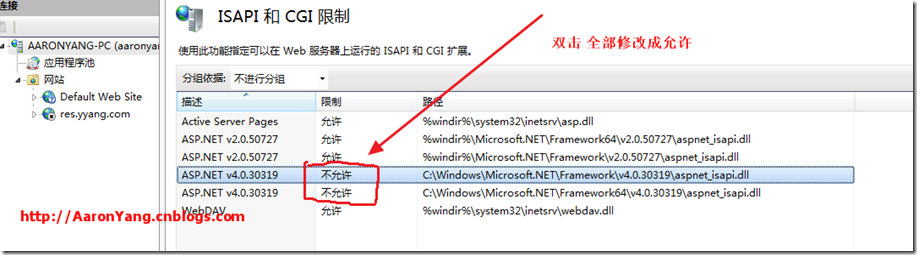
解决办法:
修改成
此时,我们输入res.yyang.com:1001/default.aspx或者 res.yyang.com:1001都可以访问我们一开始的初始页面
此时我们访问图片资源和样式资源,还有js文件资源都可以访问了
其实这里我讲多了,其实我们只需要能访问基本的资源文件就够了,aspx页面都不要能否访问到都可以,这里只是为以后的ASP.NET MVC发布做简单的引入。为了安全起见,我们还是不要让访问者可以访问其他资源吧
关于发布,还有两个地方顺便讲一下:
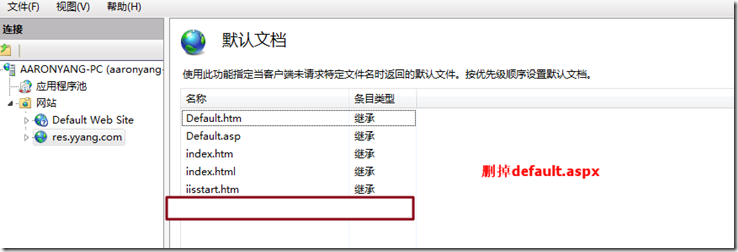
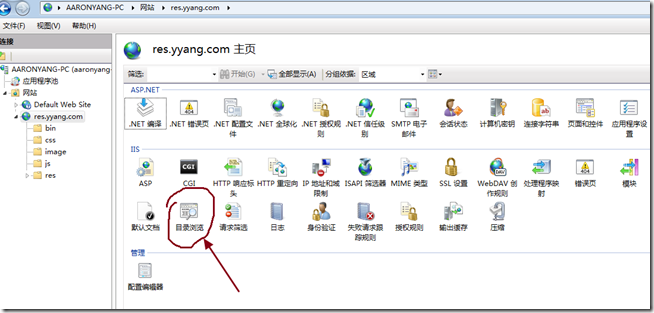
打开默认文档,我们删掉里面的默认页面default.aspx页面,这样子
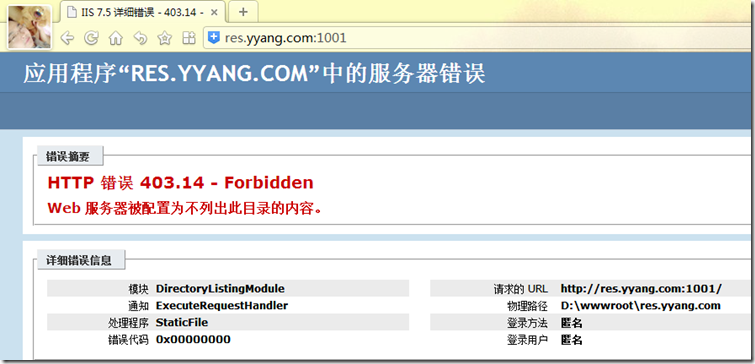
当我们输入 res.yyang.com:1001 的时候,由于没有指定默认的页面,所以服务器会禁止访问,但是其他静态资源我们都可以访问的
此时访问,会出现403
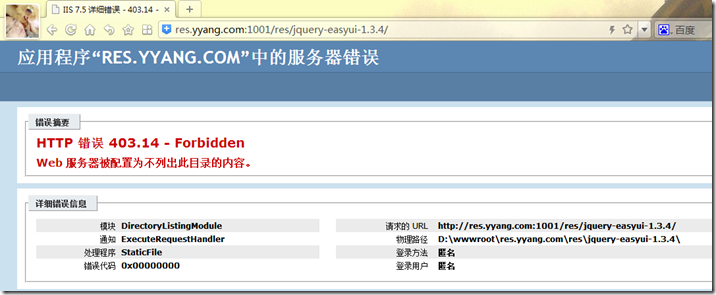
我们此时如果想让开发者查看到 easyui下的目录结构,但是也是被禁止的
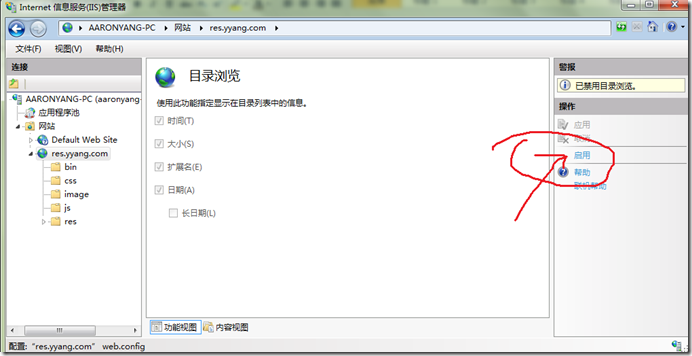
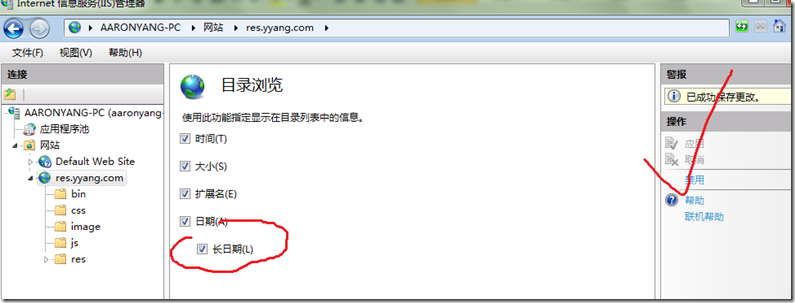
我们可以通过如下修改,就可以让开发者看到了,但是这样子往往是不安全的,这里我们还没用到真实环境给人家用,我们只是自己用,所以打开,我们有时可以看看easyui目录的结构,然后可以针对性的打开demo学习
单击启用后,勾选长日期,不勾选也没事。然后点击应用,就可以了
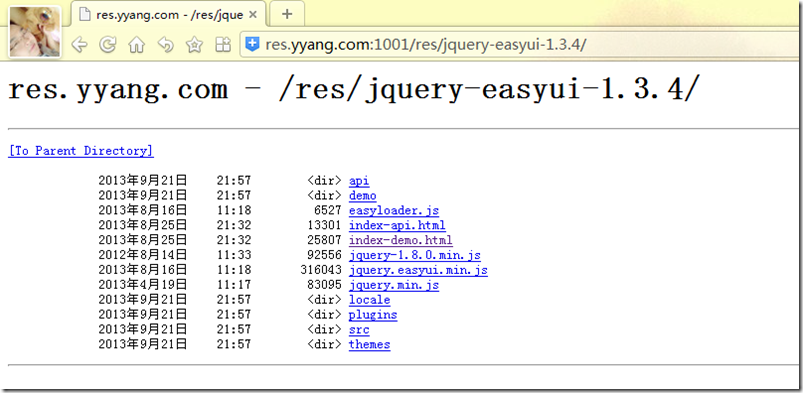
刷新浏览器:
作为一个严格的资源服务器,是禁止显示目录结构,但这里我们只是自己用,当然你随时可以关掉目录浏览的权限
作为一个资源服务器,特殊文件格式的文件的访问的需求,我们还是要满足的,例如 .json格式的文件,企业里有的都是把json文件后缀名直接变成js格式的来避免
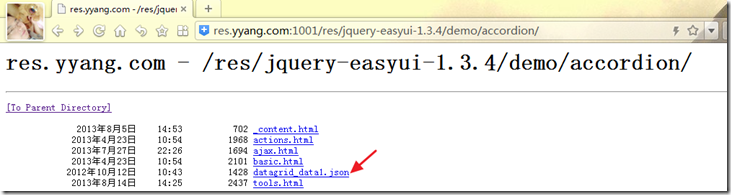
我们试图浏览到如下目录
http://res.yyang.com:1001/res/jquery-easyui-1.3.4/demo/accordion/
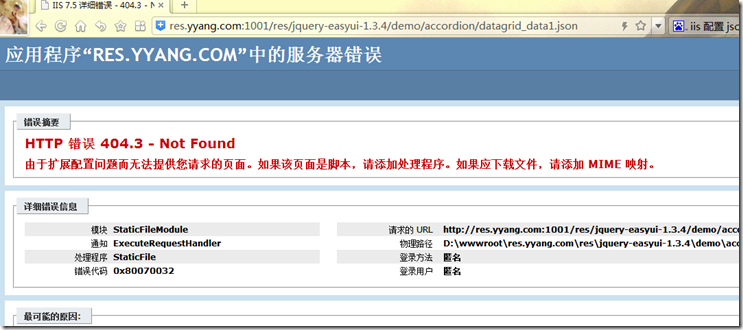
当我们单击.json文件时候,发现禁止访问
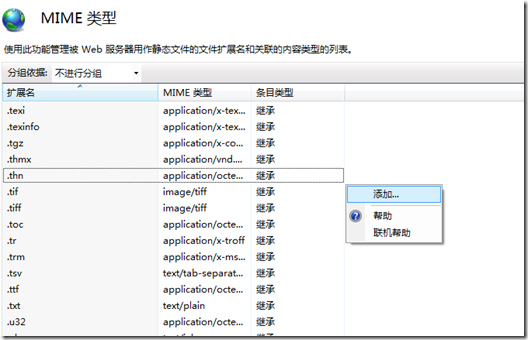
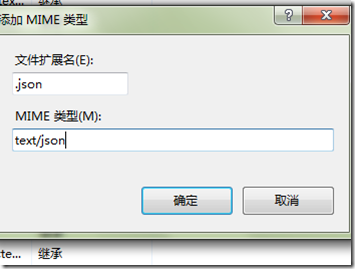
解决方法:
刷新浏览器:
此时,我们已经可以访问 第三方格式的文件了。我们的MVC项目就可以通过Get请求方式获得资源服务器资源,然后解析了
关于IIS 资源服务器 发布就到这里结束了,以后我们还需要一个文件服务器,以后再说吧
在下一讲里面我们主要讲搭建 第一个使用EasyUI1.3.4 的ASP.NET MVC3企业项目使用和特别事项,还有些企业的忌讳。