ubuntu下使用golang、qml与ubuntu sdk开发桌面应用 (简单示例)
找了很长时间go的gui库,试了gtk,准备试qt的时候发现了这个qml库,试了下很好用。
准备工作
1、Go 1.2RC1
go的版本应该不能低于这个,我是在1.2RC发布当天升级后发现的qml,并测试的。
2、qml
项目主页 https://github.com/niemeyer/qml 目前还是alpha版。
项目主页里面有各个平台的安装方法
装好后会顺带把qtcreator的ubuntu sdk plugin也给装上。
然后运行qml的示例程序 github.com/niemeyer/qml/examples/particle

Go qml
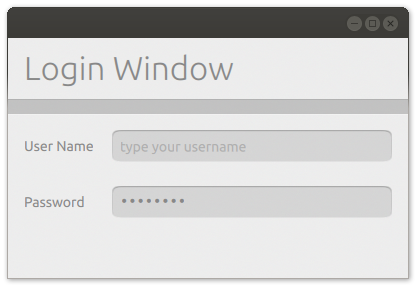
这里尝试写一个简单的登录窗口

1、编写qml
打开ubuntu sdk creator,设置下编译环境

在 tools -> options 中 build & run 条目中找到 qt versions,然后添加qmake的路径
32-bit: /usr/lib/i686-linux-gnu/qt5/bin/qmake
64-bit: /usr/lib/x86_64-linux-gnu/qt5/bin/qmake
然后创建一个qml项目,这里可以尝试创建一些示例项目,这里我选择了 qt quick2 ui。
他会创建3个文件,一个工程文件,一个源码文件,还有一个与当前用户有关的xml。
首先修改工程文件,加入ubuntu sdk的import路径。
修改qmlproject后缀名的文件,在最后面List of plugin directories passed to QML runtime注释下面加入几行:
/* List of plugin directories passed to QML runtime */
importPaths: [ "." ,"/usr/bin","/usr/lib/x86_64-linux-gnu/qt5/qml" ]
然后编辑qml后缀的UI文件:
// 这里用到了quick2和ubuntu sdk的模块
import QtQuick 2.0
import Ubuntu.Components 0.1
import Ubuntu.Layouts 0.1
MainView {
id: root
objectName: "mainView"
applicationName: "LoginWindow"
units.gu(50)
height: units.gu(30)
Page {
title: "Login Window"
objectName: "mainPage"
Column {
anchors.leftMargin: units.gu(2)
anchors.rightMargin: units.gu(2)
anchors.topMargin: units.gu(2)
anchors.bottomMargin: units.gu(2)
anchors.fill: parent
spacing: units.gu(3)
parent.width
Item {
anchors.left: parent.left
height: txtName.height
anchors.right: parent.right
Label {
id: lblUsername
units.gu(7)
anchors.verticalCenter: txtName.verticalCenter
text: "User Name"
}
TextField {
id: txtName
anchors.left: lblUsername.right
parent.width - lblUsername.width - units.gu(4)
anchors.leftMargin: units.gu(4)
objectName: "txtName"
placeholderText: "type your username"
//焦点变更事件
onFocusChanged: {
if(focus){
//当获得焦点时就用js控制台输出,qml会把它默认转到绑定语言的控制台标准输出
console.log("qml: txtName focused")
}
}
onTextChanged: {
console.log("qml: " + txtName.text)
//goObject将会被注入,它是一个go对象
//这里要注意,go对象的属性或方法在go层面必须是暴露的
//但在qml中被js调用时首字母必须小写,多试几次就知道了
goObject.txtNameChanged(txtName.text)
}
}
}
Item {
anchors.left: parent.left
height: txtName.height
anchors.right: parent.right
Label {
id: lblPasswd
units.gu(7)
anchors.verticalCenter: txtPasswd.verticalCenter
text: "Password"
}
TextField {
id: txtPasswd
anchors.left: lblPasswd.right
parent.width - lblPasswd.width - units.gu(4)
anchors.leftMargin: units.gu(4)
objectName: "txtPassword"
echoMode: TextInput.Password
text: "password"
}
}
}
}
}
然后在qtcreator的build菜单中选择run,它会用qmlscene来加载这个ui,以便调试效果。
在qtcreator中design好像有点问题,所以不建议这种所见即所得的编辑方法,这在ubuntu 13.10版本中,qt5正式引入后可能会改善。
2、编写main.go
在qml项目目录编写main.go
package main
import (
"github.com/niemeyer/qml"
"log"
)
// 用于注入qml的go结构
type GoObject struct {}
func (g *GoObject) TxtNameChanged(text string) {
log.Println("go: ",text)
}
func main() {
// 初始化qml
qml.Init(nil)
// 创建引擎
engine := qml.NewEngine()
// 加载qml
component, err := engine.LoadFile("atomqq.qml")
if err != nil {
panic(err)
}
// 获得上下文
context := engine.Context()
// 将一个go对象注入进qml上下文
goObject := GoObject{}
context.SetVar("goObject", &goObject)
// 创建qml窗口
window := component.CreateWindow(nil)
// 获得根控件
root := window.Root()
// 根据Name属性获得空间
//obj := root.ObjectByName("mainPage")
//obj.Set("title", "xx登录窗口")
// 显示窗口
window.Show()
// 获得根控件的一个属性
width := root.Int("width")
log.Println(width)
// 设置一个属性的值
// 这里将窗体的宽度增加1个像素,来出发qt对窗体进行重回
// 由于使用的qml、qt5还有go在ubuntu中都不是稳定版,可能时某个里面还有bug.
// qml窗体在初始化时,貌似没有画好,必须得手动重绘一次
root.Set("width", width + 1)
// 等待退出
window.Wait()
}
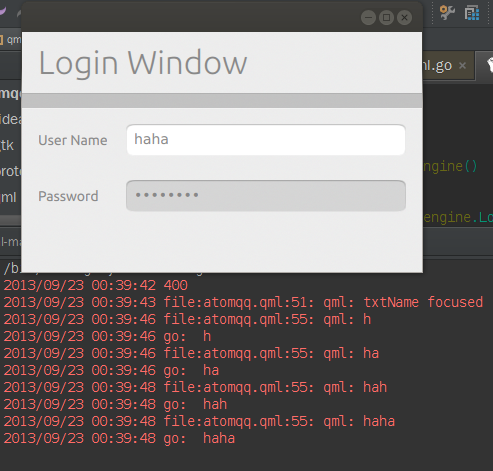
然后go run main.go

可以看到qml的信号被正确触发,控制台也有输出了