JSON无限折叠菜单编写
2013-12-14 22:37 by 龙恩0707, 103 阅读, 1 评论, 收藏, 编辑
最近看了一篇关于JSON无限折叠菜单的文章 感觉写的不错,也研究了下代码,所以用自己编码方式也做了个demo 其实这样的菜单项在我们网站上或者项目导航菜单项很常见的一种效果,特别是在一些电子商务网上上左侧有分类是很常见的 或者说导航菜单有下拉效果也是很常见的,但是他们都是做死的 也就是页面上代码直接写死的 然后实现那种下拉效果 而今天我们是通过JSON格式来自动生成的,或者可以说 要做这种折叠菜单效果 只需要开发人员提供我们前端开发这种JSON格式或者我们前端可以定这样的格式也就ok了 其他的都可以直接引用这个代码进去。下面给大家来分享下我的JS代码!
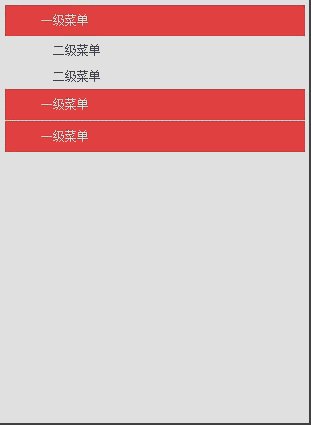
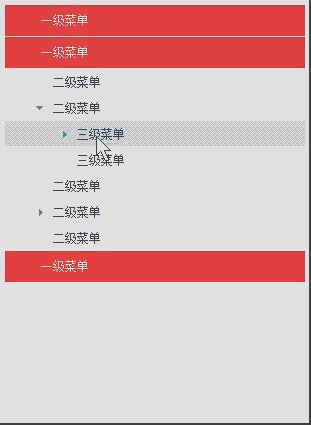
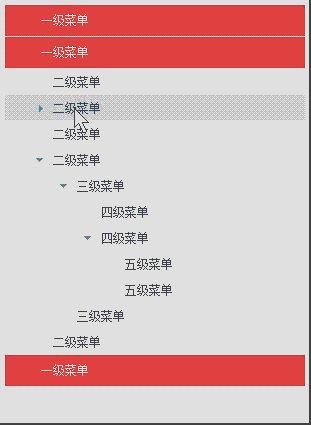
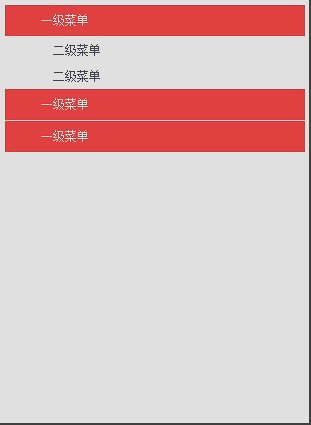
下面我们来看看具体的效果如下:

下面我们来看看JSON个格式是个什么样的 格式如下:
var testMenu=[ { "name": "一级菜单", "submenu": [ { "name": "二级菜单", "url": "" }, { "name": "二级菜单", "url": "" } ] }, { "name": "一级菜单", "submenu": [ { "name": "二级菜单", "url": "" }, { "name": "二级菜单", "submenu": [ { "name": "三级菜单", "submenu": [ { "name": "四级菜单", "url": "" } ] }, { "name": "三级菜单", "url": "" } ] }, { "name": "二级菜单", "url": "" }, { "name": "二级菜单", "submenu": [ { "name": "三级菜单", "submenu": [ { "name": "四级菜单", "url": "" }, { "name": "四级菜单", "submenu": [ { "name": "五级菜单", "url": "" }, { "name": "五级菜单", "url": "" } ] } ] }, { "name": "三级菜单", "url": "" } ] }, { "name": "二级菜单", "url": "" } ] }, { "name": "一级菜单", "submenu": [ { "name": "二级菜单", "url": "" }, { "name": "二级菜单", "url": "" }, { "name": "二级菜单", "url": "" } ] } ];
只要这种JSON格式就ok了 且上面的参数名 name submenu url是叫这样的名字就可以了 ,然后直接可以在页面HTML如下:
<div class="wrap-menu"></div>
CSS代码如下:
<style type="text/css"> .wrap-menu { overflow:auto; width:300px; background:#F6F6F6; font:12px/1.5 Tahoma,Arial,sans-serif} .wrap-menu ul{ list-style:none; margin:0; padding:0;} .wrap-menu ul li{ text-indent:3em; white-space:nowrap; } .wrap-menu ul li h2{ cursor:pointer; height:100%; width:100%; margin:0 0 1px 0; font:12px/31px '宋体'; color:#fff; background:red;} .wrap-menu ul li a{ display:block; outline:none; height:25px; line-height:25px; margin:1px 0; color:#1A385C; text-decoration:none;} .wrap-menu ul li img{ margin-right:10px; margin-left:-17px; margin-top:9px; width:7px; height:7px; background:url(images/arrow.gif) no-repeat; border:none;} .wrap-menu ul li img.unfold{ background-position:0 -9px;} .wrap-menu ul li a:hover{ background-color:#ccc; background-image:none;} </style>
css样式可以自己下 没有关系!
JS代码如下:
 View Code
View Code代码初始化方式如下:
$(function(){ new AccordionMenu({menuArrs:testMenu}); });
大家也可以自己定义上面的JSON格式 然后引用我的css JS 也可以实现自己想要的效果 如果css上有自己的风格 也可以改写css样式!切忌!JSON格式一定要和我上面的一样 且名字也要叫一样的 就ok!初始化 如上
new AccordionMenu({menuArrs:testMenu}); 其中testMenu 就是上面定义的JSON格式。
分类: javascript
标签: JSON无限折叠菜单编写
