一周一话题之四(JavaScript、Dom、jQuery全面复习总结<jQuery篇>)
在BS系统开发中,Jquery的使用更加是少不了的,通过本文我们来复习一下Jquery的知识,达到温故而知新的目的。
jQuery就是JavaScript语法写的一些函数类,内部仍然是调用JavaScript实现的,所以并不是代替JavaScript的。JavaScript能做什么,它就能做什么。
优势:解决了不同浏览器的兼容问题,体积小,支持链式编程、隐式迭代,插件丰富,开源免费。
(1) jQuery顶级对象
jQuery中最常用的对象即$对象,在代码中可以使用jQuery代替$,一般都用$简化写法。
(2) jQuery对象与Dom对象
只有将Dom对象转化为jQuery对象,才能调用jQuery中的各种方法。文档树中的对象都是Dom对象,对Dom对象进行包装就获得jQuery对象。
① dom对象转换为 jQuery 对象
dom对象只能操作dom对象中有的成员,比如value、type、onclick等
想要通过jquery方式操作页面元素,就必须将dom对戏那个转换为 jQuery 对象,转换方式$(dom对象)
当把dom对象转化为jquery对象后,就不能用dom的成员了,此时想再用dom对象方式操作,则必须将jQuery对象转换为dom对象
② jQuery对象转换为Dom对象
var dom对象 = jQuery对象[0] (推荐)
var dom对象 = jQuery.get(0)
(3) each与map函数
① map(array,callback) 传入一个数组,在callback函数中处理并返回一个新数组
$map(datas,function(val,index){
})
function传递的函数有两个参数,第一个参数表示遍历的元素的值,第二个参数表示元素的索引
--遍历一个数组对象,然后可以获取它的值和索引;函数的每一个返回值经处理后都将放入一个新数组中
var arr = [1, 3, 5, 7, 9]; var newarr = $.map(arr, function (arri, i, arg) { if (arri < arg) { return arri * 2; } else { return arri ; } }, 7);
② each
用each来遍历普通数组和键值对集合,对数组arry每个元素调用fn函数进行处理,没有返回值。
fn函数有两个参数:key,value。对于普通数组key就是索引。可以直接在fn中使用this
一般都是对数据的遍历。【除非key、value中,value是引用类型否则不能修改数组,修改请用$.map()方法。】
普通数组推荐用无参,用dict风格的就用key、value。
跳出循环:return false(jquery内部调用了break)
对于循环是普通数组,可用this代替数组中的值
$.each(arr, function (key, value) { alert("key:" + key + " --- value:" + value); if (key == "age") { return false; } });
jQuery中的$(function(){})、$(document).ready(function(){}),可实现window.onload的页面加载完毕
区别:
window.onload需要等待页面完全加载完毕才会触发,即所有Dom元素创建完毕、图片、Css等都加载完毕后才被触发。$(document).ready()只要Dom元素加载完毕即触发。这样可以提高响应速度。
$(document).ready() 可以多次注册事件处理程序,并且最终都会执行,而window.onload每次注册新的事件处理程序时都会将前面的覆盖掉。
(1) 一般选择器
->标签选择器 -- $('p')
->id选择器 -- $('#idName')
->类选择器 -- $('.className')
->组合选择器 -- $('#btn,#p1')
->标签+类选择器 -- $('p.className')
(2) 层次选择器
->所有子元素 -- $('div p')
->直接子元素 -- $('div > p')
->相邻的元素
当前元素后面所有指定的兄弟 -- $('div ~ p') 等价于$('div').nextAll('p')
当前元素后面所有的兄弟 -- $('div ~ *')
当前元素后面紧挨的第一个指定兄弟 -- $('div + p') 等价于$('div').next('p')
当前元素前面所有指定的兄弟 -- $('div').prevAll('p')
当前元素前面紧挨的指定兄弟 -- $('div').prev('p')
当前元素的所有兄弟元素 -- siblings()
(3) 过滤器
① 基本过滤器 :
->选取第一个元素 -- :first 或者 .first()
->选取最后一个元素 -- :last 或者 .last()
->根据索引来选取元素
等于索引 -- :eq(index)
小于索引 -- :lt(index)
大于索引 -- :gt(index)
->选取所有偶数个元素 -- :even
->选取所有奇数个元素 -- :odd
->选取对象,然后从中剔除相应元素 -- :not(selector)
->选取所有的h1...h6元素—:header
② 属性过滤器
jQuery没有对getElementsByName获取对象进行封装
->选取有id属性的div元素 -- $('div[id]')
->选取title属性为“test”的<div> -- $('div[title=test]')
->属性取非 -- $("div[title!=test]")
->选择开头 -- [name^=值]
->选择结束 -- [name$=值]
->复合属性 -- $([属性A=a][属性B=b]...)
③ 表单选择器与过滤器
选择器
$(":input") 选择所有的表单输入元素,包括input, textarea, select 和 button
$(":text") 选择所有的text input元素
$(":password") 选择所有的password input元素
$(":radio") 选择所有的radio input元素
$(":checkbox") 选择所有的checkbox input元素
$(":submit") 选择所有的submit input元素
$(":image") 选择所有的image input元素
$(":reset") 选择所有的reset input元素
$(":button") 选择所有的button input元素
$(":file") 选择所有的file input元素
$(":hidden") 选择所有类型为hidden的input元素或表单的隐藏域
过滤器
$(":enabled") 选择所有的可操作的表单元素
$(":disabled") 选择所有的不可操作的表单元素
$(":checked") 选择所有的被checked的表单元素
$("select option:selected") 选择所有的select 的子元素中被selected的元素
④ 可见性过滤器
->选取所有不可见元素 -- :hidden
表单元素type="hidden"
设置样式display:none
设置样式宽高为0:0;height:0
父元素隐藏,子元素也是隐藏的
->选取所有可见元素 -- :visable
⑤ 内容过滤
->过滤出包含给定文本的元素。(innerText中包含) -- :contains(text)
->过滤出所有不包含子元素或者文本的空元素 -- :empty
->过滤出元素中包含(即子元素中)selector选择器能选择到的元素 -- :has(selector)
->过滤出可以当做父元素的元素(即该元素有子元素或者元素中包含文本。) -- :parent
(1) text、html、val、attr(传参是设置值,不传参就是获取值)
text和html相当于dom中的innerText和innerHTML
val()读取或设置value的值
attr()读取或设置元素的属性;removeAttr删除属性
(2) 创建Dom节点
$(html字符串)来创建节点,返回一个jQuery对象
①append方法用来在元素的末尾追加元素(最后一个子节点)
appendTo(jQuery父节点),创建好的jQuery对象可以主动添加到指定节点下
②prepend,在元素的开始添加元素(第一个子节点)
prependTo(jQuery父节点),创建好的jQuery对象可以主动添加到指定开始的元素
③after,在元素之后添加元素(添加兄弟)
before:在元素之前添加元素(添加兄弟)
(3) 删除节点
①empty()清空某元素下的所有子节点
②remove(selector)删除当前元素,返回值为被删除的元素,还可以使用被使用被删除的节点进行操作
(4) 操作节点
① 替换节点
$("br").replaceWith("<hr/>")
用<hr/>替换br
$(‘<br/>’).replaceAll(‘hr’); //调用者也得是选择器选择到的元素。
用<br/>元素替换所有的hr
② 包裹节点
wrap()方法用来将所有元素逐个用指定标签包裹:【wrapAll()】
$(“b”).wrap(“<font color=‘red’></font>”) //将所有粗体字红色显示
结果:<font color=‘red’><b></b></font>
wrapInner() //在内部围绕
4. jQuery操作样式
增加类样式:addClass()
移除类样式:removeClass()
判断是否有指定的类样式:hasClass()
切换类样式:toggleClass()
(1)隐式迭代
jQuery操作获取的对象后,设置其属性就会隐式遍历获得的每一个对象
this在事件中,this还是表示触发事件的dom对象元素,并不是jQuery对象
(2)链式编程
text()、html()、val()这些方法用来设置值的时候可以进行链式编程,而获取值时破坏了链式编程
end()函数返回到最近一个“破坏性”操作之前。
注:一定要注意链式编程什么时候破坏了“链”
(1) 取值
取得RadioButton的选中值,被选中的radio只有一个值,所以直接用val()
$("input[name=gender]:checked").val()
(2) 设置值
$("input[name=gender]").val(["女"]);或者$(":radio[name=gender]").val(["女"]);
注:val中参数的[]不能省略,val()的参数必须是一个数组,以上RadioButton的操作对于CheckBox和Select列表框同样适用。
(1) 事件绑定
$("#btn").bind("click",function(){})太麻烦,一般都用简写方法:$("#btn").click(function(){}),jQuery的事件名称与JavaScript的事件类似,只是命名没有了on。
(2) 合成事件
hover(entern,leavefn),当鼠标放在元素上时调用enterfn方法,当鼠标离开元素的时候调用leavefn方法。
相当于mouseover与mouseout事件的结合
<div id="tips">神秘的超链接</div> <script type="text/javascript"> $("#tips").hide(); $("#linkCS").hover(function() { $("#tips").show(); } , function() { $("#tips").hide(); }); </script>
(3) 冒泡事件
与JavaScript的冒泡事件类似,调用事件对象的stopPropagation()方法终止冒泡
$("tr").click(function(e) { alert("tr被点击"); e.stopPropagation(); });
->显示 -- show()、隐藏 -- hide()、切换 -- toggle()
->淡入 -- fadeIn()、淡出 -- fadeOut()、切换 – fadeToggle() (只改变透明度)
$(function(){ $("#panel h5.head").toggle(function () { $(this).next("div.content").fadeOut();}, functio(){$(this).next("div.content").fadeIn()}); });
->滑动显示 -- slideDown()、滑动收起 -- slideUp()、切换 -- slideToggle() (只改变高度)
$(function(){ $("#panel h5.head").toggle(function () { $(this).next("div.content").slideUp();}, functio(){$(this).next("div.content").slideDown()}); });
->自定义动画 -- .animate({样式},speed)
注:部分样式如background-color、boder-color等不能设置动画效果
->停止动画 -- $(':animated').stop()
stop()如果传递参数ture,则停止队列中所有动画;不带参数则停止当前动画;
第二个参数如果为true,表示停止当前正在执行的动画,并将元素设置为当前动画执行结束
(1) jQuery Cookie
Cookie就是保存在浏览器上的内容,用户在这次浏览页面的时候向Cookie中保存文本内容,下次再访问页面的时候就可以取出来上次保存的内容,这样就可以得到上次“记忆”的内容。Cookie不是jQuery特有的概念,只不过jQueryCookie把它简化的更好用而已。Cookie就是存储在浏览器里的一些数据。
使用方法,Cookie保存的是键值对
1、添加对jQuery.cookie.js引用
2、设置值,$.cookie('名字', '值')。cookie中保存的值都是文本。
3、读取值,var v=$.cookie('名字')
alert($.cookie("用户名"));
$.cookie("用户名","tom");在同域名的另外一个页面中也能读取到
设置值的时候还可以指定第三个参数,$.cookie(‘名字’, ‘值’, { expires: 7, path: ‘/’, domain: ‘itcast.cn’, secure: true }),expires表示要求浏览器保留Cookie几天,这个值只是给浏览器的建议,可能没到时间就已经被清除了。可以实现“勾选【记录我的用户名10天】”的功能。如果不设定expires在浏览器关闭以后就清除,options参数用哪个设置哪个。 secure:传输cookies时候,是否需要一个安全协议。
var oldusername = $.cookie("username"); if (oldusername) { $("#username").val(oldusername); } $("#btnLogin").click(function() { $.cookie("username", $("#username").val()); });
(2) 基于jQuery的插件比如jqzoom、jQueryui、validate等等
扩展资源:《jQuery插件库》
(1) jQuery.ajax(url,[settings])
url:一个用来包含发送请求的URL字符串。
settings:AJAX 请求设置。所有选项都是可选的。
(2) jQuery.get(url, [data], [callback], [type])
url:待载入页面的URL地址
data:待发送 Key/value 参数。
callback:载入成功时回调函数。
type:返回内容格式,xml, html, script, json, text, _default。
$.get("test.ashx", { name: "John", time: "2pm" }, function(data){
alert("Data Loaded: " + data);
});
(3) jQuery.getJSON(url, [data], [callback])通过 HTTP GET 请求载入 JSON 数据。
url:发送请求地址。
data:待发送 Key/value 参数。
callback:载入成功时回调函数。
$.getJSON("test.ashx", { name: "John", time: "2pm" }, function(json){
alert("JSON Data: " + json.users[3].name);
});
(4) jQuery.post(url, [data], [callback], [type])
通过远程 HTTP POST 请求载入信息。 这是一个简单的 POST 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
url:发送请求地址。
data:待发送 Key/value 参数。
callback:发送成功时回调函数。
type:返回内容格式,xml, html, script, json, text, _default。
$.post("test.ashx", { "func": "getNameAndTime" },function(data){
alert(data.name);
}, "json");
(1) 设置某个div中显示的内容,通过Id选择器
(2) 为某个按钮注册单击事件,单击的时候设置页面上所有的p标签中显示文字为“我们都是P”。//隐式迭代
(3) 页面上有一个ul球队列表当鼠标移动到某个li上的时候改行背景颜色变红,当点击某个li的时候,让该li之前的所有li背景色变黄,之后的所有li背景色变蓝。自己不变色。
(4) 评分控件普通变色版、评分控件图片版
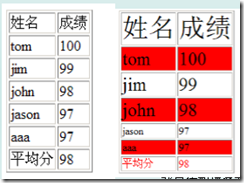
(5) 第一行是表头,所以显示大字体(fontSize=30px),最后一行是汇总,所以显示红色字体。正文的前三行是前三名,所以显示傻大的字体(28)表格的偶数行是红色色背景。
(6)
(7) 点击按钮,表格隔行变色。奇红,偶黄。
(8) 列表中的前三名粗体显示。(前三个li)font-weight:bolder
(9) 表格点击(鼠标over事件)行背景色变黄,其他行背景色变白。
(10) 十秒钟后协议文本框下的注册按钮才能点击,时钟倒数。
(11) 加法计算器。两个文本框中输入数字,点击【=】按钮将相加的结果放到第三个文本框中
(12) 创建三个输入文本框,当光标离开文本框的时候如果文本框为空,则将文本框背景色设置为红色,如果不为空则为白色
(13) 选择球队,两个ul。被悬浮行高亮显示(背景是红色),点击球队将它放到另一个的球队列表
(15) 搜索框效果。焦点放入控件,如果文本框中的值是“请输入关键词”,那么将文本清空,并且颜色设置为黑色。如果焦点离开控件,如果文本框中是空值,那么将文本框填充为“请输入关键词”,颜色设置为灰色(Gray)
(16) 权限选择框
(17) CheckBox的全选、全不选、反选
(18) 跟着鼠标走的图片
(19) Tooltips效果。用层来做,背景色是黄色。当鼠标移动到页面上的某个元素时,在旁边显示当前元素的Id.
(20) 女图片详细解析层
(21) 右下角弹出QQ消息的效果
(22) 微博案例
试题答案择日公布
注: 各位园友,如果本文对你还算有些帮助的话,就帮忙右下角推荐一下!