AngularJS+requireJS项目的目录结构设想
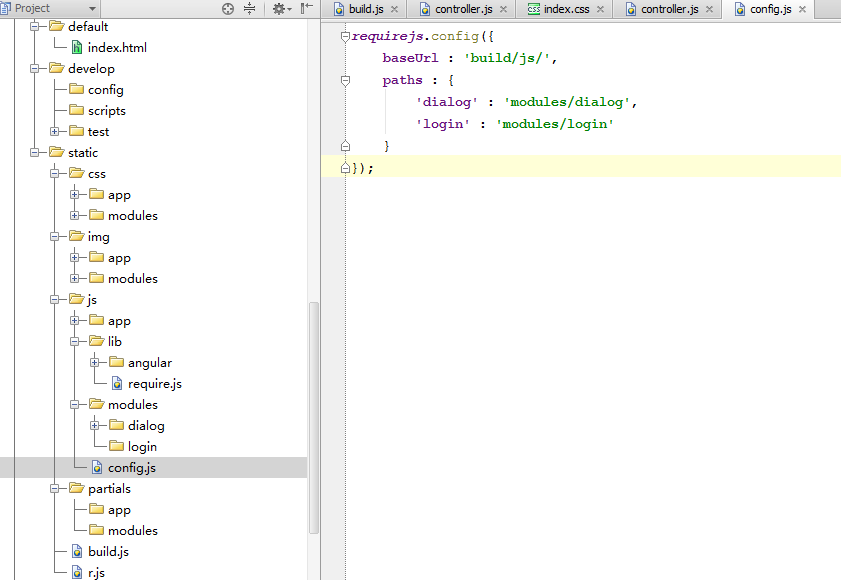
准备用AngularJS + require.js 作为新项目的底层框架,以下目录结果只是一个初步设想:

/default 放页面,不过对于one page 项目,可能里面需要建一个partials文件夹;
/develop 放测试及web server相关的东西,这个是不需要部署到正式环境的,所以从static中分离出来了
/static css+img+js+partials+r.js+build.js,后面两个是require.js打包压缩合并部署需要用的,
css+img+js+partials里都有如下共同的结构,这两个目录内部结构打算以功能来划分:
/app 具体业务相关的代码
/modules 公共UI组件
js里多了
/lib angularjs,require.js,jquery.js等第三提供的库
config.js require.js的配置
/build require.js 执行r.js脚本对代码压缩合并后生成的文件夹,只有/build和/default这两个文件夹是会部署到正式环境的。
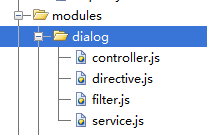
以上只是简单的设想,根据angular-seed项目的目录结构,每个module都会包含以下目录

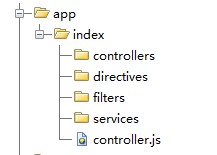
对于较复杂的业务module,可以是下面这种结构:

以上完毕。
第一次尝试用Angular.js,可能想得比较简单,只能在实际过程中慢慢优化了。
求路过的大神指导!
分类: JavaScript
标签: AngularJS