对于一个接触过Web开发的IT人来说,一般都考虑过创建属于自己的网站,可能是定制自己特有风格的博客类网站,可能是私密的个人主页,也可能是展示自己开源工具的网站,当然,酝酿着做个商业网站来创业的人肯定也不在少数。
我自己做了一个网站,用于展示自己编写的一个信息图表开源组件,地址是:http://www.dcharts.net。网站不大,但是“麻雀虽小,五脏俱全”,从编写网站代码到发布,优化,推广等等,每个阶段都要花费不小的精力。为了以备我自己今后所需,也为了能够给需要创建网站的IT朋友们带来一些帮助,我觉得将这些过程记录下来非常有意义。
整个过程大致可以分为以下几个阶段:
1, 网站源代码编写
2, 网站优化
3, 购买域名,主机
4, 上传网站文件
5, 网站推广
一,网站源代码编写
这个阶段要完成最基础最核心的工作。
个人建议最好是使用“主流的”语言框架来编写网站,比如php、asp.net这样的使用较为广泛的语言,因为成本考虑,咱做个小网站没有那个预算去自己买个服务器,只能去租用服务商的主机。一般情况下,这些主机会为用户配置好需要的运行环境,php会为客户安装好apache、php、mysql,asp.net会安装好.net framework、sqlserver,操作系统也会对应有linux和windows。因此,如果你使用比较新潮的node.js,那找个支持的主机会有点麻烦,可选择性较小。
实际上,对于一般的小网站,个人建议:除非必须要到后台执行,否则网页尽量写成静态页面。
不得不提的一点是,在这个阶段一定要注意代码的复用,即有多处用到的代码要做成复用的形式。要不然,等以后要改动一些代码,不注意复用的后果会让你崩溃的。
二,网站优化
单独把这个阶段拎出来,是因为在第一步中,我们往往考虑功能实现比较多,网站的优化考虑较少,当然,很多优化在第一步中已经进行,但是还有一些优化项是在第一步中“没办法”或者“不方便”实现的。比如将多个css文件合并成一个,将多个js合并成一个,我们在第一步因为需要经常调试,而且随时可能添加更多的css和js,因此不方便合并这些文件。只有在最后需要加载的css和js基本都定下来之后,才会“顺利地不用纠结地”合并css和js,以达到减少访问次数的目的。
当然,对于非常小的网站,一个页面只引用两三个css,js,那就没必要太大必要合并了。一般的原则是,一个页面发出的请求数目<10就可以了。
当然,还有其他很多优化方法,读者可以到网上查找相关的文章。
我个人在http://www.dcharts.net中用的优化方法有:
1, 压缩css,就是去掉空格、不必要的换行什么的;
2, 压缩js,去掉注释、空格、重命名局部变量等等不影响浏览器编译js的压缩方法,我个人在此推荐一个网站,http://javascriptcompressor.com/,压缩效果非常好(前提是js代码要规范,平时写js时句末的分号一定要加上,否则压缩会失败)。注意“Shrink variable”复选框要勾上啊,重命名局部变量用的。
3, 合并css,将多个css合并成一个
4, 合并js,将多个js合并成一个
5, 动态生成html:很多时候,静态页面的标签都是重复的,只有少量的变化,这时候可以考虑配置形式来动态生成html,比如我在http://www.dcharts.net 中的Documents页面,因为选项很多,重复很多tr、td、input标签,而一般只有id,innerText在变,因此我把它做成配置形式写在js里,原来静态页面有近400k,配置形式只有50多k,而且把压力通过js转给了浏览器,服务器的压力就是双向减小了。
6, 压缩图片:把网站需要加载的图片用工具压缩一下,200k变70k以内,爽的很,推荐一个压缩网站:https://tinypng.com/。
三,购买域名,主机
买域名有点“碰运气”。
你之前可能想好了自己网站的名字,比如我的http://www.dcharts.net,原来想搞个dchart.net或dchart.com,可是等我去注册的时候发现都被别人给占了,叫苦不迭。所以,如果域名对你来说至关重要,那么为了抢占先机,可能购买域名这个步骤可能需要排在编写网站源代码之前了。
买主机,应该说是主机服务,可以在域名购买商处一起买,也可以单独找他家买。
我自己的网站域名和主机是在godaddy上买的,这段时间用起来也很不错,因此我也推荐godaddy,地址是http://www.godaddy.com,我买的时候搞了一个活动,半折,而且买一年主机送一年域名服务,一年域名+主机总共200多块,感觉挺便宜,哈哈!
Godaddy固然不错,但是要注意几点:
1, 由于G-F-W(你懂的),有风险花了几百块买了主机,最后在国内访问不了,被和谐了。不过,godady会比较智能地判断客户所在地,并分配最近的主机给客户。比如我网站的主机分配了新加坡的主机而不是美国的主机,国内也并没有被和谐。
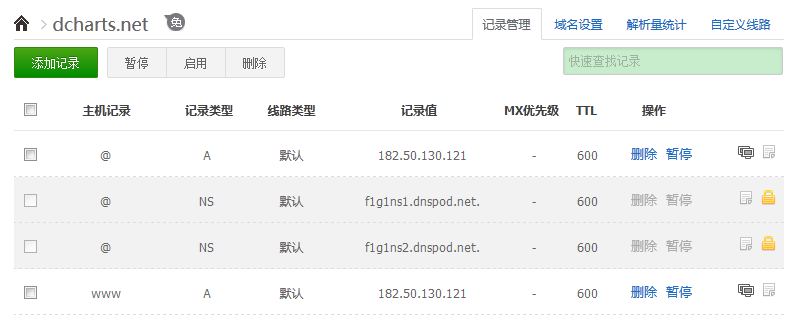
2, 由于域名解析服务在外国,国内访问会有点卡(可能是河蟹的缘故),因此,建议将DNS服务器弄回国内,我的做法是将godaddy的域名解析移到国内免费的DnsPod,地址是https://www.dnspod.cn/,设置如图所下图所示,182.50.130.121就是我网站主机的IP。

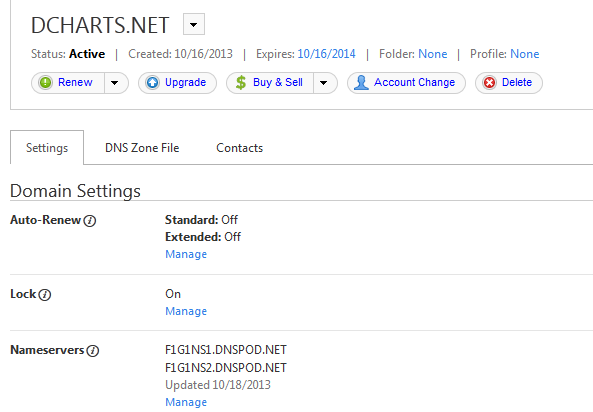
在godaddy上需要将DNS替换为DNSPod的服务器。登陆godaddy,进入Domain设置的Nameservers,点击“manage”按钮,如下图所示,f1g1ns1.dnspod.net就是DNSPod的服务器:

关于godaddy不得不提的一个好处是不用备案。如果租用国内的主机是一定要备案的,所谓备案就是工信部要求你“交代”清楚你网站干啥用的,有木有违背社会河蟹的东西。不用备案的好处不但节约了十几二十天的功夫,而且甩掉了那种没穿衣服还被人盯着看的感觉。
四,上传网站文件
上传网站文件可以使用主机服务商的网站入口上传,但是那样会很麻烦,目录要一个一个创建。好在一般主机服务商都会提供ftp入口,只有用ftp上传软件,一次性上传就搞定了。
Godaddy的主机最好使用FileZilla,用其它的如FlashFXP、CuteFTP等都很慢,原因不清楚,我猜测可能是FileZilla上传文件时使用网络的方式没有“触犯”到和谐网络,而其他Ftp软件可能在某个过程中有点敏感吧,瞎猜。
五,网站推广
到了这一步可以说是万事俱备只欠东风了。然而,这一步却是至关重要的一步。当然,如果你的网站仅仅是供自己独自欣赏就不需要推广了,不过这种可能性应该几乎没有吧。
我自己在推广方面完全是外行,也就在几个国内比较大的IT社区网站发发帖子了,CSDN的极客头条帮我搞到了近400个流量。这不,我又想起来写个博客,里面加个自己的广告,分享自己建站经验的同时推广下自己的网站,利人利己。