开发调试工具
页面制作之开发调试工具(1)
开发工具介绍
开发工具一般分为两种类型:文本编辑器和集成开发环境(IDE)
常用的文本编辑器:Sublime Text、Notepad++、EditPlus等
常用的IDE:WebStorm、Intellij IDEA、Eclipce等
我们这里主要介绍如何使用Sublime Text编辑器,它基本满足我们对前端开发工具的需求。
一、Sublime Text的特点:
跨平台、启动快
多行选择
各种实用插件
Snippets
支持VIM兼容模式
Sublime Text获取地址:http://www.sublimetext.com/
二、常用的插件
Package Control:安装其他插件之前,首先先安装Package Control
Emment:Web开发者的工具包,可以大大提高你的HTML和CSS的工作流程
SublimeCodeIntel:代码提示
DocBlocker:对js代码进行注释
JSFormat:格式化js代码
Terminal:使用vim命令
2.1 Package Control
安装其他插件之前,首先先安装Package Control,具体步骤如下:
使用Ctrl+`快捷键或者通过View->Show Console菜单打开命令行,
Sublime text3粘贴如下代码:
import urllib.request,os; pf = 'PackageControl.sublime-package'; ipp = sublime.installed_packages_path();urllib.request.install_opener( urllib.request.build_opener(urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf),'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace('','%20')).read())
Sublime text2粘贴如下代码:
import urllib2,os; pf='PackageControl.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs(ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf),'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( '','%20' )).read()); print( 'Please restart Sublime Text to finishinstallation')
如果顺利的话,此时就可以在Preferences菜单下看到Package Settings和Package Control两个菜单了。
可能由于各种原因,无法使用代码安装,那可以通过以下步骤手动安装Package Control:
a.Package Control下载地址:http://files.cnblogs.com/files/jingwhale/PackageControl.zip
b.点击Preferences>BrowsePackages菜单
c.进入打开的目录的上层目录,然后再进入Installed Packages/目录
d.下载Package Control.sublime-package并复制到Installed Packages/目录
e.重启SublimeText。
2.2 Emment
Emment是一个Web开发者的工具包,可以大大提高你的HTML和CSS的工作流程。
基本上,大多数的文本编辑器都会允许你存储和重用一些代码块,我们称之为“片段”。虽然片段能很好地推动你得生产力,但大多数的实现都有这样一个缺点:你必须先定义你得代码片段,并且不能再运行时进行拓展。Emmet把片段这个概念提高到了一个新的层次:你可以设置CSS形式的能够动态被解析的表达式,然后根据你所输入的缩写来得到相应的内容。Emmet是很成熟的并且非常适用于编写HTML/XML 和 CSS 代码的前端开发人员,但也可以用于编程语言。
2.2.1 安装Emment
a、通过快捷键组合ctrl+shift+P唤出命令面板
b、在面板中输入“install package”后回车
c、接着输入“Emment”,等待安装完成。
2.2.2 使用Emment
1) html初始化
输入“!”或“html:5”,然后按Tab键:

html:5 或!:用于HTML5文档类型
html:xt:用于XHTML过渡文档类型
html:4s:用于HTML4严格文档类型
2) head标签内操作
引入外部样式表:link:css+tab
<link rel="stylesheet" href="style.css">引入内部样式表:style+tab
<style></style>引入外部js文件:script:src+tab
引入内部js文件:script+tab<script src=""></script><script></script>添加网站图标:link:favicon+tab
设置字符编码:meta:utf+tab<link rel="shortcut icon" type="image/x-icon" href="favicon.ico"><meta http-equiv="Content-Type" content="text/html;charset=UTF-8">设置兼容模式meta:compat+tab
<meta http-equiv="X-UA-Compatible" content="IE=7">
演示如下:

3) body体内容编辑
●标签:标签名(+tab)
●id:标签名#+类名称(+tab),可以跟多个类
类:标签名.+id名称(+tab),仅可以跟一个id

只输入.item,则Emmet会根据父标签进行判定,一般为div。比如在<ul>中输入.item,就会生成<li class="item"></li>。

下面是所有的隐式标签名称:
li:用于ul和ol中
tr:用于table、tbody、thead和tfoot中
td:用于tr中
option:用于select和optgroup中
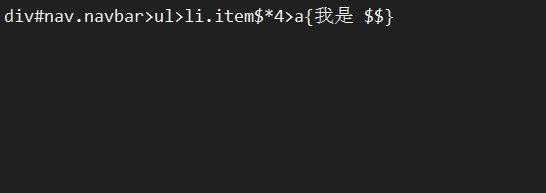
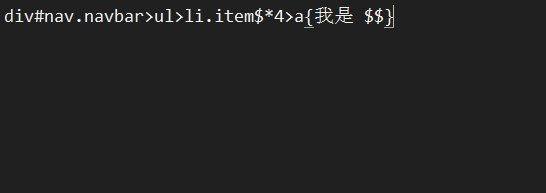
●标签的内容:标签名{内容}
标签内的属性:标签名[属性名=属性值],如:a[href=www.baidu.com]

补充:
表单method属性
form:post(get)
input属性添加缩写(部分)
input->inp
input:hidden->input:h
input:text->input:t
input:password->input:p
input:checkbox->input:c
input:radio->input:r
input:submit->input:s
input:button->input:b
●嵌套
>:子元素符号,表示嵌套的元素
+:同级标签符号
^:可以使该符号前的标签提升一行

●分组()
可以通过嵌套和括号来快速生成一些代码块,比如输入(.foo>h1)+(.bar>h2),会自动生成如下代码:

●定义多个元素*
要定义多个元素,可以使用*符号。比如,ul>li*3可以生成如下代码

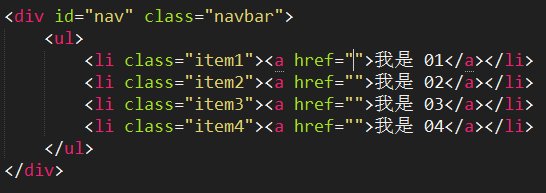
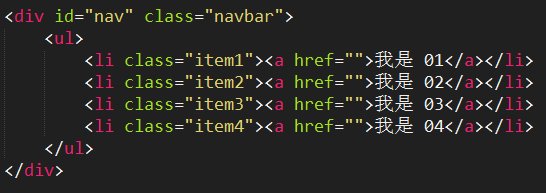
●计数器 $
在我们做”轮播“时,给元素的命名(id或者class),都会有一个计数位,这个时候,我们就可以使用 $ 它来实现了,如下:

可以合理组合各种操作来写出复杂样式的代码块。
2.2.3 CSS缩写
1). 值
比如要定义元素的宽度,只需输入w100,即可生成
100px;

除了px,也可以生成其他单位,比如输入h10p+m5e,结果如下
height: 10%; margin: 5em;
单位别名列表: p 表示%、e 表示 em、x 表示 ex
2). 附加属性
@f+

3). 模糊匹配
如果有些缩写你拿不准,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:
overflow: hidden;

4). 供应商前缀
如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入trf,则会生成:
-webkit-transform: ; -moz-transform: ; -ms-transform: ; -o-transform: ; transform: ;

如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:
前缀缩写如下: w 表示 -webkit-、m 表示 -moz-、 s 表示 -ms-、o 表示 -o-
5). 渐变
输入lg(left, #fff 50%, #000),会生成如下代码:
background-image: -webkit-linear-gradient(left, #fff 50%, #000); background-image: -o-linear-gradient(left, #fff 50%, #000); background-image: linear-gradient(to right, #fff 50%, #000);
2.3、常用的快捷键
1)、命令板(Ctrl+Shift+p)
常用,新建文件时(为对文件进行保存),设置文件的语境:按Ctrl+Shift+p调出命令板,键入sshtml设置html语境sshtml,键入sscss设置css语境,键入ssjs设置js语境,这样进行所在语境的代码高亮和提示。
2)、查找(Ctrl+p)
: 查找行数,如::300,查找300行
@ 定位js里的函数、css里的选择器,如:@show,定位js文件中的show方法
# 查找关键字,如:#this,查找this
3)、将光标移动到img或background-image标签上,按下ctrl+u,Emmet会自动读取图片的尺寸并添加。
4)、多行选择
选中一个关键字,按Ctrl+d,可以选择多个相同的关键字(每按一次,增加一个)。
5)、编辑点快捷键分别为ctrl+alt+left、ctrl+alt+right。
6)、快速的移除多余的匹配的开始标签与闭合标签,快捷键:ctrl+k。
在一些大型的HTML代码中,有时标签嵌套的太多,通过Emmet移除标签这一功能。
7)、数字递增/递减,可以以0.1、1和10三个值进行递增/递减
快捷键分别是:alt+up/down、ctrl+up/down、和alt+shift+up/down。
8)、上下移动移动代码位置,ctrl+shift+alt+up/down
9)、数学计算表达式
有了Emmet在HTML和CSS文件中都可以进行简单的数字运算,神奇了,输入4*8再按ctrl+shift+y,Emmet能给出最终的结果。
2.4 DocBlocker
安装
a、通过快捷键组合ctrl+shift+P唤出命令面板
b、在面板中输入“install package”后回车
c、接着输入“DocBlocker”,等待安装完成
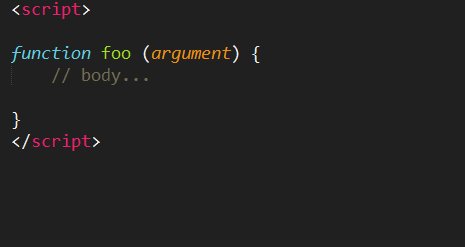
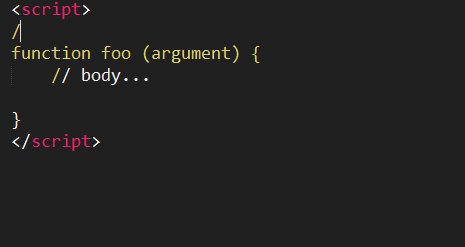
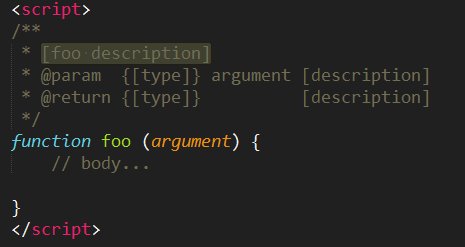
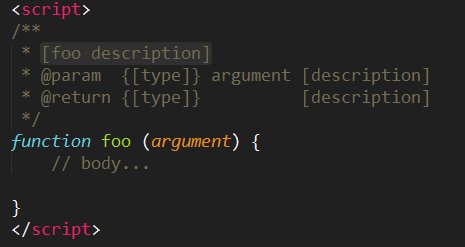
使用
在要注释函数的上方,按‘/**’+tab键对代码进行注释。
2.5 SublimeCodeIntel
SublimeCodeIntel是一个非常强大的代码提示插件。
a、通过快捷键组合ctrl+shift+P唤出命令面板
b、在面板中输入“install package”后回车
c、接着输入“SublimeCodeIntel”,等待安装完成。
2.6 JSFormat
安装
a、首先通过以下路径打开用户按键绑定文件:
Preferences → Key Bindings – User
b、然后在其中添加以下代码(如果你有需要的话,其中的快捷键组合是可以自己定义的):
{"keys": ["ctrl+shift+r"], "command": "reindent" , "args": {"single_line": false}}c、安装JSFormat
●通过快捷键组合ctrl+shift+P唤出命令面板
●在面板中输入“install package”后回车
●接着输入“format”(即格式化的意思),在弹出的列表中找到对应你所想要进行格式化操作的语言,这里我们是对js格式化,选择JSFormat,等待安装完成。
使用
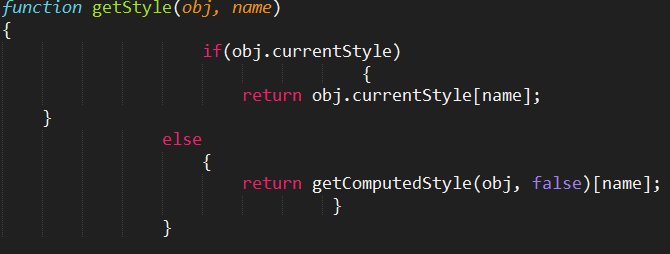
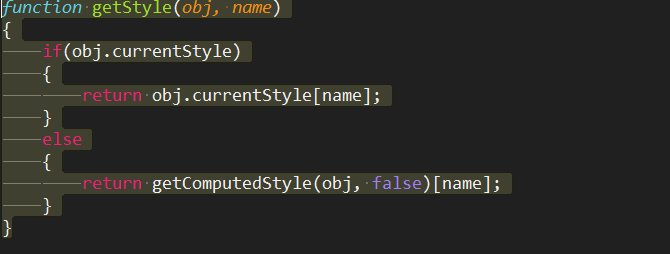
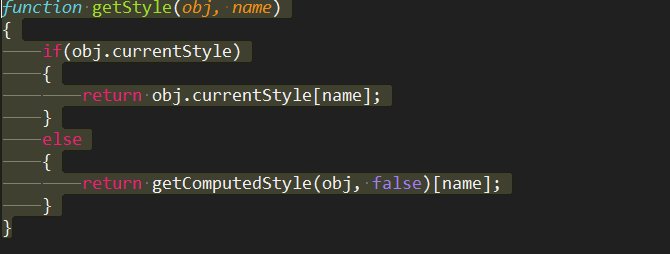
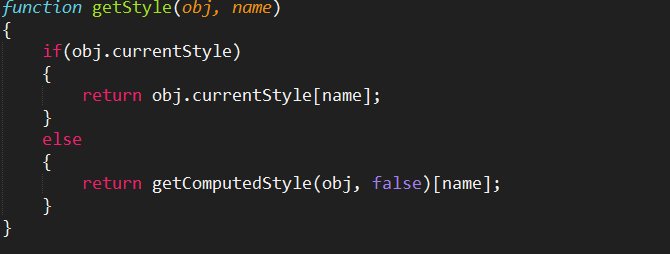
选中没有格式化的代码,按‘Ctrl+Shift+r’对代码进行格式化。
2.7 Terminal
安装
a、通过快捷键组合ctrl+shift+P唤出命令面板
b、在面板中输入“install package”后回车
c、接着输入“Terminal”,等待安装完成。
使用
任意处按esc键进入vim命令状态,可以使用vim命令。退出,按a。
三、snippet
Snippet 是插入到文本中的智能模板并使这段文本适当当前代码环境。程序员总是会不断的重写一些简单的代码片段,这种工作乏味无聊,而Snippet的出现会让Code更加高效。
Snippet可以存储在任何的文件夹中,Snippet文件是以.sublime-snippet为扩展的XML文件,可以命名为XXX.sublime-snippet,创建自己的snippet的方式为菜单栏Tools->New Snippet。
3.1 新建的文件如下:
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
为了方便理解简化以上代码:
<snippet>
<content><![CDATA[Type your snippet here]]></content>
<!-- Optional: Tab trigger to activate the snippet -->
<tabTrigger>hello</tabTrigger>
<!-- Optional: Scope the tab trigger will be active in -->
<scope>source.python</scope>
<!-- Optional: Description to show in the menu -->
<description>My Fancy Snippet</description>
</snippet>
简要介绍一下snippet四个组成部分:
content:其中必须包含<![CDATA[…]]>,否则无法工作, Type your snippet here用来写你自己的代码片段
tabTrigger:用来引发代码片段的字符或者字符串, 比如在以上例子上, 在编辑窗口输入hello然后按下tab就会在编辑器输出Type your snippet here这段代码片段
scope: 表示你的代码片段会在那种语言环境下激活, 比如上面代码定义了source.python, 意思是这段代码片段会在python语言环境下激活.
description :展示代码片段的描述, 如果不写的话, 默认使用代码片段的文件名作为描述
常用的scope(语言类source,标签类text):
HTML: text.html
CSS: source.css
Javascript: source.js
JSON: source.json
SASS: source.sass
XML: text.xml
Markdown: text.html.markdown
Ruby: source.ruby
PHP: source.php
Latex: text.tex.latexJava: source.java
JSP: text.html.jsp
3.2 修改新建的文件如下:
<snippet>
<content><![CDATA[
<div>hello world!</div>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>hello</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<scope>text.html</scope>
</snippet>
3.3 在html里输入hello,按回车,显示如下:
<div>hello world!</div>
四、 [F5] Web开发免刷新(保存即刷新)
[F5]是支持所有编辑器和浏览器的网页开发免刷工具,让你在保存代码的同时,自动刷新页面。
获取地址:http://getf5.com/
4.1 解压,打开f5.exe,自动打开默认浏览器
4.2 新建项目文件夹,将项目文件夹路径拷贝至添加项目列表框,点击添加
4.3 将项目文件夹拖至sublime中,新建项目所需文件,并刷新浏览器
点击进入要编辑的html页面。
4.4 尽情的在sublime里编辑html、css代码,保存(ctrl+s),页面会自动刷新。
更多可以阅读:
http://www.w3cplus.com/tools/emmet-cheat-sheet.html
http://www.douban.com/note/299431022/
转载需注明转载字样,标注原作者和原博文地址。