Flux是一个Facebook团队的前端开发架构
Flux introduction
本文组成:
- React 官方文档翻译
- 相关实践心得。
内容上是Flux的介绍,例子将会在以后写出。
一旦稍微多了解一点React,很难避免听到Flux这个名词。
Flux是一个Facebook团队的前端开发架构。借助单向数据流等其它机制,使得React可以发挥了更加强大的功能。比起其它的框架,Flux更像是一种模式,我们可以投入较少的学习成本,快速上手Flux。
Flux应用有三个主要的组成部分:调度者(dispatcher), 仓库(stores),视图(view)。view由React组件构成。不要将Flux应用视作MVC架构。的确,Controller在Flux应用中也是存在的,但是他们被称作controller-views,实际上是最外层的React组件,用以从Store中获取数据,传送给子组件。
Flux使用单向数据绑定,每当用户与view交互时,view将会借助dispatcher传递action至各种存储应用数据与业务逻辑的store,对所有状态受到影响的react组件进行更新。
Structure and Data Flow
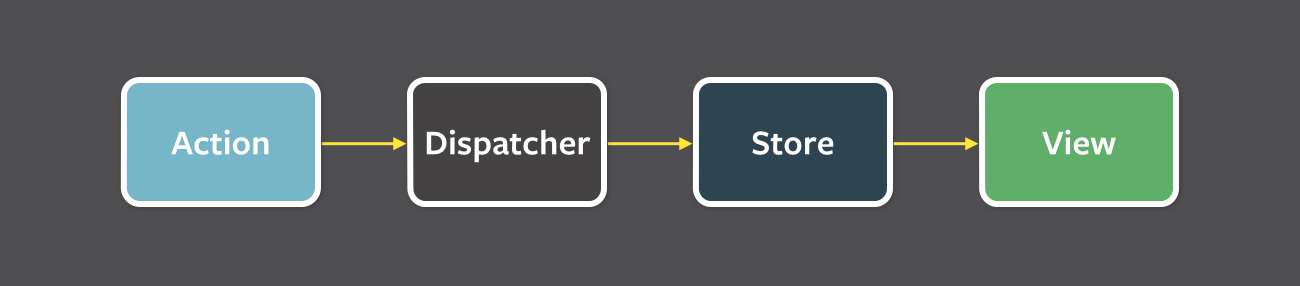
数据在Flux中的传递是单向的。
上面这张图是Flux应用的最基本模型。各个节点都是独立的。不要将Action想的过于复杂,它们只是数据的传播包。
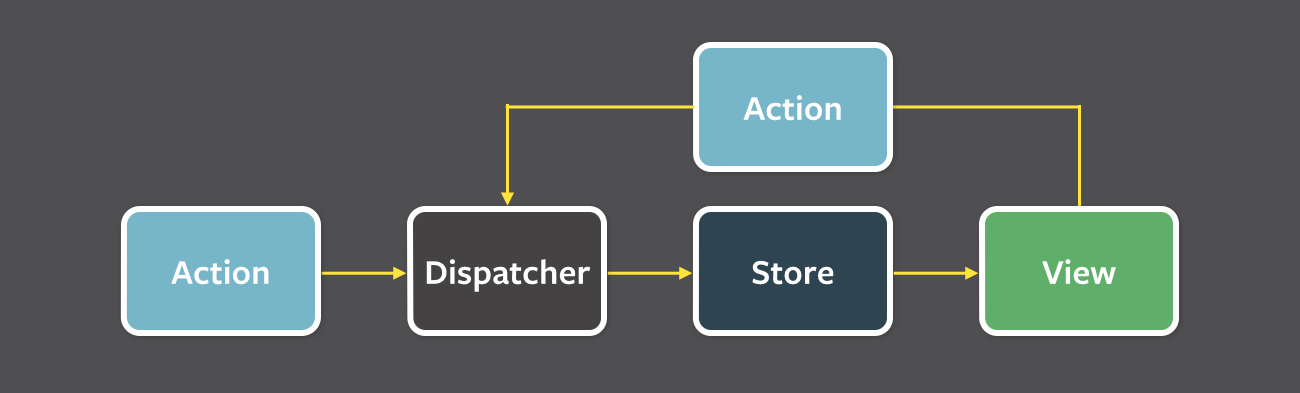
如果再考虑到客户端交互,这张图会变成下面这样,view会触发action,在应用中传播。
所有的数据经由dispatcher这个中央节点传播。dispatcher收到action后,会调用store所注册过的相应回调函数。而store则会告知controller-views新的数据已到达,触发后者的event handler。后者取得新数据,借助React的setState,触发组件的重渲染。
没有双向绑定的数据,所有的状态都在store中维护。可能各个sotre存在着依赖,但这种依赖由dispatcher管理,各模块良好解耦。
Dispatcher
dispatcher作为Flux应用数据传输的中央节点,实际上管理着store的各类callback注册,使得其可以在随后将action分发。
dispatcher还可以管理store之间的依赖,即,配置action到来时,按照一定的顺序调用已注册的callback。
AppDispatcher.register(function(action) {
var text;
switch(action.actionType) {
case TodoConstants.TODO_CREATE:
text = action.text.trim();
if (text !== '') {
create(text);
TodoStore.emitChange();
}
break;
case TodoConstants.TODO_TOGGLE_COMPLETE_ALL:
if (TodoStore.areAllComplete()) {
updateAll({complete: false});
} else {
updateAll({complete: true});
}
TodoStore.emitChange();
break;
default:
// no op
}
});Stores and Controller-Views
store包含了应用的状态与业务逻辑。它们的职责类似与MVC中的M。
store中的callback以action为参数。如之前的代码一样,根据不同的action类型,处理不同的业务。每当一个store更新,它都会以广播形式的事件,通知正在侦听的各类view。
React组件构成了view层,在view结构的最外层,即为侦听store广播的controller-view,每一个独立的controller-view可以用于处理页面中一部分组件的状态。
当收到store传来的事件时,它首先借助store提供的getter方法,获取新的数据,接着通过setState() 或 forceUpdate()来触发渲染。
本文结束。