链接生成接口
近日公司需要用到短链接,遂想是否可以找个现成的生成接口来用,于是乎就去摆渡,目前有百度家的短链接和新浪家的短链接,不巧的是百度家的短链竟然不支持我们这个长链接的生成,难道是因为传入的长链接参数是一个guid数字太长的原因?反正搞不懂为啥这么坑爹,没办法只能用新浪喽。尼玛查看了接口介绍才发现不能愉快的玩耍了。我只是想生成个短链而已,为啥这么坑爹要求登录还传入各种参数?继续摆渡看了第三方封装的,发现至少都要登陆,就没有一个简单共别人使用的,这里就想问下那些提供商就不能秉承共享精神,免费提供大家简单的使用吗?既然找不到,那也不能放弃,否则因为这个事公司让我滚蛋了,那就完犊子了,尼玛LA才刚转正啊,伤不起啊。
仔细查找发现新浪提供的短链生成接口有两版,v2版需要用户登录持有token去调用短链,这个要是没调用一次都去看看是否要去登录的话就违背了我们简单调用的宗旨,遂放弃。再看v1版,这个只需要在参数中带入应用appkey进去即可,ok这个就各种符合了就好办了,研究下接口,需要提供两个参数:1.source这个就是应用的appkey。2.url_long这个可以传入多个,看来是用来支持批量生成的。我用的是微软的webapi来写的,烦请各位看官先了解一些webapi的知识再继续,下面开始贴代码:
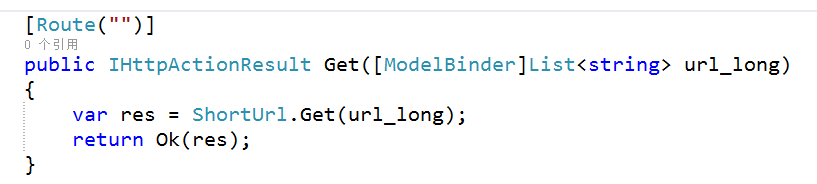
1.新建一个控制器ShortUrlController,添加一个获取传入参数的接口Get方法,如下

2.封装新浪的短链接v1接口ShortUrl
 View Code
View Code
public static result Get(List<string> longUrl)
{
var res = "";
bool flg = false;
var statusCode = 400;
var msg = "";
try
{
if (longUrl == null)
{
#region 参数为空
flg = false;
statusCode = 400;
msg = "请传入请求参数";
res = "";
#endregion
}
else
{
#region 参数不为空
var appkey = CfgParams.AppKey;
var url = SinaApi.ShortUrl;
//url += "?source=" + appkey + "&url_long=" + longUrl;
longUrl = longUrl.Select(a=>a=HttpUtility.UrlEncode(a,Encoding.UTF8)).ToList();
var longurl = string.Join("&url_long=", longUrl);
url = string.Format(url, appkey, longurl);
var handler = new HttpClientHandler()
{
AutomaticDecompression = DecompressionMethods.GZip
};
using (var http = new HttpClient(handler))
{
HttpResponseMessage response = http.GetAsync(url).Result;
if (response.IsSuccessStatusCode)
{
flg = true;
statusCode = 200;
msg = "成功";
res = response.Content.ReadAsStringAsync().Result;
}
else
{
flg = false;
statusCode = 400;
msg = "请求无效";
}
}
#endregion
}
}
catch
{
flg = false;
statusCode = 500;
msg = "内部服务器错误";
}
result resmodel = new result();
resmodel.status = flg;
resmodel.statuscode = statusCode;
resmodel.message = msg;
if (statusCode == 200)
resmodel.urls = JsonConvert.DeserializeObject<List<url>>(res); ;
return resmodel;
}
请注意这里必须对传入的长链接进行编码,否则在需要编码的链接中有多个参数的话会被误以为是接口链接的参数而被截断。
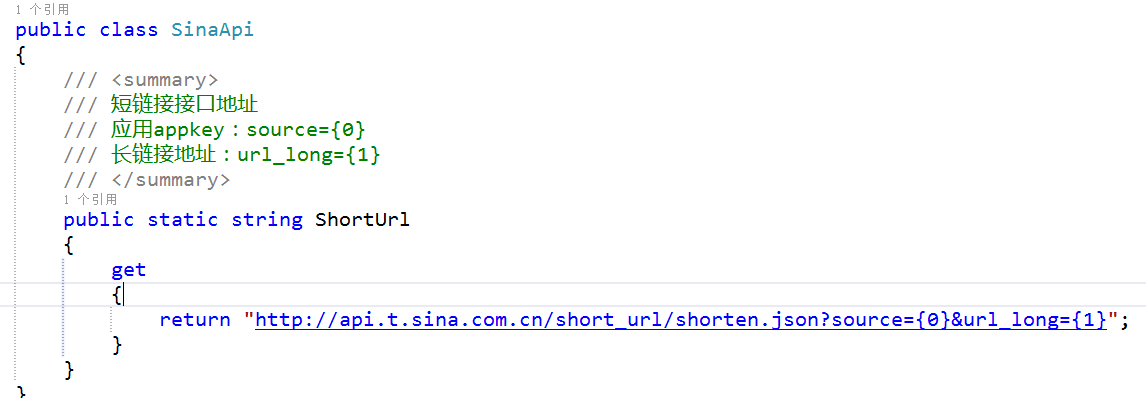
3.新建SinaApi类,这里编写提供新浪链接的接口地址

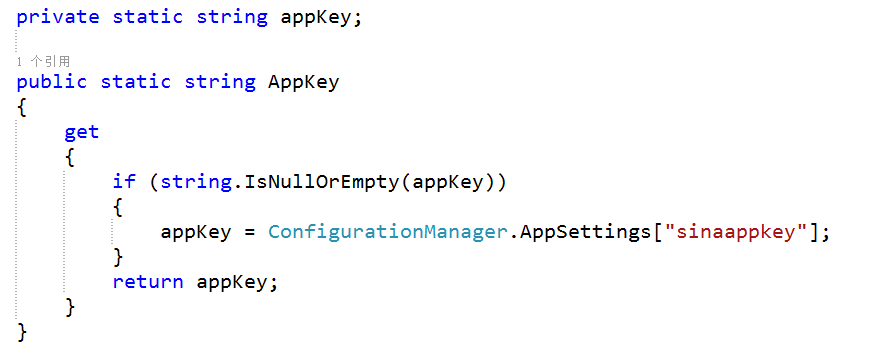
4.获取webconfig配置信息的类,这里主要是用来提供新浪appkey的

5.为了提供一个浏览器直接访问都可以看到的接口形式,专门编写了一个result和url两个类用来映射

OK 到这里就结束了,可以测试一下然后发布使用了。
PS:这里有个发布好的大家可以免费调用。地址:http://api.tuichu.net/shorturl/shorten,demo:http://api.tuichu.net/shorturl/shorten/?url_long=http://www.baidu.com&url_long=http://360.cn
( 因为考虑到访问速度问题,所以这个发布的在阿里云上,LA 没有服务器,没有域名备案,所以这个接口服务是由朋友南京推网提供,如若不能访问请直接拿板砖去拍,LA不概不负责)
工作了几年,写过程序也运营过网站,自定义错误也很熟悉了,最近再做项目发现有同事写了这样的代码
if (action != null)
{
id = Request.QueryString["id"].GetString().GetInt();
if (!IsPostBack)
{
DataInit();
if (action.Equals("edit"))
{
BindData();
}
}
}
else
{
Response.Redirect("/error/403.html");
}
乍看一下,不错逻辑还是挺清晰的,如果请求为空就把页面重定向到没有访问权限的页面,可能大部分的人都这么写,也可能是学校里老师就这么教的吧,没有权限redirect到另一个页面。这样问题就来了,我的错误页面一定是放在那个路径下的吗?如果哪一天我整体移动了错误页面的位置,还要把每个页面下的重定向路径修改掉,这样写你玩的可嗨啊。如果这样那微软为我们提供了在自定义错误页面的意义何在?以上绝没有批评的意思,或许看到这许多人开始暗骂:你个吊人说了这么多,自己又能写成啥鸟样子。呵呵不急。
我们知道自定义错误页面有两种方法,当然我说的局限与asp.net和iis上,没玩过其他的平台。一种在iis上做处理还一种就是webconfig做配置,如还有其他谢谢来信指正。现在就出现我们该如何来应用这些自定义错误,首先像上面那段代码一定是不对的了,那我们该如何来写?或许有人会想到诶~页面出错的时候会出现错误码StatusCode是不是设置这个呢?当然你可以去试一下,不错接近了,可惜不是,心中是不是有些少许失落,别气馁同一个思路,既然是错误页面,在程序里什么的情况下叫错误呢?应该是所有人都遇到过那就是异常,对抛出异常,异常就是错误,迫不及待的我们再试一次,注意这里抛出的是http异常,啪啪啪敲完调试运行成功。哈哈哈像我们所希望的那样开始运行了,至此开始破口大骂,砸键盘摔电脑下班走人。
代码如下:
if (action != null)
{
id = Request.QueryString["id"].GetString().GetLong();
if (!IsPostBack)
{
DataInit();
if (action.Equals("edit"))
{
BindData();
}
}
}
else
{
throw new HttpException(416,"请求范围不被允许");
}
webconfig配置如下:
<customErrors mode="RemoteOnly" defaultRedirect="/index.aspx">
<error statusCode="401" redirect="/login.aspx"/>
<error statusCode="403" redirect="/error/403.html"/>
<error statusCode="404" redirect="/error/404.html"/>
<error statusCode="416" redirect="/error/416.html"/>
</customErrors>
如果还有其他的自定义错误照此添加,当然你也可以不在webconfig里配置而是修改iis上你这个站点的错误页面配置。
谢谢耐心的看完,以上纯属个人拙见,如有错误欢迎指正。
