MVC之国际化
前言
在项目中遇到国际化语言的问题是常有的事情,之前在做关于MVC国际化语言时,刚开始打算全部利用AngularJS来实现,但是渐渐发现对于页面Title难以去控制其语言转换,于是对于页面Tiltle利用后台的资源文件来实现而前台利用AngularJS来实现,这样更好简洁和方便,本节我们来讲讲MVC中的国际化问题。
话题引入
为了效率的问题全部利用前端脚本实现是个不错的选择,但是有时候也稍显麻烦一点,本文只讨论利用MVC来实现,下面我们首先来看一个例子。
我们在项目新建一个il8n文件夹在此下面新建一个资源文件【注意:将访问修饰符修改为public】

接下来我们新建一个【 InternationalizationController 控制器】 ,在此下面获取其资源文件的键对应的值
Assembly myAssem = Assembly.GetExecutingAssembly();
ResourceManager rm = new ResourceManager("ASP.NET_MVC_7.il8n.Resource.zh-cn", myAssem);
ViewBag.title = rm.GetString("Cnblogs");
ViewBag.blog = rm.GetString("BlogName");
ViewBag.sign = rm.GetString("MySignature");
我们首先调试来看看是否已经获取到值。

错误详细如下:
其他信息: 未能找到任何适合于指定的区域性或非特定区域性的资源。请确保在编译时已将“ASP.NET_MVC_7.il8n.Resource.zh-cn.resources”正确嵌入或链接到程序集“ASP.NET MVC_7”,或者确保所有需要的附属程序集都可加载并已进行了完全签名。
出现此错误时不知所以然,经查资料有说,查看在项目的obj/debug(看项目运行模式选择对应模式即可)下是否有有对应的一扩展名 .resources 结尾的文件,若有则复制除开以扩展名的字符串,先看是否有相应的文件吧,如下:

看到这里复制这里的内容和代码里写的是一致的,还是无解。思前想后,看看这个 ResourceManager 类的参数具体是指的什么意思,第一个是basename,提示也说的不是太明确,还是看看msdn上的说明是否有注意的地方。果不其然。看看如下:

资源文件名称不能有任何扩展名,看之前我们的名称,我在第一次演示创建资源文件时就已经在左上角明确标出,其创建的资源名称为 Resource.zh-cn.resx ,上述注意本意就是说只能有一个.结尾的资源名称,我们现在将Resource.去掉再看看,代码也进行相应的修改如下。
ResourceManager rm = new ResourceManager("ASP.NET_MVC_7.il8n.zh-cn", myAssem);
之前为如下,对比一下:
ResourceManager rm = new ResourceManager("ASP.NET_MVC_7.il8n.Resource.zh-cn", myAssem);
我们在对应的视图给出如下代码:
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.title</title>
</head>
<body>
<h1>@ViewBag.blog</h1>
<h3>@ViewBag.sign</h3>
</body>
</html>
我们完整来看看最终效果:

注意:在创建资源文件命名时必须以一个扩展名命名,要么以下划线来命名。
当然为了方便管理可以将资源文件单独建立成一个项目,此时只需要加载对应的项目程序集即可,例如 :
var il8mAssem = Assembly.Load("Il8nResource");
ResourceManager rm = new ResourceManager("Il8nResource.zh-cn", il8nAssem);
var blog = rm.GetString("BlogName");
MVC实现国际化
实现国际化选择语言无非两种形式:
(1)通过下拉框自己选择语言。
(2)根据用户的pc或者phone的语言来选择对应的语言进行翻译。
本文以下拉框来展示。在此之前我们首先需要了解下国际化,国际化是什么,不就是不同国家之间的语言么,恩,是的,如果你不是干计算机的,我会马上认同你,否则就有点鄙视你了。我们接下来来看看。
国际化
国际化被缩写为i18n,i18n又是代表什么鬼玩意,它代表从i到n的18中字母。国际化用来开发产品或者软件,在这种情况下它们很容易被本地化为语言和文化,它又分为全球化和本地化。
(1)Globalization:全球化被缩写为G11n,代表以G到n的11的字母,在开发产品或者软件时使得它们可以支持不同的文化的方式处理。
(2)Localization:本地化被缩写为L10n,代表从L到n的10的字母,在开发产品或者软件时可以定制为特定的文化。
在ASP.NET Framework中的文化
在ASP.NET中有两种文化: Culture 和 UICulture ,用两个小写字母来定义语言,两个大写字母来定义区域。例如,en代表英语,而GB和US分别代表Britain(英国)和American (美国),所以在这种情况下,在英国则被定义为en-GB,在美国定义为en-US。
Culture:代表相关文化的功能,如日期、数字、货币等。
UICulture:被用来定位正确的资源文件, 并通过ResourceManager类来在网页上呈现。
这两种文化属性在.NET中的每个线程中都有,当需要呈现时通过ASP.NET 框架来处理。
国际化在MVC中
大概思路:将语言存储在Session中,通过下拉框读取资源文件更改语言。接下来我们开始实现。
(1)新建一个项目 InternationalizationResources 并在其下创建中文和英文资源文件。


(2)创建用户注册类,并利用DataAnnotations中的 ResourceType 来对应其默认资源类型(中文)
public class UserViewModel
{
[Display(Name = "UserName", ResourceType = typeof(InternationalizationResources.Resource))]
[Required(ErrorMessageResourceName = "UserNameRequired", ErrorMessageResourceType = typeof(InternationalizationResources.Resource))]
public string UserName { get; set; }
[Display(Name = "FullName", ResourceType = typeof(InternationalizationResources.Resource))]
[Required(ErrorMessageResourceName = "NameRequired", ErrorMessageResourceType = typeof(InternationalizationResources.Resource))]
public string FullName { get; set; }
[Display(Name = "Password", ResourceType = typeof(InternationalizationResources.Resource))]
[Required(ErrorMessageResourceName = "PasswordRequired", ErrorMessageResourceType = typeof(InternationalizationResources.Resource))]
public string Password { get; set; }
[Display(Name = "ConfirmPassword", ResourceType = typeof(InternationalizationResources.Resource))]
[Required(ErrorMessageResourceName = "ConfirmPasswordRequired", ErrorMessageResourceType = typeof(InternationalizationResources.Resource))]
[Compare("Password", ErrorMessageResourceName = "ConfirmPasswordCompare", ErrorMessageResourceType = typeof(InternationalizationResources.Resource))]
public string ConfirmPassword { get; set; }
[Display(Name = "Address", ResourceType = typeof(InternationalizationResources.Resource))]
[Required(ErrorMessageResourceName = "AddressRequired", ErrorMessageResourceType = typeof(InternationalizationResources.Resource))]
public string Address { get; set; }
}
(3)在初始化时设置文化。
protected override void Initialize(System.Web.Routing.RequestContext requestContext)
{
base.Initialize(requestContext);
if (Session["CurrentCulture"] != null)
{
Thread.CurrentThread.CurrentCulture = new CultureInfo(Session["CurrentCulture"].ToString());
Thread.CurrentThread.CurrentUICulture = new CultureInfo(Session["CurrentCulture"].ToString());
}
}
(4)通过下拉框存储语言。
public ActionResult ChangeCulture(string ddlCulture)
{
Thread.CurrentThread.CurrentCulture = new CultureInfo(ddlCulture);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(ddlCulture);
Session["CurrentCulture"] = ddlCulture;
return View("Index");
}
(5)用户注册并验证。
[HttpPost]
public ActionResult Index(UserViewModel user)
{
if (ModelState.IsValid)
{
}
return View();
}
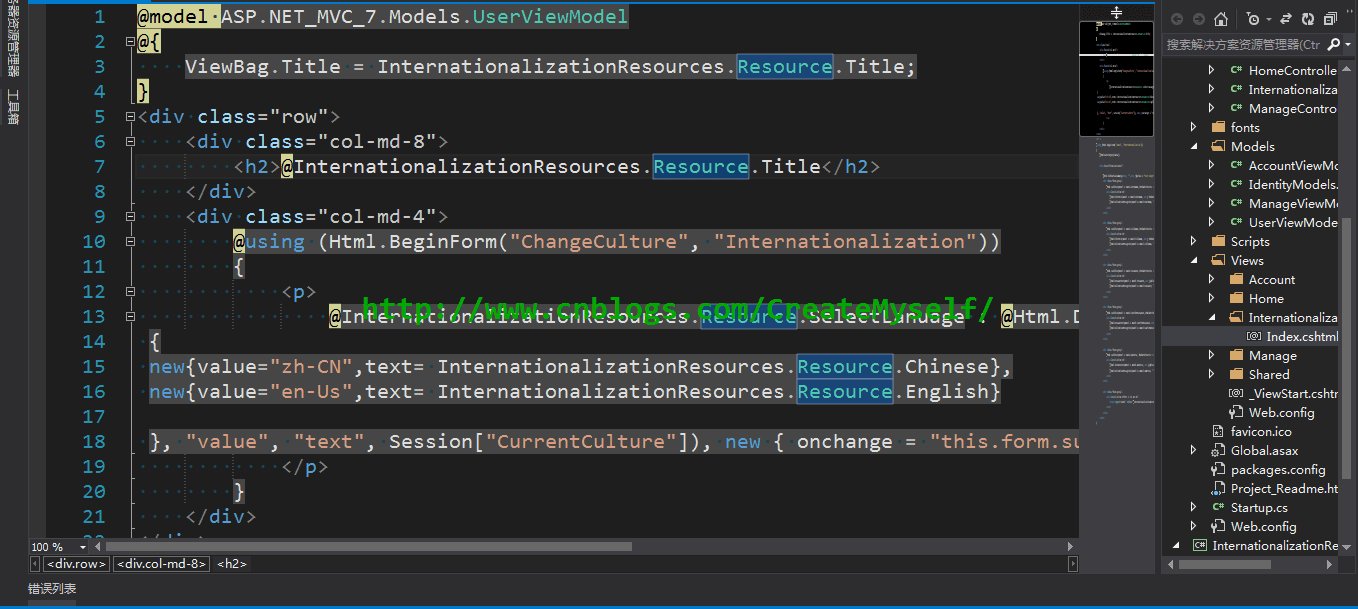
(6)利用强类型视图首先获取页面标题。
@model ASP.NET_MVC_7.Models.UserViewModel
@{
ViewBag.Title = InternationalizationResources.Resource.Title;
}
(7)读取资源文件中语言并设置到下拉框并给其选择语言更换语言事件。
<div class="col-md-4">
@using (Html.BeginForm("ChangeCulture", "Internationalization"))
{
<p>
@InternationalizationResources.Resource.SelectLanuage : @Html.DropDownList("ddlCulture", new SelectList(new[]
{
new{value="zh-CN",text= InternationalizationResources.Resource.Chinese},
new{value="en-Us",text= InternationalizationResources.Resource.English}
}, "value", "text", Session["CurrentCulture"]), new { onchange = "this.form.submit();" })
</p>
}
</div>
(8)进行注册并验证。
<br />
@using (Html.BeginForm("Index", "Internationalization"))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.UserName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.UserName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.UserName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FullName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.FullName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FullName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Password, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.PasswordFor(model => model.Password, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Password, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ConfirmPassword, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.PasswordFor(model => model.ConfirmPassword, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.ConfirmPassword, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextAreaFor(model => model.Address, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="@InternationalizationResources.Resource.Save" class=" btn btn-default" />
</div>
</div>
</div>
}
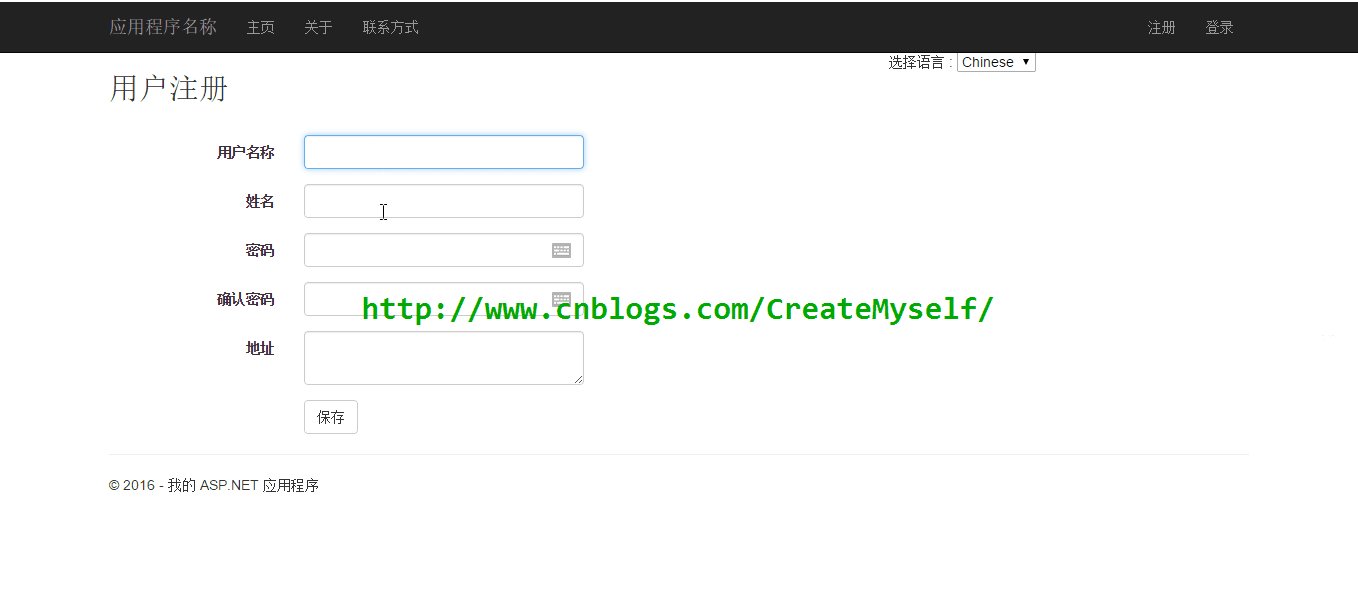
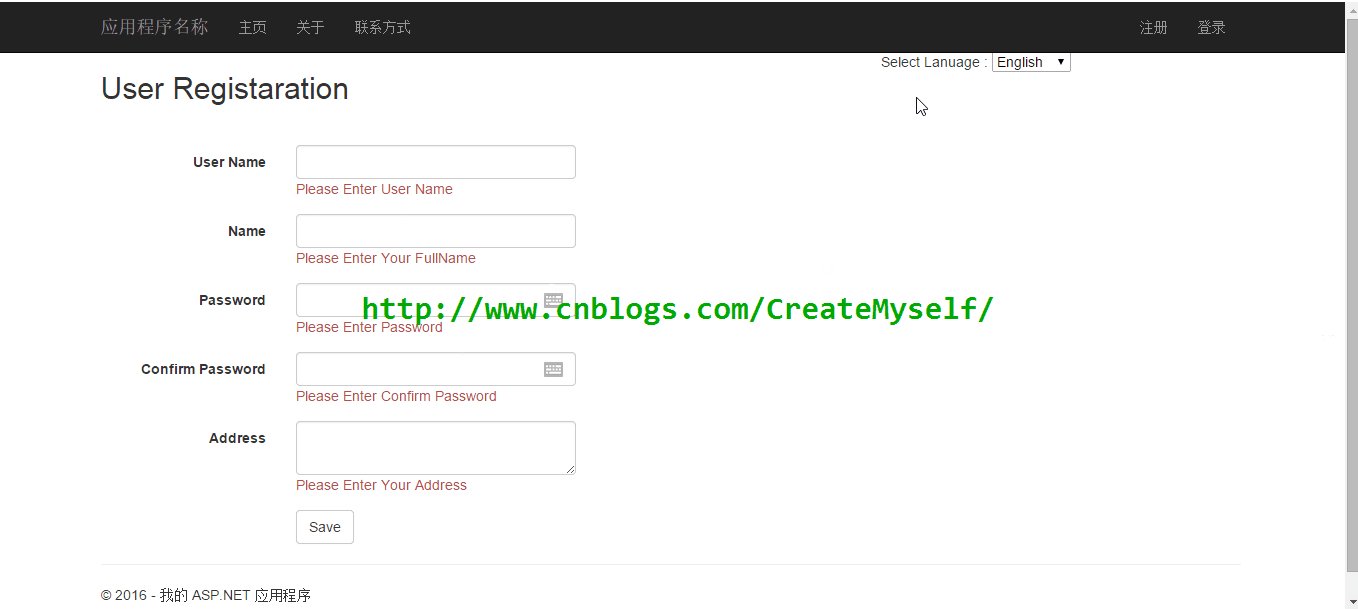
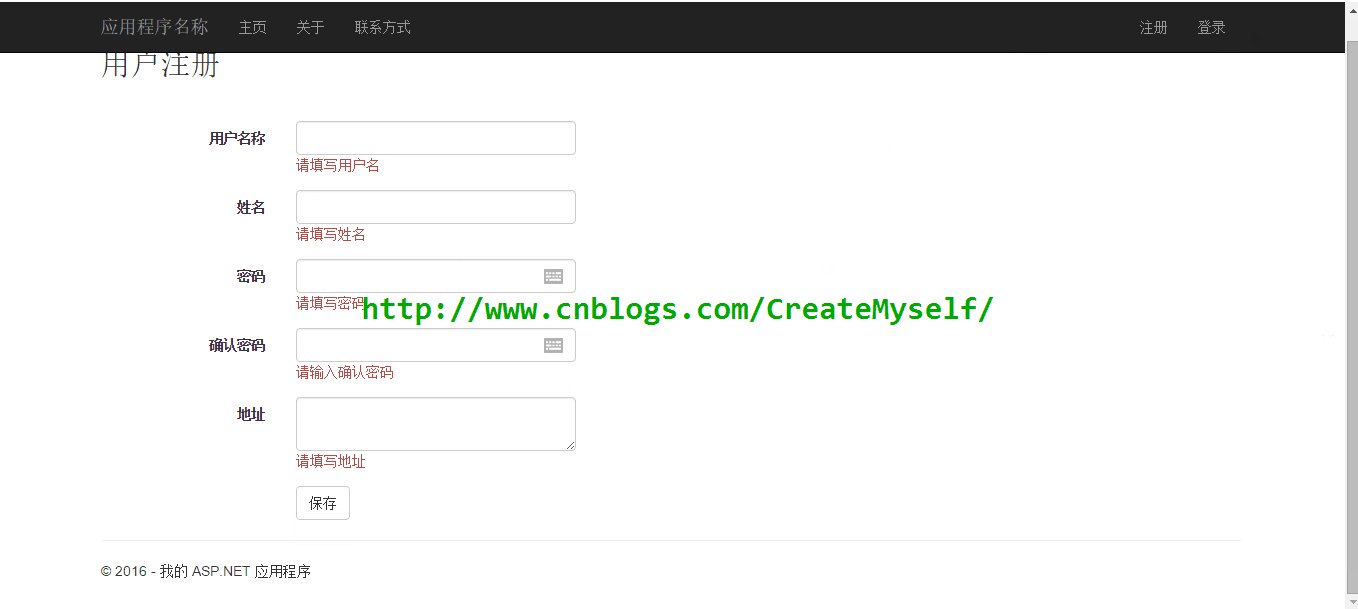
下面我们来完整看看演示效果:

总结
这一节我们学习了如何在MVC中如何实现国际化,注意:一般我们可以设置一个默认的语言如上述的Resource.Resx(中文),而英文必须以Resource以开头后面紧跟语言如(Resource.en-US.resx)才行。当页面中需要的翻译的不多时可以直接通过 ResourceManager 类来实现,但是上述也讲了需要注意的地方。
