让我们先检查一下使用的 Azure SDK 版本和 Visual Studio 版本。根据MSDN的介绍,Azure 的远程调试功能是在 Azure SDK 2.2 中加入的,所以请确保您的机器上安装了2.2或者是更新的 Azure SDK。
关于 Visual Studio 的版本问题,MSDN上的描述也很有趣。大意是使用 Visual Studio 2012 已经可以远程调试 Azure 上的 Website 了,但是 Visual Studio 2013 又对此做了很多的提升。个人理解最好使用 VS2013,或者更新的版本。
笔者在写本文时的实验环境是 VS2015 update3 和 Azure SDK 2.9。
原理简介
如果我们要使用运行在机器A上的 Visual Studio 调试另外一台机器B上运行的一个程序 myapp(机器B上没有安装 visual studio),我们不仅要把附带 pdb 文件的 myapp 程序部署到机器B上,还要在机器B上运行一个调试辅助程序 msvsmon.exe。运行 msvsmon.exe 后,Visual Studio 就能够 attach 住 myapp 并使用其 pdb 文件进行调试,这就是 Visual Studio 的远程调试功能。而 msvsmon.exe 程序必须与特定版本的 Visual Studio 相匹配才能工作,所以它被集成在 Visual Studio 的安装包中,用时去 Visual Studio 的安装目录中搜索就能找到。
远程调试 Azure Web App 和上面的过程是一样的,只不过我们需要通过云端的配置来指定 msvsmon.exe 对应的 Visual Studio 版本,并告诉云端打开一些调试所需的端口。
下面就让我们一步步的踏上VS远程调试 Azure App 之旅。
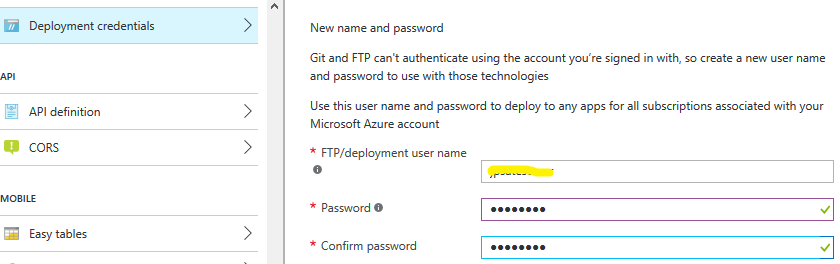
设置 Deployment credentials
当我们部署网站时就需要创建这个账号,这个账号既可以用来部署又可以用来远程调试。

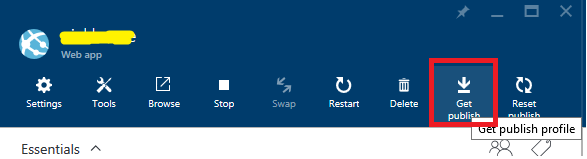
下载发布用的 publishing profile
Publishing profile 是用于进行发布操作的配置文件。当我们要发布一个网站或者是一个 Web 应用时,需要很多的基本信息,比如服务器在哪里?用户名是什么?密码是什么?等等…这些信息统统保存在 publishing profile 文件中,有兴趣的朋友可以打开这个文件看看里面的详细信息。
无论调试与否,我们都要把应用发布到 Azure 上去,所以先下载 publishing profile:

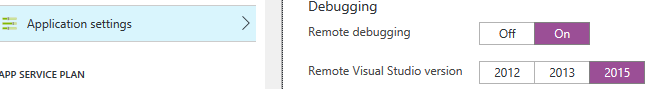
允许远程调试 Web App
设置 Application settings 中的远程调试为允许状态,并指定用于远程调试的 Visual Studio 版本。相关内容已经在原理部分讲过,这里说些需要注意的内容:
这两项设置是有期限的,在48小时之后默认会被关掉!
原因主要是性能和安全,所以建议大家在调试完成后立即关闭远程调试功能。

发布调试版本的 Web App
Visual Studio 的调试功能依赖于编译过程中产生的 pdb 文件。下面的设置就是让 Web App 在发布时编译为 debug 版本并产生对应的 pdb 文件。现在的 Visual Studio 已经可以智能的去找 pdb 文件了,所以这里我们不用关心 pdb 文件是被发布到了云端还是保存在本地(简单就好)!
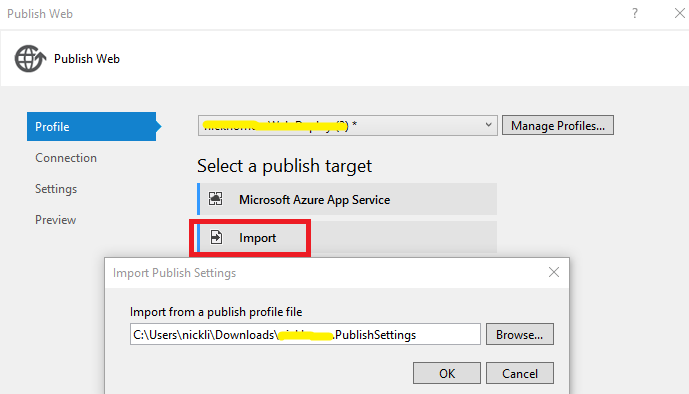
先导入刚才下载的 publishing profile 文件:

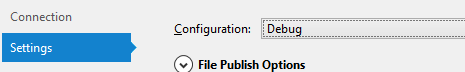
在 Settings 中选择 Configuration 为 ”Debug”:

然后点击 “Publish”按钮进行发布。
Attach 远程进程
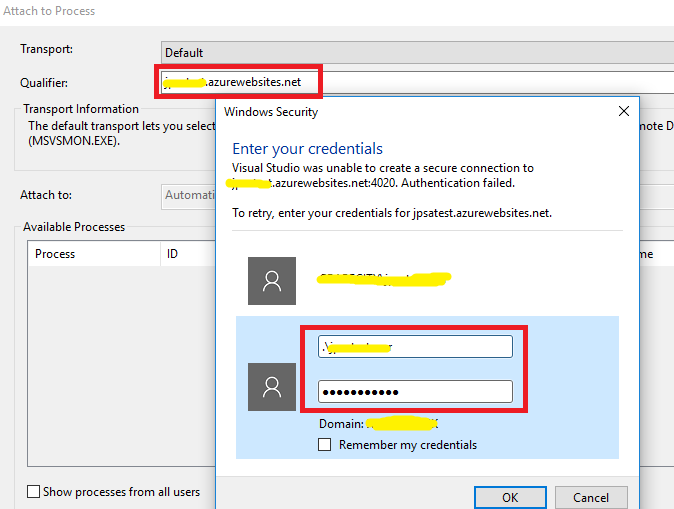
在 Attach 对话框中输入网站 URL 中去掉”http://”的部分,然后在弹出的对话框中输入我们在最开始处创建的用户名和密码。

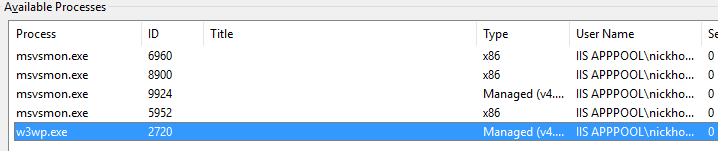
在列出的进程列表中选择”w3wp.exe”:

点击”Attach”按钮就可以了。
心急的同学可要注意了,这里可能需要等待上那么一小会儿…
开始远程调试 Web App
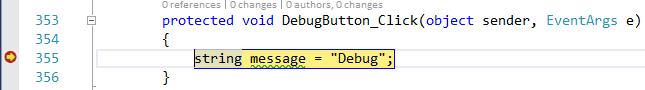
当你看到设置的断点变成可用状态时,就可以尝试去触发一个断点了。

好了,看上去还不赖,能够工作了!
注意,实际使用过程中可能并不会这么的顺利。主要是在 attach 的时候,可能需要多试几次才能成功。调试的过程中速度也是个问题,感觉还是有点慢。
另外,调试 Web 程序经常会碰到让人很尴尬的一幕:正好有另外的一个用户在使用这个功能(可能是测试人员),此时不要太吃惊喔!