mvc5引用ExtJS6
摘要:VisualStuio2015 asp.net mvc如何引用ExtJS6,使用BundleConfig。
首先下载ExtJS6.0 gpl版。ExtJS有自己的程序框架,但我们需要asp.net mvc5,ExtJS只用作界面库。
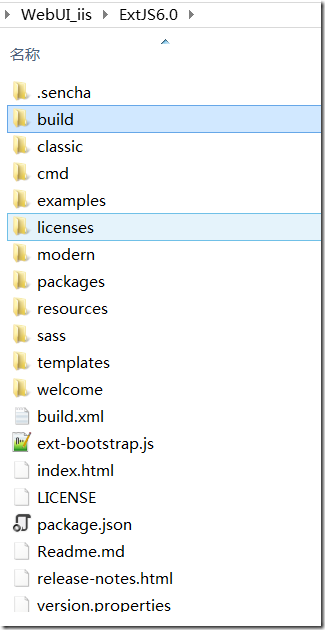
接下来要把下载好的ExtJS6的核心部分抽取出来,目录结构是这样的:
要引用的东西全在build目录下,这个目录有400多M,对于vs项目引用太大了。先把build目录复制到VS项目目录下重命名为ExtJS60。
1、将目录examples、welcome,文件index.html、release-notes.html删除。
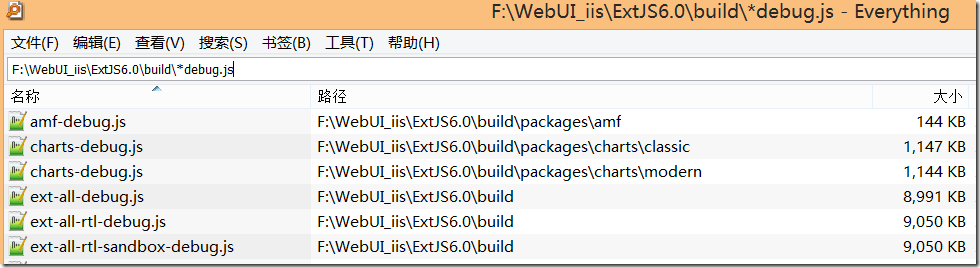
2、删除调试用的文件。这个目录里有许多*debug.js、*debug.scss文件,删除之。用Everything
这样一处理就剩下40多M了。可以直接使用我处理好的 http://pan.baidu.com/s/1qYMtE0W 密码: 1q14。
接下来就是利用@Scripts.Render和@Styles.Render引用ExtJS。MVC提供了BundleConfig.cs文件用于增加js脚本和css样式,View视图统一调用,还能对js和css进行压缩。
App_StartBundleConfig.cs
using System.Web;
using System.Web.Optimization;
namespace WebApplication1
{
public class BundleConfig
{
// 有关绑定的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好
// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
//********自己的JavaScript************************
ScriptBundle Ext_ScriptBL = new ScriptBundle("~/ExtJS");
Ext_ScriptBL.Include("~/ExtJS60/ext-all.js");
Ext_ScriptBL.Include("~/ExtJS60/classic/locale/locale-zh_CN.js"); //中文资源
ScriptBundle jquery_ScriptBL = new ScriptBundle("~/jquery");
jquery_ScriptBL.Include("~/Scripts/jquery-2.1.4.min.js");
Ext_ScriptBL.Transforms.Clear();
bundles.Add(jquery_ScriptBL);
bundles.Add(Ext_ScriptBL);
CssRewriteUrlTransformWrapper crut = new CssRewriteUrlTransformWrapper();
StyleBundle StyleBL = new StyleBundle("~/ExtJS_CSS_triton");
StyleBL.Include("~/ExtJS60/classic/theme-triton/resources/theme-triton-all_1.css", crut);
StyleBL.Include("~/ExtJS60/classic/theme-triton/resources/theme-triton-all_2.css", crut);
StyleBundle StyleBL2 = new StyleBundle("~/ExtJS_CSS_neptune");
StyleBL2.Include("~/ExtJS60/classic/theme-neptune/resources/theme-neptune-all_1.css", crut);
StyleBL2.Include("~/ExtJS60/classic/theme-neptune/resources/theme-neptune-all_2.css", crut);
StyleBundle StyleBL3 = new StyleBundle("~/ExtJS_CSS_gray");
StyleBL3.Include("~/ExtJS60/classic/theme-gray/resources/theme-gray-all.css", crut);
bundles.Add(StyleBL);
bundles.Add(StyleBL2);
bundles.Add(StyleBL3);
//********自己的JavaScript END************************
}
}
public class CssRewriteUrlTransformWrapper : IItemTransform
{
public string Process(string includedVirtualPath, string input)
{
return new CssRewriteUrlTransform().Process("~" + VirtualPathUtility.ToAbsolute(includedVirtualPath), input);
}
}
}
Controllers目录右键→添加→控制器 →mvc5控制器 空。控制器名称ExtTest。增加视图(不要布局页)
ViewsExtTestIndex.cshtml
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
@Styles.Render("~/ExtJS_CSS_neptune")
@Scripts.Render("~/ExtJS")
<script type="text/javascript">
Ext.onReady(function ()
{
Ext.create('Ext.tab.Panel', {
450,
height: 400,
renderTo: document.body,
items: [{
title: '页面1',
},
{
title: '页面2',
}]
});
Ext.Msg.alert("Ready", "ExtJS就绪");
});
</script>
</head>
<body>
<div>
</div>
</body>
</html>
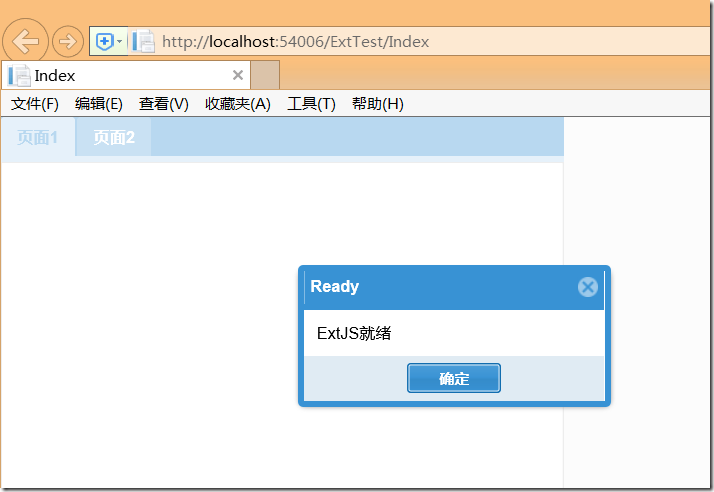
运行看看效果:
标签: ExtJS