Markdown
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Markdown的语法简洁明了、学习容易,而且功能比纯文本更强,因此有很多人用它写博客。世界上最流行的博客平台WordPress和大型CMS如Joomla、Drupal都能很好的支持Markdown。完全采用Markdown编辑器的博客平台有Ghost和Typecho。
从Markdown的诞生说起
Markdown(以下简称MD)是由一个程序员想出来的,萌生这个想法后,三两下就实现了将MD转为HTML排版的渲染引擎,然后告诉大家这就是MD。
程序员的世界总是折腾不止的,大家发现这东西非常方便,于是有了各种不同的实现。因此,MD语法目前还没有一个统一的标准,但是大体都是差不多的。
使用Markdown的好处
- 你只需要专注于你写什么内容,不必在乎排版
- 轻松的导出HTML、PDF和.md文件
- 简单易学,笔者一上午就学会了使用Markdown
- 纯文本内容,兼容性比较好

使用一个工具体验快感
笔者之前在网站上用MD写过几篇blog,感觉不如编辑器好看,于是放弃了。直到今天在某个blog中看到了关于MD工具的介绍,下载一个试试,结果一发不可收拾。觉得已经不是因为想写blog才用工具,而是因为喜欢工具才写blog。
由于笔者也是刚开始使用MD,没有体验过其他工具,所以这里只为大家提供一个地址。
特别推荐Typora这款软件,异次元软件网友对它的评价是这样的:

下面就进入正题,介绍一些MD的语法
1. 段落与换行
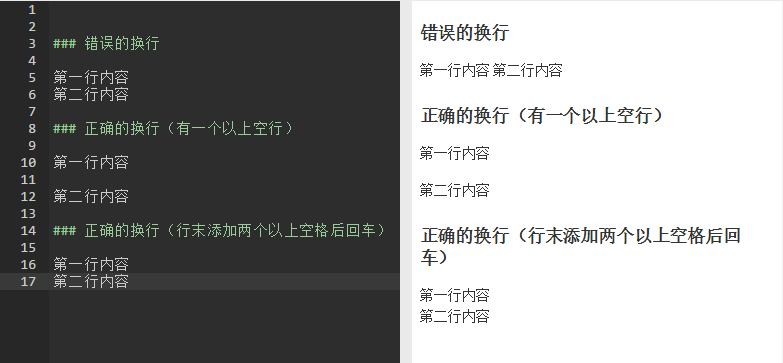
一个 MD段落是由一个或多个连续的文本行组成,它的前后要有一个以上的空行(若某一行只包含空格和制表符,则该行也会被视为空行)
「由一个或多个连续的文本行组成」这句话其实暗示了 Markdown 允许段落内的强迫换行(插入换行符)。操作方法为在行末添加两个以上空格后回车

2. 标题
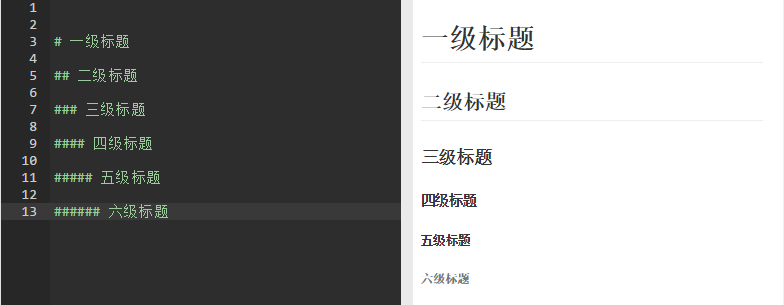
标题在文章中不可或缺的,MD中只要在标题文字前加上 # 即可(最好在井号后加上一个空格)
# 一级标题
## 二级标题
### 三级标题
以此类推,总共有6级标题

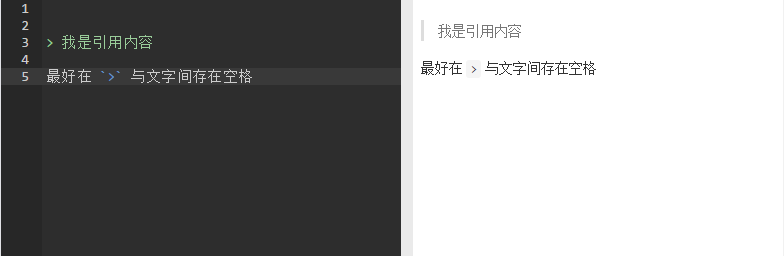
3. 引用
如果你从别处copy了一段文字,需要用到引用,使用 > 这种尖括号(大于号)即可

4. 列表
熟悉HTML的都了解列表分为无序列表和有序列表,MD也分
无序列表:用 - 或 * 都可以
有序列表:用 1.(数字后跟点)即可

5. 代码与代码块
如果你是程序员,对代码肯定足够的熟悉。一般使用两个 ` 或 两个 ``` 把代码包裹起来,包裹起来的文字会保持它原有的格式
代码:使用 ` 包裹起来的代码,可以显示在行内,代码不会高亮
代码块:使用 ``` 包裹起来的代码,另起一行显示,可以说明编程语言,可能会出现代码高亮

6. 分割线
html中的<hr>大家熟悉吧
在MD中使用 *** 即可

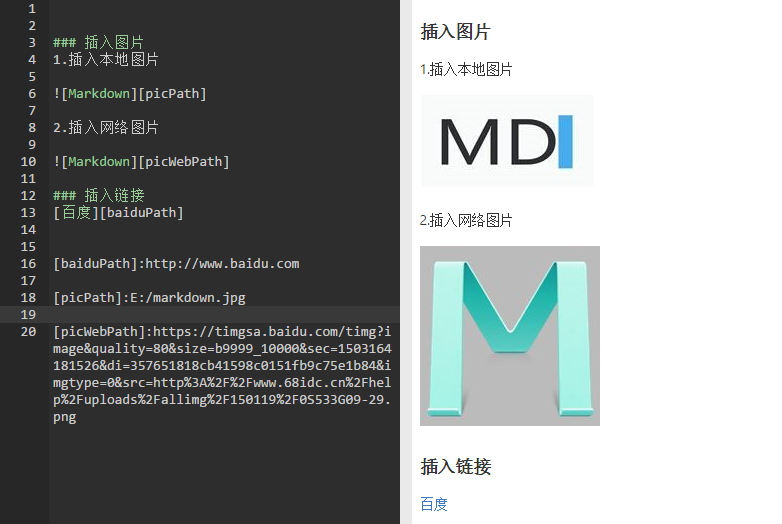
7. 图片与链接
插入链接与插入图片的语法很像,区别在一个!号
插入图片时需要图片的地址,如果你是在网上写blog等,必须使用url;如果你在本地使用MD编辑器做记录,可以使用本地路径
插入图片和链接的方式有两种:1.行内方式 2.关联方式
- 行内方式:
// 插入图片

// 插入链接
[显示内容](链接地址)- 关联方式:
// 插入图片
![图片名称][关联名称]
//插入链接
![显示内容][关联名称]
[关联名称]:url/本地路径

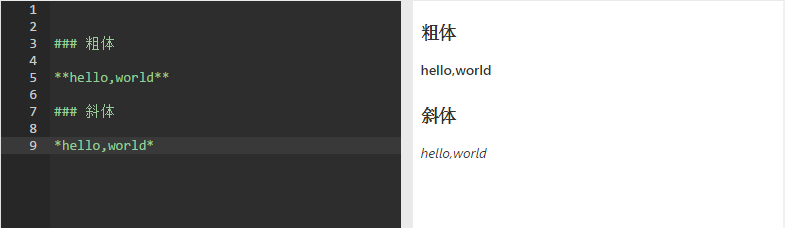
8. 强调
强调分为粗体和斜体
粗体 :用两个**将文本包裹起来即可
斜体 :用两个*将文字包裹起来即可

9. 转义
在MD中,有一些符号是有特殊意义的,比如 # ,如果你直接输入“# 你好”,将会变成一级标题。这时候需要使用来转义,可以在井号之前加入反斜杠,如#,才能得到你想要的结果
MD支持以下这些特殊符号前面加上反斜杠来帮助插入普通的符号
反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号 
10. 自动链接
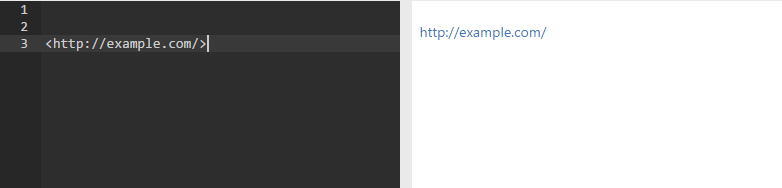
MD支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用方括号包起来, Markdown 就会自动把它转成链接。一般网址的链接文字就和链接地址一样,例如:
<http://example.com/>

11. 表格
表格可能是MD中最不便利的标签了,几乎需要你手动的敲一遍表格,例子如下:
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
这种语法生成的表格如下:
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
到这里,最基础的语法你已经学完了,你可以写一篇文章表达一下你激动的心情了。平时多使用MD记录、写文章,你一定会爱上它的。