VS Code开发调试.NET Core 2.0
使用VS Code 从零开始开发调试.NET Core 2.0。无需安装VS 2017 15.3+即可开发调试.NET Core 2.0应用。
VS Code 全称是 Visual Studio Code,Visual Studio Code是一个轻量级的跨平台Web集成开发环境,可以运行在 Linux,Mac 和Windows下!
本篇为VS Code 开发调试.NET Core 2.0教程,在Windows下做实际操作,但同样适用于其它系统。
环境安装
本文演示开发环境: WIN10 x64 Visual Studio Code 1.15.1
.NET Core SDK 2.0 Windows x64 Installer:
https://aka.ms/dotnet-sdk-2.0.0-win-gs-x64
SDK 如果安装过之前版本,建议先卸载然后再安装。
更多系统版本下载:
https://www.microsoft.com/net/download/core
VSCode :
https://code.visualstudio.com/
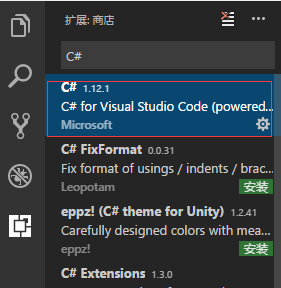
VSCode C#插件:
打开扩展搜索C#, 选择C# 安装。

安装好插件以后重启VS Code。
创建项目
首先确保 .NET Core SDK 安装成功。
dotnet --version
输出如下:
2.0.0
然后就可以创建项目。
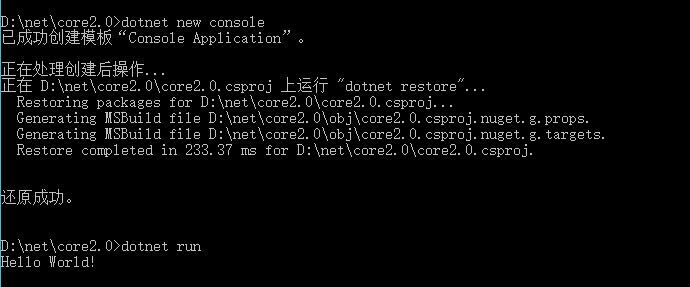
dotnet new console
dotnet run

整个命令执行完成。 .NET Core 2.0 SDK dotnet restore 默认执行。
使用 VS Code 开发
使用 VS Code 打开core2.0文件夹,打开Program.cs 文件
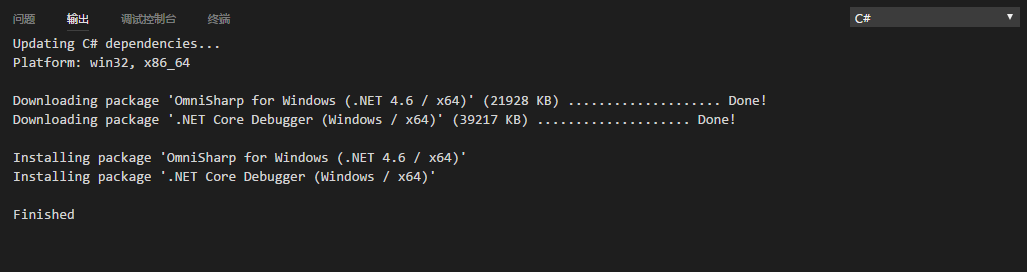
如果是首次打开需耐心等待插件的安装。安装成功如下图:

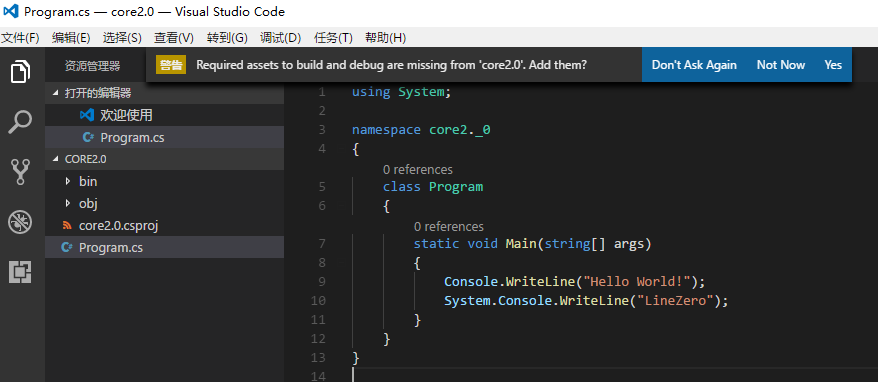
然后稍微等待一下,会出现如下图所示。

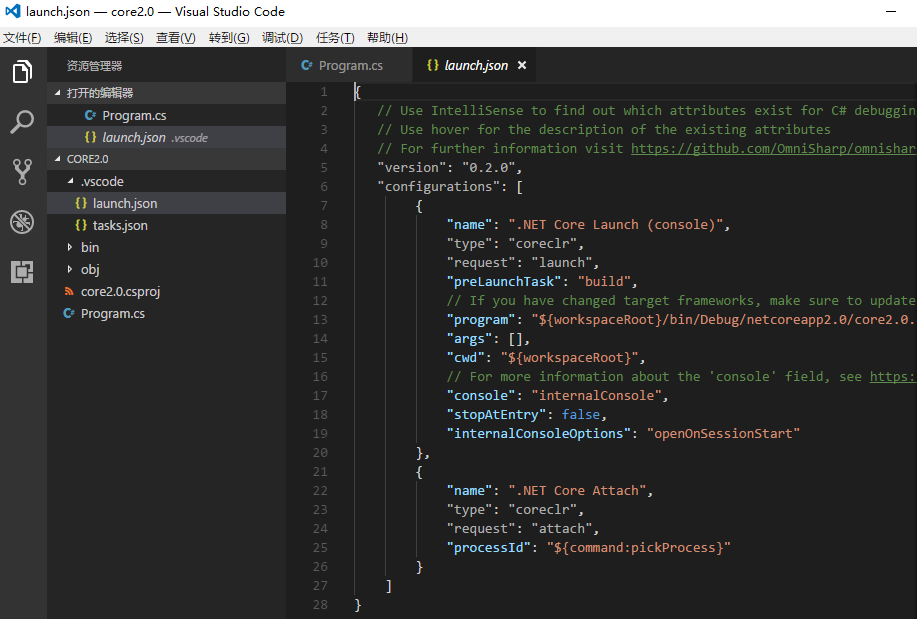
选择Yes 即可。插件会自动为我们配置好 launch.json 。

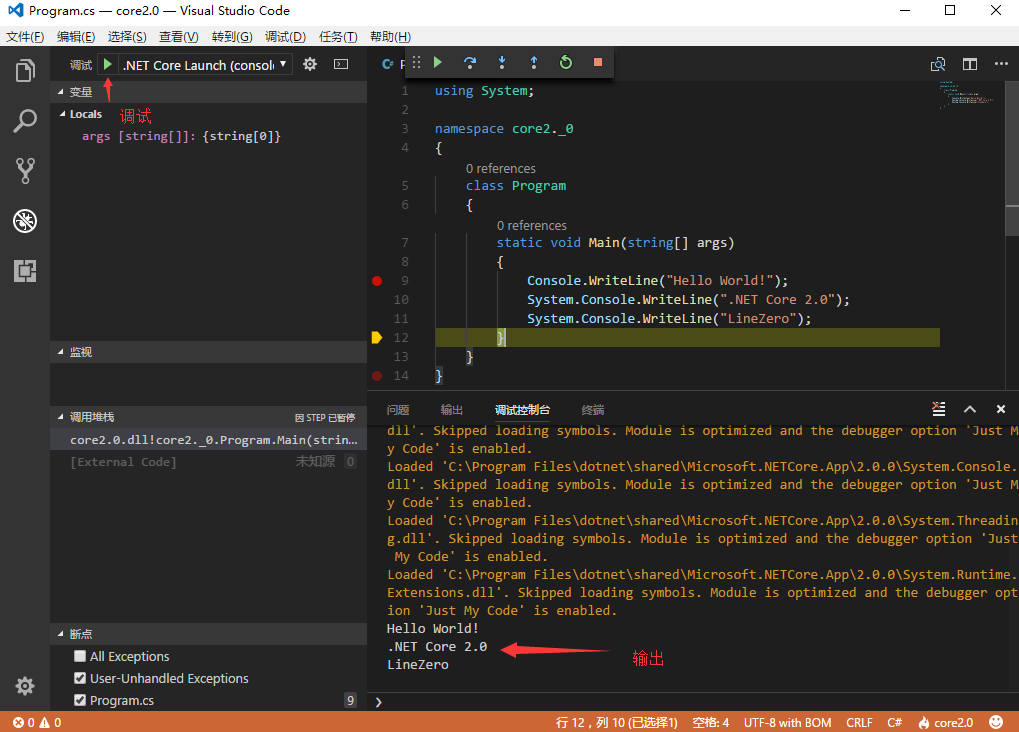
然后我们切换到调试窗口就可以进行调试,点击调试按钮
下断点成功断下。

F10 单步跳过 F11 单步调试 F5 执行.
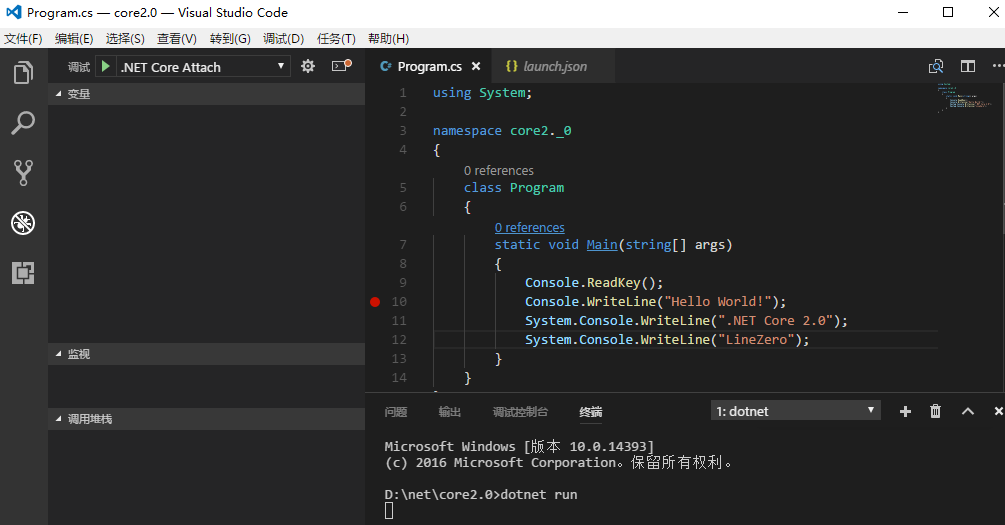
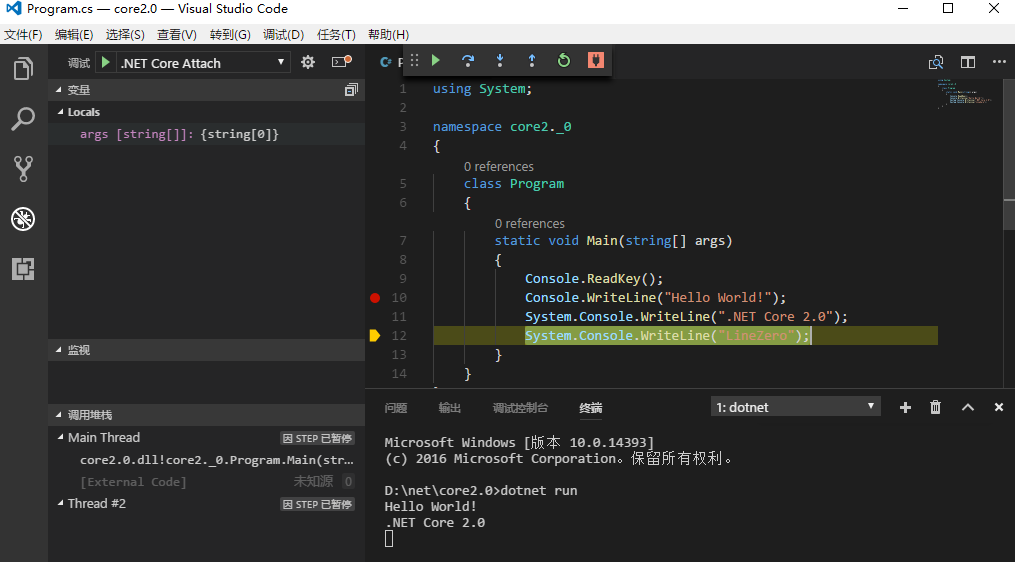
也可以选择附加调试,如下:
代码加入 ReadKey(),然后在终端 dotnet run

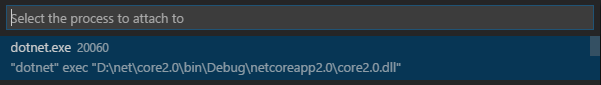
接着点击调试按钮,选择 dotnet exec

然后终端输入任意键既可继续,程序也能正常走调试。

可以很方便的编写代码,插件为我们提供智能提示功能。这样不用安装VS 2017 15.3+也可以开发 .NET Core 2.0。
这里再推荐一个NuGet 插件 NuGet Package Manager,可以方便添加包。如下图: