1.下载工具包
rpm -Uvh http://repo.mysql.com/yum/mysql-connectors-community/el/7/x86_64/mysql-connector-python-2.1.8-1.el7.x86_64.rpm
yum -y install mysql-utilities
yum -y install mysql-connector-python
2.mysql表结构对比
语法:
mysqldiff --server1=user:pass@host:port:socket --server2=user:pass@host:port:socket db1.object1:db2.object1 db3:db4
例子:
mysqldiff --force --server1=openser:123_123@192.168.180.189:2297 --server2=openser:123_123@192.168.180.189:2297 openser.ccp_account:opensernew.ccp_account
3.对比结果
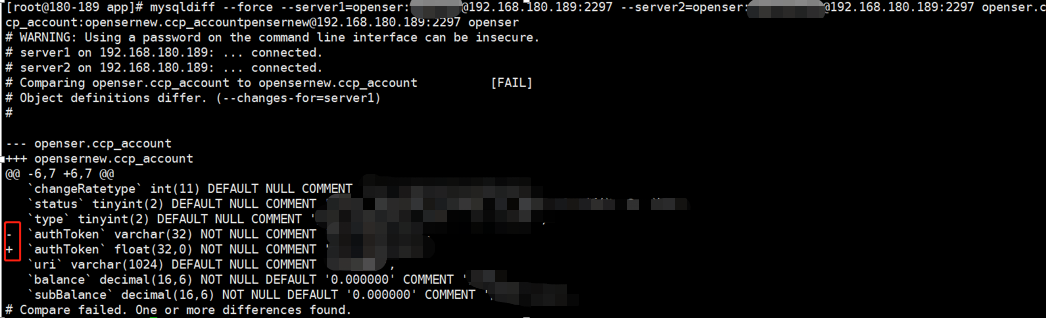
(1)数据表对比结果:
mysqldiff --force --server1=openser:Ytx_123@192.168.180.189:2297 --server2=openser:Ytx_123@192.168.180.189:2297 openser.ccp_account:opensernew.ccp_account

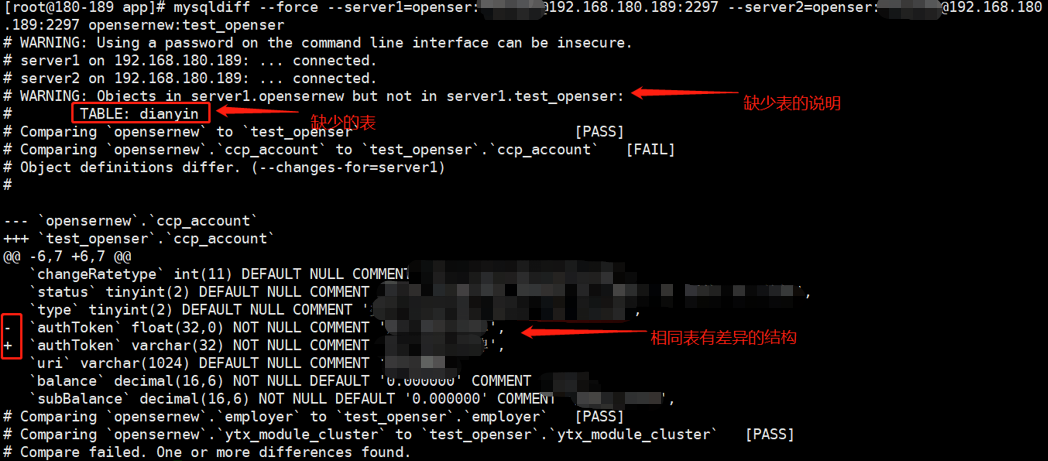
(2)数据库对比结构:
mysqldiff --force --server1=openser:123_123@192.168.180.189:2297 --server2=openser:123_123@192.168.180.189:2297 openser:opensernew

4.对比并生成相应的修改sql
mysqldiff --force --server1=openser:123_123@192.168.180.189:2297 --server2=openser: 123_123@192.168.180.189:2297 --changes-for=server2 --show-reverse --difftype=sql openser.ccp_account:opensernew.ccp_account > output.sql
5.参数解释
db1:db2:如果只指定数据库,那么就将两个数据库中互相缺少的对象显示出来,不比较对象里面的差异。这里的对象包括表、存储过程、函数、触发器等。
db1.object1:db2.object1:如果指定了具体表对象,那么就会详细对比两个表的差异,包括表名、字段名、备注、索引、大小写等所有的表相关的对象。
--server1:配置server1的连接。
--server2:配置server2的连接。
--character-set:配置连接时用的字符集,如果不显示配置默认使用character_set_client。
--width:配置显示的宽度。
--skip-table-options:保持表的选项不变,即对比的差异里面不包括表名、AUTO_INCREMENT、ENGINE、CHARSET等差异。
--difftype=DIFFTYPE:差异的信息显示的方式,有[unified|context|differ|sql],默认是unified。如果使用sql,那么就直接生成差异的SQL,这样非常方便。
--changes-for=:修改对象。例如--changes-for=server2,那么对比以sever1为主,生成的差异的修改也是针对server2的对象的修改。
--show-reverse:在生成的差异修改里面,同时会包含server2和server1的修改