一、计算属性:computed
模板内的表达式非常便利,但放入太多的逻辑会让模板过重且难以维护,所以,对于复杂的逻辑,可以使用计算属性 computed。
1、基本用法
HTML 代码:
<div id="app"> <p>原字符串: {{ msg }}</p> <p>计算后反转字符串: {{ rmsg }}</p> </div>
JS 代码:
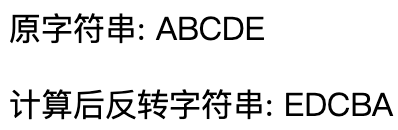
var vm = new Vue({ el: '#app', data: { msg: 'ABCDE' }, computed: { rmsg: function () { return this.msg.split('').reverse().join('') } } }) // 运行结果
以上代码中声明了一个计算属性 rmsg,提供的函数将用作属性 vm.rmsg 的 getter,vm.rmsg 依赖于 vm.msg,在 vm.msg 发生改变时,vm.rmsg 也会更新
vm.msg='123';
// 运行结果自动更新
这里将 vm.msg 改为“123”,rmsg 的值会自动 computed 为“321”
2、computed 与 methods 的区别
可以使用 methods 来替代 computed,效果上两个是一样的,但 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而 methods 在重新渲染的时候,函数总会重新调用执行
HTML 代码:
<div id="app"> <p>原字符串: {{ msg }}</p> <p>计算后反转字符串: {{ rmsg1 }}</p> <p>使用方法后反转字符串: {{ rmsg2() }}</p> </div>
JS 代码:
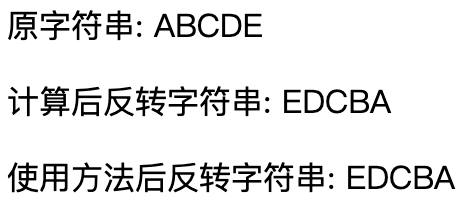
var vm = new Vue({ el: '#app', data: { msg: 'ABCDE' }, computed: { rmsg1: function () { return this.msg.split('').reverse().join('') } }, methods: { rmsg2: function () { return this.msg.split('').reverse().join('') } } }) // 运行结果
二、侦听器:watch
Vue 提供监听属性 watch,来相应数据的变化。
示例:
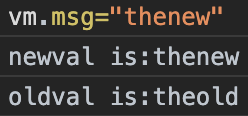
var vm = new Vue({ el: '#app', data: { msg: "theold" }, watch: { msg: function(newval, oldval){ console.log('newval is:'+newval); console.log('oldval is:'+oldval); } } }); // 当 vm.msg 的值改变时,运行结果如下