一个简单的 Vue 计数应用:
new Vue({ // state data () { return { count: 0 } }, // view template: ` <div>{{ count }}</div> `, // actions methods: { increment () { this.count++ } } })
该状态自管理应用包含以下几个部分:
-
state:驱动应用的数据源
-
view:以声明方式将 state 映射到视图
-
actions:响应在 view 上的用户输入导致的状态变化
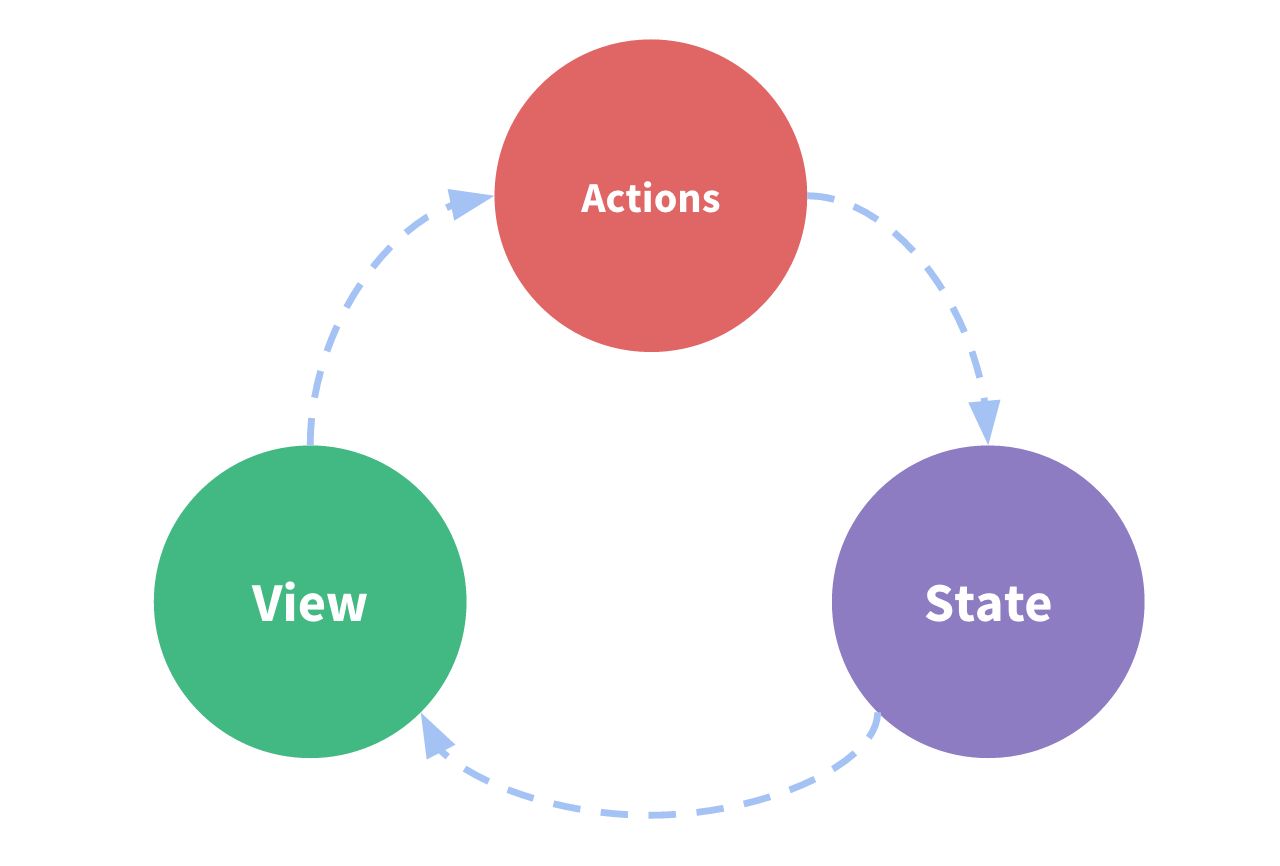
以下是一个表示“单向数据流”理念的简单示意:

当遇到多个组件共享状态时,单向数据流的简洁性容易被破坏:
-
多个视图依赖于同一状态
-
来自不同视图的行为需要变更同一状态
因此,如果把组件的共享状态抽取出来,以一个全局单例模式管理,在这种模式下,组件树构成一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或触发行为,而且代码也会变得更结构化、易维护。
这就是 Vuex 背后的基本思想,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。